Ativar o editor "clássico" anterior e o estilo antigo da tela Editar Post com TinyMCE, Meta Boxes, etc. Suporta todos os plugins que estendem esta tela.
Elementor Website Builder – Mais do que apenas um construtor de páginas
Hospedagem WordPress com plugin Elementor Website Builder – Mais do que apenas um construtor de páginas
Onde devo hospedar o plugin Elementor Website Builder – Mais do que apenas um construtor de páginas?
Este plugin pode ser hospedado em qualquer provedor que tenha WordPress configurado. Recomendamos optar por uma hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Elementor Website Builder – Mais do que apenas um construtor de páginas em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, oferece o WP SafePress, um mecanismo singular que assegura e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
O CONSTRUTOR DE SITES WORDPRESS Nº 1 DE ARRASTAR E SOLTAR, SEM CÓDIGOS, COM MAIS DE 18 MILHÕES DE SITES EM TODO O MUNDO, AGORA COM IA.
O Elementor, a principal plataforma de criação de sites do WordPress, permite que você crie sites profissionais e perfeitos em termos de pixels, de maneira integrada.
Desbloqueie todos os recursos com o Elementor Pro.
Precisa de hospedagem em nuvem rápida e segura para seu site Elementor? Experimente o Elementor Hosting, desenvolvido pelo Google Cloud e Cloudflare. Pontuação de 4,9/5 no TrustPilot.
🌟 Crie sites profissionais impressionantes
- Construtor de arrastar e soltar intuitivo: Crie qualquer site com nosso editor de arrastar e soltar sem códigos. Alcance a precisão no design com controle total sobre o layout e o estilo.
- Ferramentas de design com pixels perfeitos: Envie SVGs, aplique máscaras, gradientes, sombras de caixa, efeitos de título, divisores de forma e use controles CSS integrados para personalização avançada.
- Biblioteca de modelos: Aplique kits de sites completos para configurações instantâneas ou escolha em uma vasta biblioteca de páginas únicas, blocos e modelos de pop-up.
- Widgets avançados: Acesse mais de 40 widgets GRATUITOS, incluindo título, imagem, editor de texto, vídeo, botão, galeria, carrossel e muito mais.
- Recursos de IA: Revolucione seu processo de criação de design e conteúdo com a integração nativa de IA. Crie imediatamente seções, textos, códigos e imagens.
🗝️ Principais recursos:
- Sistema de design: Use o sistema de design do Elementor para obter cores, tipografia e elementos de design consistentes, garantindo uma aparência coesa e profissional.
- Design responsivo: Otimize seu design para todos os dispositivos com pontos de interrupção personalizados, garantindo uma experiência perfeita em desktops, tablets e dispositivos móveis.
- Formas de máscara: Transforme qualquer elemento, como uma imagem ou um vídeo, em qualquer forma que você queira para criar designs marcantes.
- Transformação de CSS: Use a transformação de CSS para rotacionar, dimensionar e inclinar elementos, adicionando um estilo dinâmico ao seu site.
- Animações de entrada: Adicione animações de entrada aos elementos para criar experiências de usuário envolventes e interativas.
- Histórico de revisões: O recurso de histórico de revisões do Elementor permite que os usuários acompanhem e revertam para versões anteriores dos seus designs, proporcionando tranquilidade e flexibilidade durante o processo criativo.
- Amigável para desenvolvedores: Equipado com ampla documentação, API, ferramentas para desenvolvedores e áreas de código personalizado, o Elementor oferece um ambiente propício para que os desenvolvedores ampliem seus recursos e criem soluções personalizadas.
- Botões flutuantes: Melhore a interação do usuário com botões de ação flutuantes e personalizáveis que permanecem visíveis à medida que os usuários rolam a tela.
- Construtor de temas [Pro]: Crie cada parte do seu site – cabeçalhos, rodapés, posts e arquivos – para ter controle total sobre a aparência.
- Construtor de pop-ups [Pro]: Crie pop-ups chamativos com o construtor de pop-ups do Elementor, que conta com opções avançadas de direcionamento e acionamento para otimizar o envolvimento do usuário e as conversões.
- Formulários [Pro]: Crie e integre formulários personalizados, usando recursos avançados e integrações para capturar e gerenciar envios de forma eficaz.
- Construtor do WooCommerce [Pro]: Integre o Elementor ao WooCommerce para criar páginas de produtos personalizadas, layouts de loja, arquivos, carrinhos, páginas de finalização de compra, minha conta e muito mais, aumentando o apelo visual e a funcionalidade da sua loja.
- Conteúdo dinâmico [Pro]: Aproveite os recursos de conteúdo dinâmico para criar experiências personalizadas e interativas na web, conectando seus designs a várias fontes de dados.
