O construtor de sites Elementor tem tudo: construtor de páginas do tipo arrastar e soltar, design perfeito em pixels, edição responsiva para dispositivos móveis e muito mais. Comece agora mesmo!
Sticky Header Effects for Elementor
Hospedagem WordPress com plugin Sticky Header Effects for Elementor
Onde devo hospedar o plugin Sticky Header Effects for Elementor?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos fortemente utilizar uma hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Sticky Header Effects for Elementor em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, fornece o plugin WP SafePress, um sistema exclusivo que assegura e otimiza seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Create advanced Sticky Headers in Elementor Free or Pro with scroll effects, blur, shrink, hide on scroll & full responsive controls.
Sticky Header Effects for Elementor – Build Smart, Responsive Sticky Headers
Sticky headers are essential for improving navigation, branding visibility, and user experience on any modern website. With the Sticky Header Effects for Elementor plugin, you can now build sleek, customizable sticky headers that respond to user scroll behavior — all with Elementor Free or Pro.
From transparent overlays to animated shrinking effects, dynamic background changes, and blur visuals — this plugin gives you 10+ scroll-based effects that help your header adapt beautifully to your page design.
This plugin is perfect for developers, designers, bloggers, and agencies who want more control over header behavior without writing a single line of code.
This Plugin has been Acquired by POSIMYTH Innovations – Read Announcement Blog
🌐 Visit Website| 🖼️ Sticky Header Templates Demos | 📹 Video Tutorials | 📑 Documentations | 👥 Join Community | 🤝 Free Support
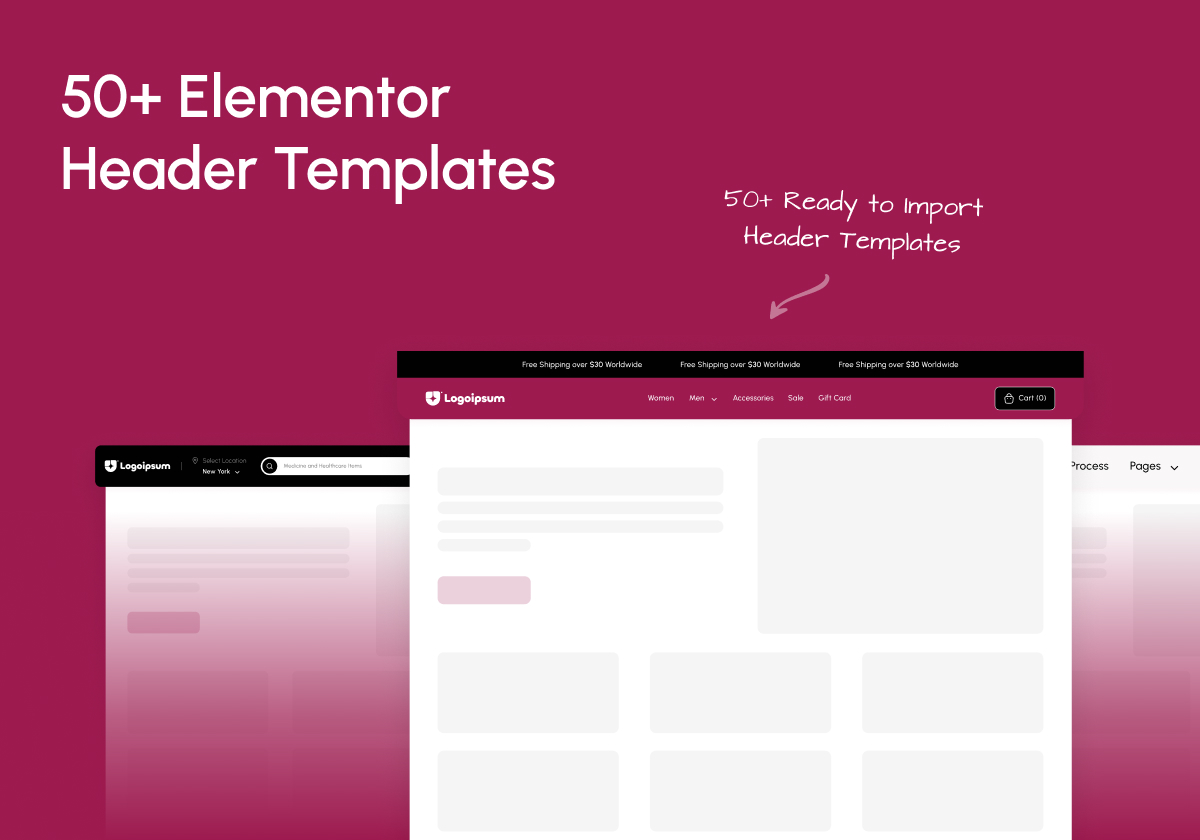
🔥 Comes with 50+ Ready to Import Templates for Elementor Headers with Sticky Header
👑 10+ Powerful Elementor Sticky Header Effects
1. Header Scroll Distance Effect
Set Scroll Trigger Threshold
Define how far the user scrolls before sticky effects activate. Perfect for precise control over header behavior.