- Anotações [Pro]: Melhore a colaboração da equipe usando o recurso de anotações do Elementor para deixar feedbacks e comentários diretamente na interface do design.
- Código personalizado [Pro]: Insere código personalizado para estender a funcionalidade do seu site, oferecendo flexibilidade para personalizações avançadas.
- CSS personalizado [Pro]: Aplique CSS personalizado para fazer o ajuste fino do estilo dos elementos, garantindo um controle preciso sobre os aspectos do design.
- Efeitos de movimento [Pro]: Adicione efeitos de movimento avançados a elementos para proporcionar uma experiência de usuário mais dinâmica e envolvente.
- Fontes e ícones personalizados [Pro]: Envie e use fontes e ícones personalizados para combinar com a identidade da sua marca.
😍 Widgets do Elementor GRATUITO
Desbloqueie o potencial do Elementor com nosso conjunto abrangente de widgets e ferramentas gratuitas, desenvolvido para otimizar seu processo de criação de sites e melhorar seus recursos de design:
- Título. Adicione manchetes chamativas.
- Imagem. Controle o tamanho, a opacidade e muito mais.
- Editor de texto. Exatamente como o editor do WordPress.
- Vídeo. Adicione vídeos do YouTube, do Vimeo, do Dailymotion ou auto-hospedados.
- Botão. Crie botões interativos.
- Link na biografia. Crie componentes de link na biografia para promover sua empresa/serviços.
- Caixa de imagem. Uma caixa com imagem, título e texto.
- Depoimentos. Depoimentos de clientes.
- Ícone. Coloque um ou mais dos mais de 600 ícones disponíveis.
- Caixa de ícones. Um ícone, um título manchete e um texto em um único widget.
- Ícones sociais. Crie links para suas páginas sociais com os ícones do Facebook/X (antigo Twitter).
- Galeria de imagens. Exiba suas imagens em uma grade.
- Carrossel de imagens. Crie carrosséis rotativos ou controles deslizantes (sliders) para as imagens escolhidas.
- Lista de ícones. Use qualquer ícone para criar uma lista com marcadores.
- Contador. Mostre os números de forma crescente.
- Barra de progresso. Inclua uma barra de progresso crescente.
- Abas aninhadas. Exiba o conteúdo em abas verticais ou horizontais.
- Sanfona aninhada. Exiba qualquer tipo de conteúdo em seções recolhíveis.
- Alternar. Use o “Alternar” para ocultar ou exibir conteúdo, como perguntas frequentes (FAQ).
- Classificação. Exibe quantas estrelas (ou outro ícone) os outros visitantes deram.
- Alerta. Inclua uma caixa de alerta colorida para chamar a atenção do visitante.
- HTML . Insira código na página.
- Shortcode. Insira shortcodes de qualquer plugin na página.
- Âncora de menu. Vincule qualquer menu a esta âncora.
- Leia mais. Defina o limite “Leia mais” para o resumo nas páginas de arquivo.
- Barra lateral. Adicione barras laterais à página.
- Google Maps. Incorpore mapas na página.
- SoundCloud. Adicione trechos de áudio do SoundCloud.
- Divisor. Separe o conteúdo com um divisor projetado.
- Espaçador. Adicione espaço entre elementos.
- Caminho de texto. Anexe seu texto a um caminho.
- E contando…
🚀 Melhore seu site
Sites com alto desempenho: O desempenho do site afeta a experiência do visitante e a classificação dos resultados da pesquisa. O Elementor, em parceria com o Google Chrome, melhora continuamente o desempenho sem comprometer o design.
Os principais recursos incluem:
- Saída DOM reduzida: Estrutura HTML otimizada para renderização mais rápida.
- Carregamento de arquivos de mídia melhorado: Carregamento otimizado de imagens, vídeos e outros ativos de mídia.
- Arquivos CSS e JS reduzidos: Folhas de estilo e scripts minimizados e concatenados para tempos de carregamento mais rápidos.
- Carregamento lento: Carregamento adiado de recursos não críticos para melhorar a velocidade de carregamento inicial da página.
- Carregamento mais rápido de fontes: Fornecimento eficiente de fontes da web para aumentar a velocidade de renderização dos textos.
- Carregamento otimizado de ativos da interface: Carregamento eficiente de ativos como JavaScript e CSS para minimizar o bloqueio de renderização.
- Armazenamento em cache de elementos: Armazene em cache os elementos de design acessados com frequência, para reduzir o tempo de resposta do servidor e melhorar o desempenho geral.
🔥 Recursos do Elementor Pro
Crie sites inigualáveis e economize tempo, dinheiro e recursos com o construtor de sites completo do Elementor Pro. Tenha acesso a mais de 100 widgets, recursos e ferramentas profissionais.