👉 View Demo
2. Transparent Header Background Effect
Overlay with Elegance
Allow your header to overlay your hero or banner sections with full transparency. Ideal for modern homepage designs.
👉 View Demo
3. Dynamic Background Color Change
Auto Background Switching
Change your header’s background color on scroll to match different sections or maintain contrast.
👉 View Demo
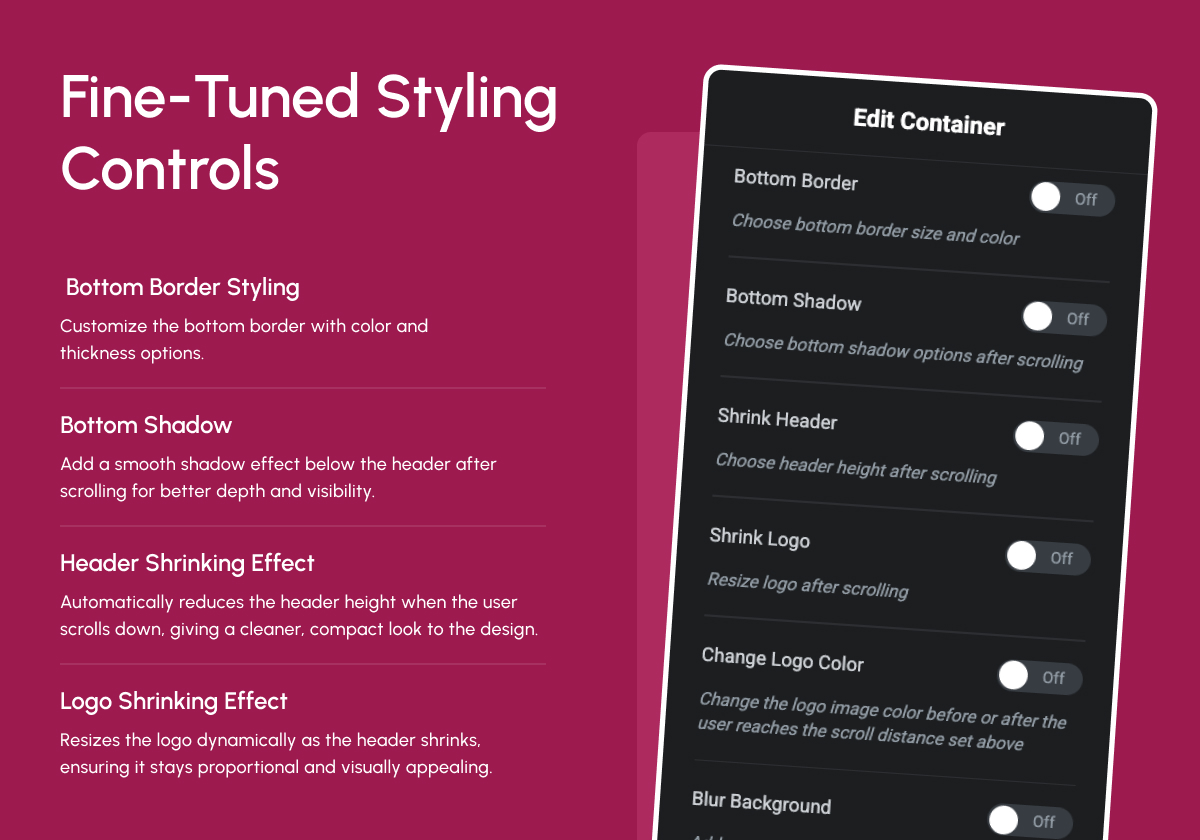
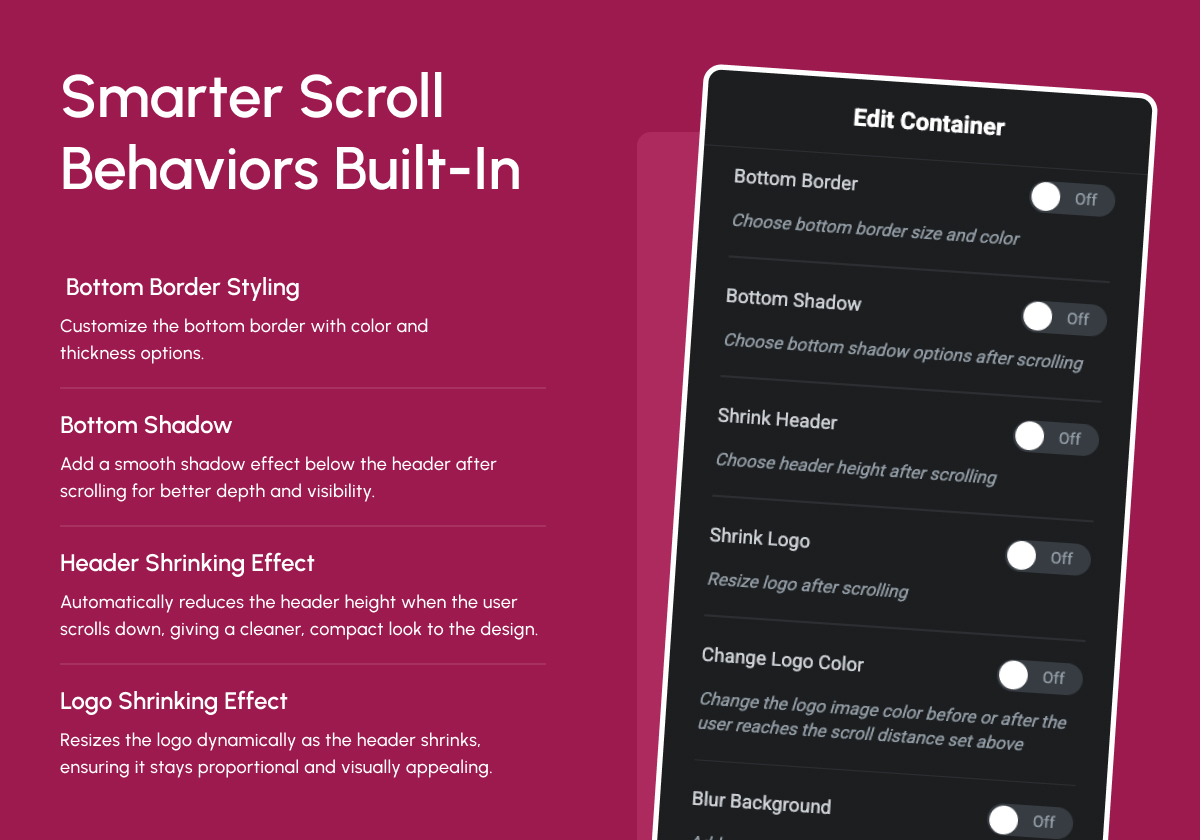
4. Bottom Border Styling Effect
Subtle Section Separation
Add customizable borders below your sticky header for better definition and clean design.
👉 View Demo
5. Header Shrinking Effect
Reduce Header Height Dynamically
Shrink the entire header after scrolling to save space and focus attention on the page content.