Widgets de designs profissionais:
- Posts: Exibe os posts do seu blog com layouts e estilos personalizáveis.
- Botões de compartilhamento: Permite que os visitantes compartilhem seu conteúdo com facilidade em várias plataformas de mídia social.
- Portfólio: Apresente seu trabalho ou projetos com layouts de portfólio impressionantes.
- Slides: Crie apresentações de slides dinâmicos com animações e transições personalizadas.
- Formulário: Crie e personalize formulários avançados para interação com o usuário e coleta de dados.
- Acesso: Adicione um formulário de acesso ou um módulo de cadastro de usuário ao seu site.
- Menu de navegação: Personalize e estilize o menu de navegação do seu site para melhorar a experiência do usuário.
- Manchete animada: Crie títulos principais que chamam a atenção com efeitos animados.
- Tabela de preços: Exibe planos ou pacotes de preços em um formato estruturado e visualmente atraente.
- Lista de preços: Exibe uma lista de preços ou serviços com opções de estilo personalizáveis.
- Galeria: Crie lindas galerias de imagens com várias opções de layout e suporte a lightbox.
- Caixa giratória: Adicione animações interativas com efeito de giro para destacar conteúdos ou recursos.
- Chamada para ação: Estimule a interação do usuário e as conversões com seções de chamada para ação convincentes.
- Carrossel de mídia: Exibe um carrossel de arquivos de mídia, como imagens ou vídeos.
- Carrossel de depoimentos: Exibe depoimentos de clientes em um formato de carrossel como prova social.
- Carrossel aninhado: Crie carrosséis aninhados para uma organização do conteúdo mais sofisticada.
- Carrossel em loop: Exibe conteúdo em um carrossel em loop para visualização contínua.
- Tabela de conteúdo: Gere uma tabela de conteúdo (índice) para artigos ou guias mais longos para melhorar a navegação.
- Contagem regressiva: Adicione temporizadores com contagem regressiva para criar urgência em promoções ou eventos.
- Página do Facebook: Incorpore o feed ou o conteúdo da sua página do Facebook ao seu site.
- Bloco de citação: Destaque citações ou depoimentos com opções de formatação elegantes.
- Modelo: Salve e reutilize modelos de design para manter a consistência da marca e do layout.
- Avaliações: Apresente as avaliações e classificações dos clientes para aumentar a confiança e a credibilidade.
- Botão do Facebook: Adicione botões para promover interações com sua página ou conteúdo do Facebook.
- Incorporação do Facebook: Incorpore publicações ou conteúdo do Facebook ao seu site.
- Comentários do Facebook: Ative os comentários do Facebook nas páginas ou posts do seu site.
- Botão do PayPal: Integre botões do PayPal para facilitar os pagamentos on-line.
- Botão do Stripe: Integre botões de pagamento do Stripe para facilitar transações on-line seguras.
- Widget Lottie: Adicione animações Lottie para aumentar o apelo visual e o envolvimento.
- Destaque de código: Exiba fragmentos de código (snippets) com destaque na sintaxe para melhorar a legibilidade.
- Lista de reprodução de vídeos: Crie e personalize listas de reprodução para conteúdo de vídeo no seu site.
- Mega menu: Personalize menus avançados para melhorar a navegação e exibir conteúdo complexo.
- Fora da tela: Crie áreas fora da tela que deslizam para mostrar informações ou menus adicionais sem sobrecarregar o layout principal.
Widgets Pro para temas:
Crie e personalize todas as partes principais do seu site, incluindo cabeçalhos, rodapés, página 404, arquivos globais e muito mais
- Título do post: Personalize o título dos posts ou páginas individuais do blog.
- Resumo do post: Exibe um breve resumo ou prévia dos seus posts do blog.
- Conteúdo do post: Personalize a área de conteúdo principal dos posts ou páginas do seu blog.
- Imagem destacada: Defina e personalize imagens destacadas para posts ou páginas do blog.
- Caixa do autor: Exibe informações e biografias do autor nos posts do blog.
- Comentários de posts: Personalize a aparência e a funcionalidade das seções de comentários no seu site.
- Navegação em posts: Adicione links de navegação aos posts adjacentes para facilitar a navegação.
- Informações do post: Exibe informações adicionais sobre os posts do blog, como autor e data.
- Logo do site: Envie e personalize o logo do seu site para fins de marca.
- Título do site: Personalize o título do seu site.
- Título da página: Personalize o título de páginas individuais.
- Barra de pesquisa: Adicione uma barra de pesquisa para permitir que os usuários pesquisem o conteúdo do seu site.
- Caminhos de navegação (breadcrumbs): Exiba caminhos de navegação hierárquicos para melhorar a navegação do usuário.
- Sitemap: Gere um sitemap para melhorar a indexação nos mecanismos de pesquisa e a navegação do usuário.
- Grade em loop: Crie e personalize layouts de grade para arquivos de posts de blogs ou listagens de produtos.
Widgets Pro para WooCommerce:
Crie e personalize uma experiência completa de compras on-line em todo o seu site.
- Produto: Exiba produtos individuais com layouts e estilos personalizáveis.
- Caminhos de navegação (breadcrumbs): Exiba caminhos de navegação hierárquicos para melhorar a navegação do usuário na sua loja.
- Título do produto: Personalize o título de produtos individuais.
- Imagens de produtos: Defina e personalize imagens para listagens de produtos.
- Preço do produto: Exibe o preço de produtos individuais.
- Adicionar ao carrinho: Adicione botões personalizáveis de adicionar ao carrinho para facilitar a compra.
- Classificação do produto: Exibe classificações e avaliações dos produtos.
- Estoque do produto: Exibe a disponibilidade de estoque dos produtos.
- Meta do produto: Exibe informações adicionais sobre produtos, como SKU e categorias.
- Conteúdo do produto: Personalize a área de conteúdo principal das descrições dos produtos.
- Descrição curta: Exibe breves resumos ou prévias de produtos.
- Abas de dados do produto: Organize as informações do produto em seções com abas para melhorar a organização.
- Informações adicionais: Exibe detalhes adicionais sobre os produtos, como dimensões e peso.
- Produto relacionado: Exibe produtos relacionados para incentivar compras adicionais.
- Vendas adicionais (upsells): Promova a venda adicional de produtos para aumentar o valor médio do pedido.
- Produtos: Exibe uma grade ou lista de produtos com configurações personalizáveis.
- Adicionar ao carrinho personalizado: Personalize o botão adicionar ao carrinho para produtos específicos.
- Páginas do WooCommerce: Crie e personalize páginas específicas do WooCommerce, como as páginas do carrinho e da finalização de compra.
- Categorias de produtos: Exibe categorias de produtos para facilitar a navegação na sua loja.
- Menu do carrinho: Exibe um ícone de carrinho no seu menu de navegação para facilitar o acesso ao carrinho de compras.
- Carrinho: Personalize a aparência e a funcionalidade da página do carrinho de compras.
- Finalização de compra: Personalize a aparência e a funcionalidade da página de finalização de compra.
- Minha conta: Personalize a aparência e a funcionalidade da área da conta do cliente.
- Resumo da compra: Exibe um resumo das compras durante o processo de finalização de compra.
- Notificações do WooCommerce: Personalize a aparência e a funcionalidade das notificações do WooCommerce, como mensagens de confirmação de pedido.
Crie sites profissionais com o Elementor Pro!
🔒 SEGURANÇA E CONFORMIDADE
O Elementor coloca um foco primordial na segurança, evidente através de nossa aquisição de certificações do setor, como ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701 e SOC 2 Tipo II. Essas certificações ressaltam nosso compromisso com a implementação de medidas de segurança robustas e destacam nossa dedicação em aderir a padrões reconhecidos do setor.
Incentivamos a pesquisa ética de segurança através do nosso Programa de recompensa por erros. Colaboramos com os principais serviços de recompensa por erros para oferecer oportunidades aos pesquisadores de relatar vulnerabilidades em nossos serviços. Nossos programas de recompensas incluem uma equipe de triagem disponível 24 horas por dia, 7 dias por semana, 365 dias por ano.
For more information: Central de confiança.
♿ Melhores práticas de acessibilidade
O Elementor oferece ferramentas e melhorias de acessibilidade para ajudá-lo a proporcionar uma experiência melhor para todos os usuários. Incluindo HTML 5 semântico, menu de navegação com teclado completo, melhoria contínua dos recursos, widget e muito mais.
🌐 Traduzido para mais de 63 idiomas, inclui compatibilidade com RTL
O Elementor oferece suporte a vários idiomas, tipografias e RTL, com traduções do editor em mais de 63 idiomas.
Também é compatível com o WPML, Polylang, TranslatePress, Weglot e outros. Para contribuir, adicione um novo idioma através do site translate.wordpress.org. Consulte nosso guia sobre como traduzir e localizar o plugin.
⏩ Uso de serviços de terceiros
Para melhorar a experiência do usuário, o Elementor pode usar os seguintes serviços de terceiros se o recurso exigido estiver ativado:
- Fontes do Google – são carregadas para adicionar fontes adicionais ao seu site. Consulte os Termos de uso e a Política de privacidade do Google.