👉 View Demo
6. Logo Shrinking Effect
Responsive Logo Transition
Shrink the logo proportionally during scroll, maintaining visual balance and brand presence.
👉 View Demo
7. Logo Color Change Effect
Switch Logo Color for Better Contrast
Automatically switch to a contrasting logo color on scroll based on background or user behavior.
👉 View Demo
8. Blur Background Effect
Add Modern Blur Transition
Enhance the visual flow by applying a subtle blur effect to the background of your sticky header.
👉 View Demo
9. Hide Header on Scroll Down Effect
Hide & Reappear on Scroll
Auto-hide the header when scrolling down and show it again on scroll up — great for content-heavy pages.
👉 View Demo
10. Above Header Section Effect
Sync Above Sections Seamlessly
Align your sticky effects with sections above the main header for unified motion and cleaner transitions.
👉 View Demo
🔍 Check our other Products
🥇 The Plus Addons for Elementor – Nexter Extension works seamlessly with The Plus Addons for Elementor. Get 120+ unique Elementor widgets, Elementor templates, and more. Includes Free Elementor Theme Builder.
🥇 Nexter Blocks – Nexter Theme works in sync with core Gutenberg. Add 90+ powerful, highly customizable blocks.
🥇 NexterWP Theme – Best & Lightest Starter Theme for WordPress & Elementor.
🥇 Nexter Extension – Power up your WordPress website with 20+ extensions for layout, performance, security & more.
🥇 UiChemy – Figma to Elementor Converter – Convert your Figma Templates into live Elementor websites using our Free Figma Plugin.
🥇 WDesignKit – 1000+ Templates, Elementor & Gutenberg Widget Builder, Cloud Storage, Widget to Block Converter & More.
Capturas de tela

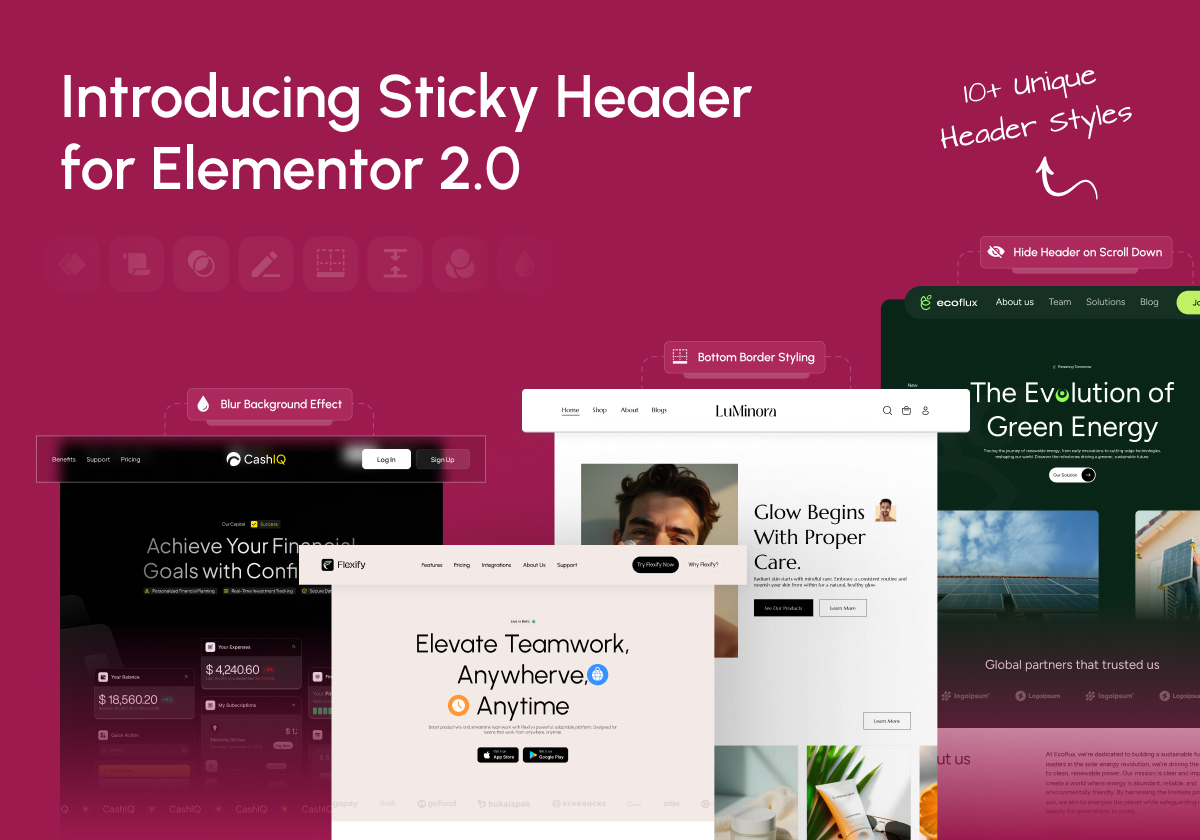
Introducing Sticky Header for Elementor – Overview of all key features and updates

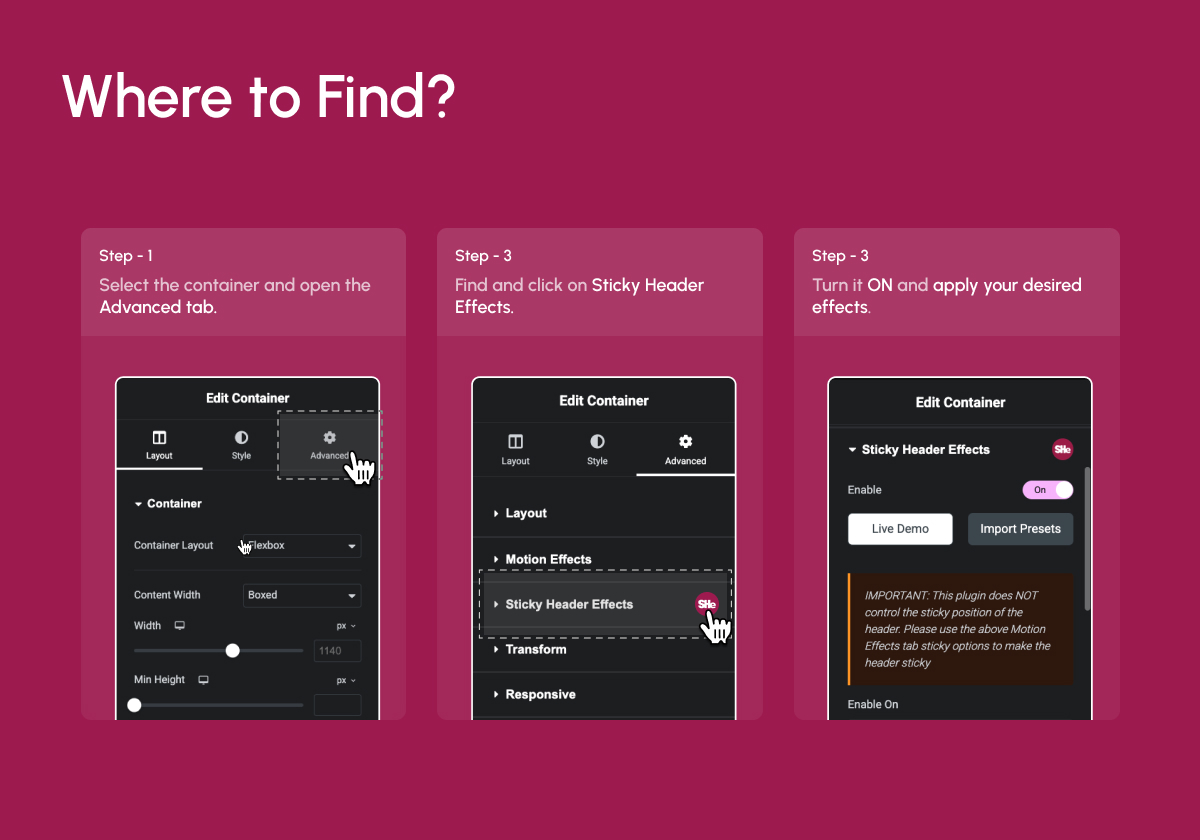
Find Sticky Header settings inside Elementor’s Advanced Tab

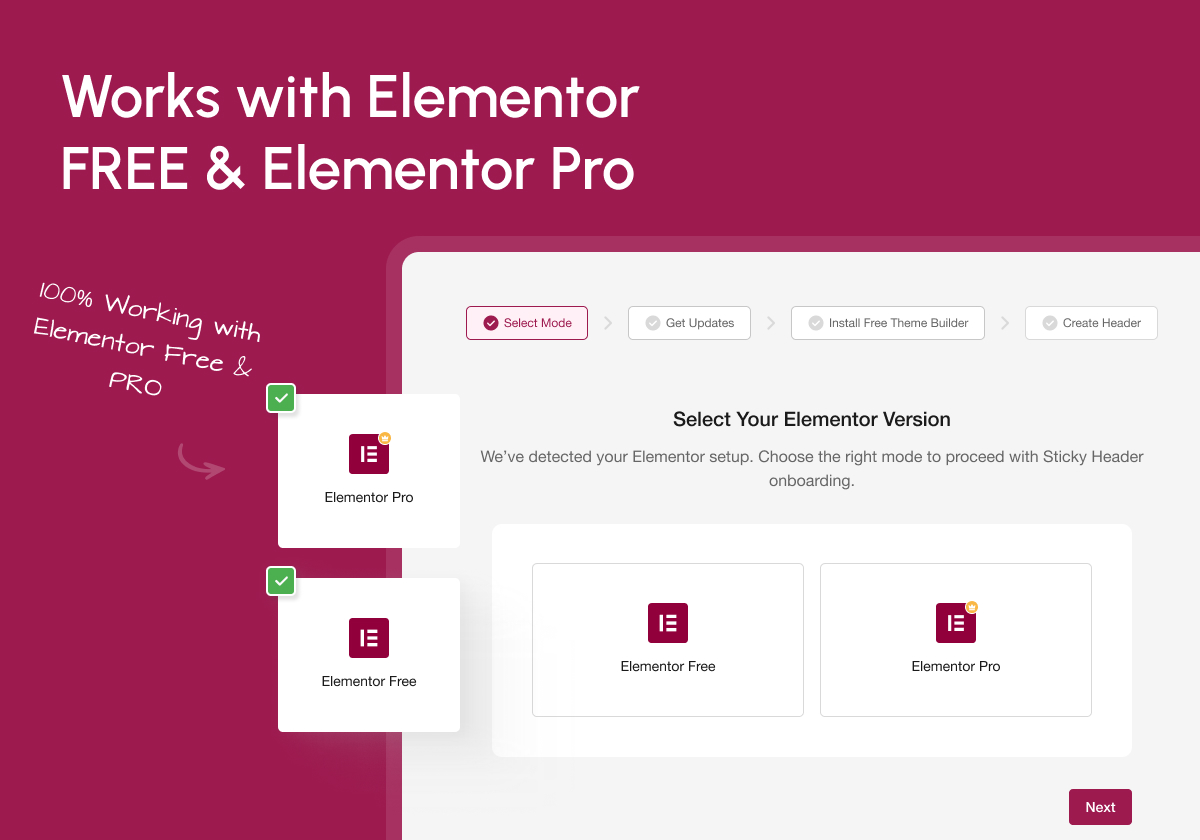
Works seamlessly with Elementor Free & Pro – No limitations

Includes 50+ Ready-to-use Elementor Header Templates

Powerful Scroll Effects – Shrink, Blur, Hide, Color Swap & More

Fine-Tuned Styling Controls – Customize behavior for each device

Advanced Branding & Logo Effects – Shrink, Color Swap, Responsive

Smarter Scroll Behaviors – Transparent, Distance Control, Sticky Logic