- Alguns recursos do Elementor exigem o carregamento de ativos do Elementor.com. Esses ativos não são usados para rastreamento, a menos que sejam explicitamente mencionados, exigindo sua aprovação e aceitação manual. Saiba mais em nossos Termos de serviço e Política de privacidade.
📧 Produtos relacionados do Elementor
Image Optimizer: Compactação de imagens superior, para um desempenho mais rápido e de alta qualidade do site.
Site Mailer: Gerenciamento de e-mails confiável sem plugins de SMTP, mantendo suas comunicações simplificadas e eficientes.
📣 Veja o que nossos usuários têm a dizer
“O Elementor é, sem dúvida, o melhor construtor de páginas que existe” – ★★★★★ Graphicvision1
“Um plugin incrivelmente fácil de usar” – ★★★★★ Hyeyoga
“Sem dúvidas, meu plugin de WP mais usado” – ★★★★★ Xander Venske
“ Atualizei para a versão Pro e estou adorando este plugin!” – ★★★★★ Andybarn56
“Excelente produto com ótimo suporte técnico“ – ★★★★★ Martywilsonnj
🌍 Participe de uma comunidade global
Participe de uma comunidade global, que se ajudam mutuamente a atingir seus objetivos.
- Comunidade Discord – Canais específicos para tópicos e idiomas, além de Ella, uma incrível ajudante de IA, pronta para ajudar você.
- Comunidade do Facebook – Mais de 150 mil membros, oferecendo suporte, conselhos, feedback e tutoriais.
- Comunidade do GitHub – Receba informações sobre versões, solicite recursos ou relate um erro.
- Complementos, temas e kits do Elementor Temas e kits – criados especificamente para o Elementor.
- Aprenda insights e técnicas valiosas em nosso canal do YouTube.
- Acesse nossa Academia e Central de ajuda – Encontre guias, tutoriais e recursos para responder às suas perguntas e aumentar a criatividade.
- Demonstre seu apoio nos classificando no WordPress. Seu feedback estimula nosso crescimento! 🤗
- Se você tiver dúvidas ou precisar de suporte, acesse o fórum do plugin. Os usuários do Elementor Pro podem receber suporte premium 24 horas por dia, 7 dias por semana, …
Capturas de tela

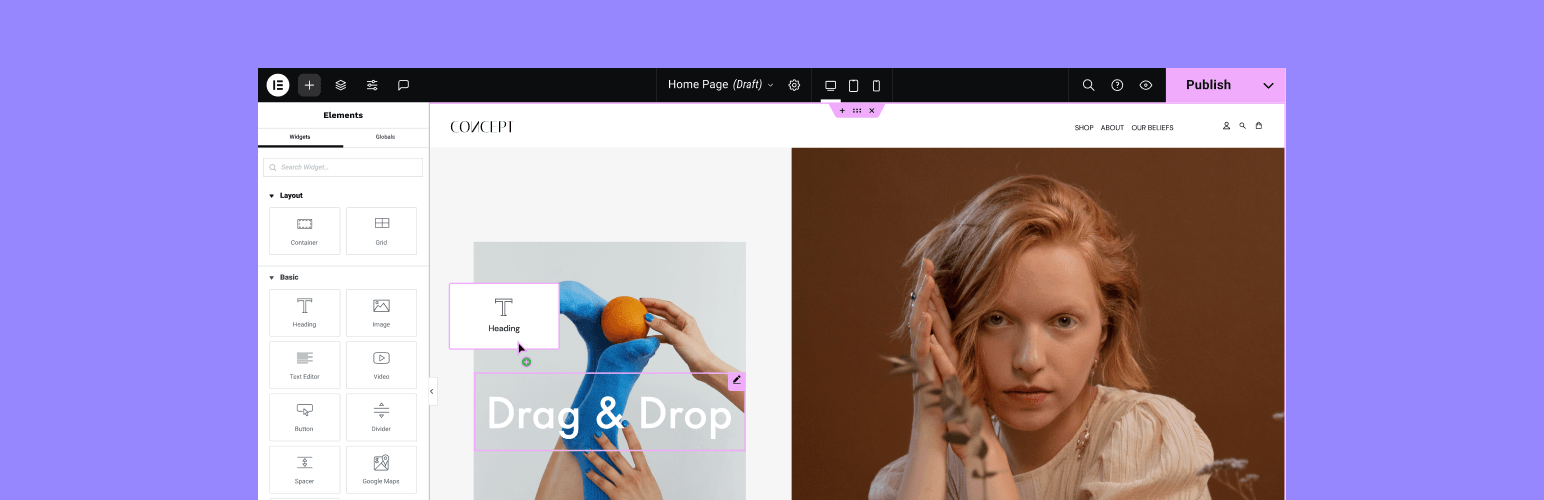
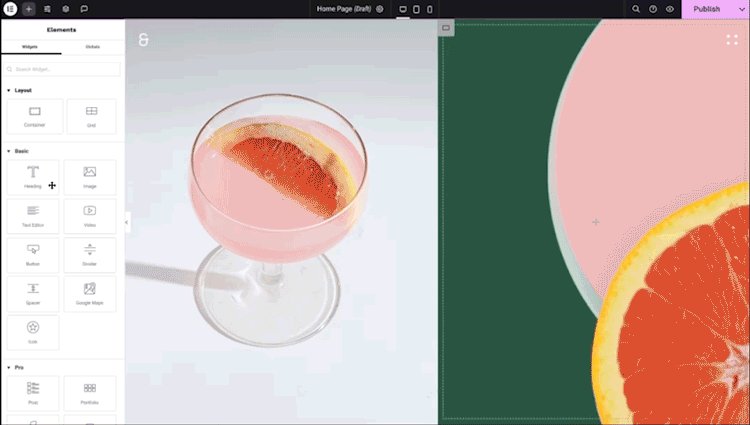
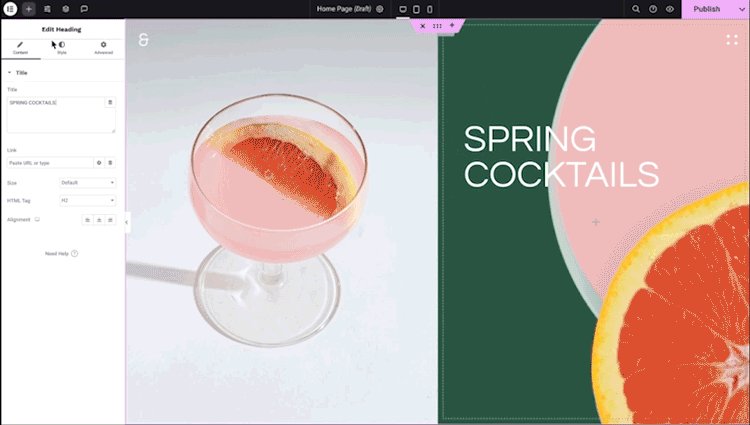
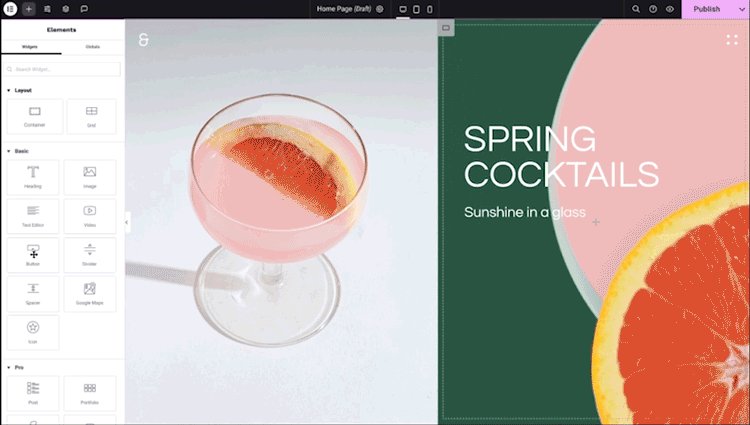
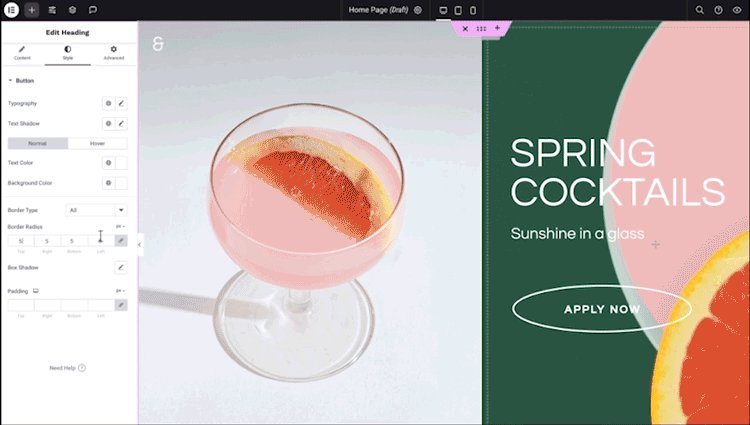
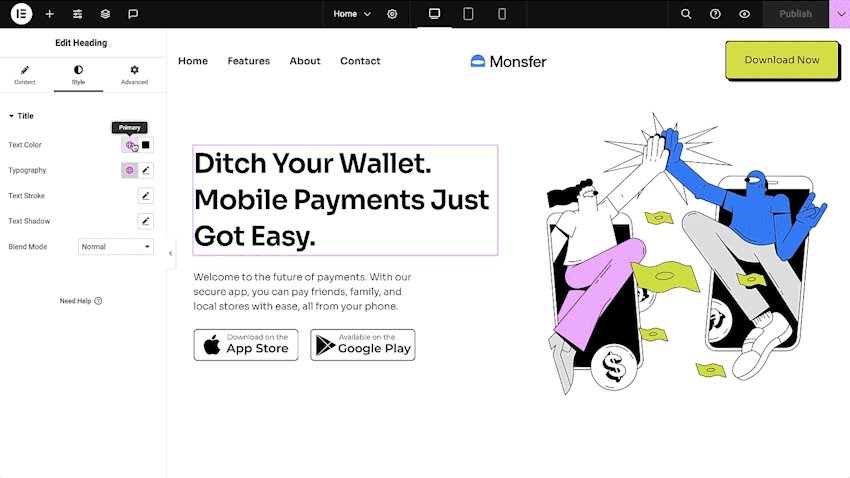
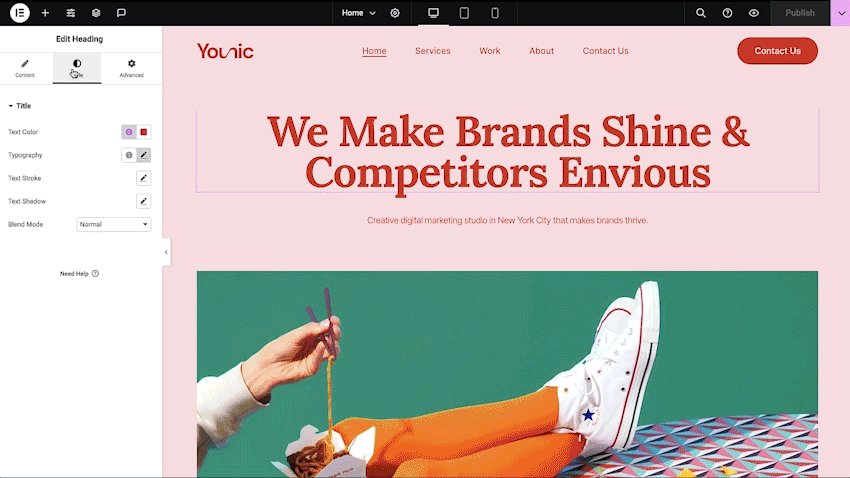
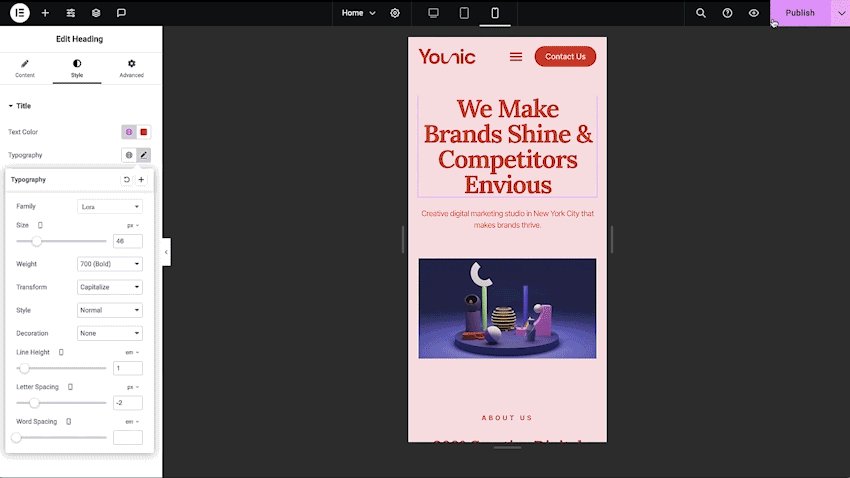
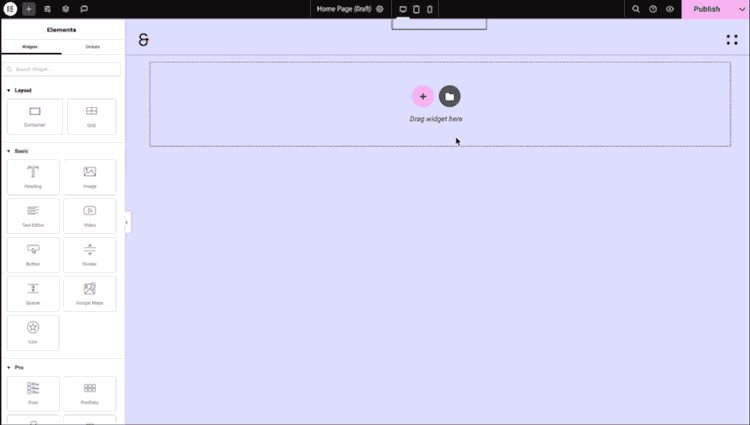
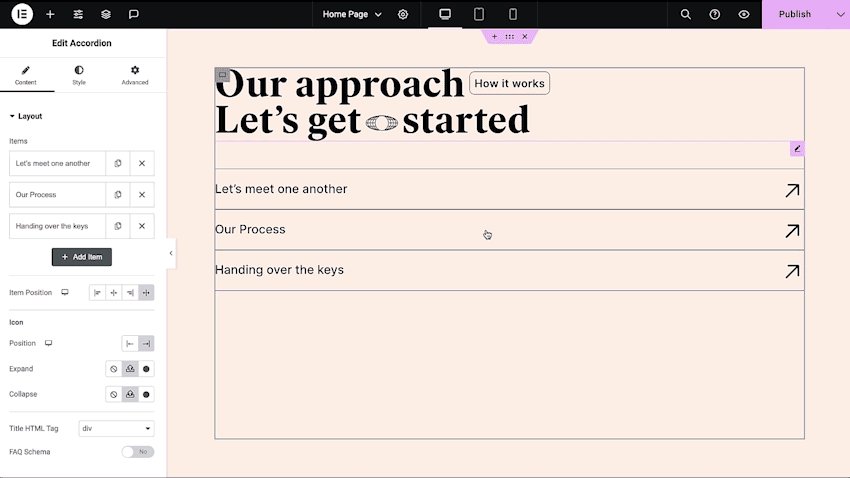
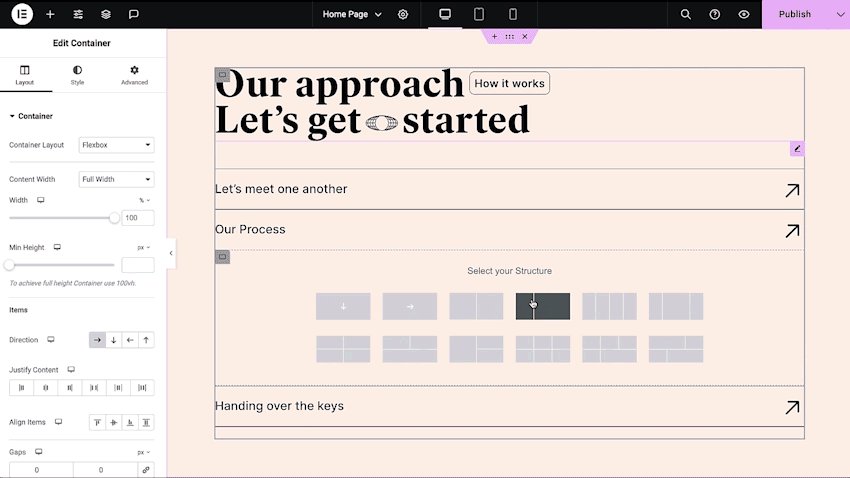
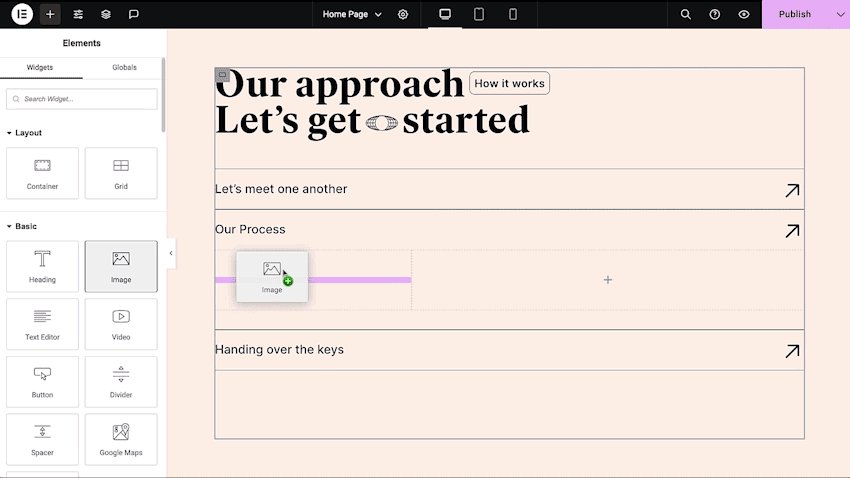
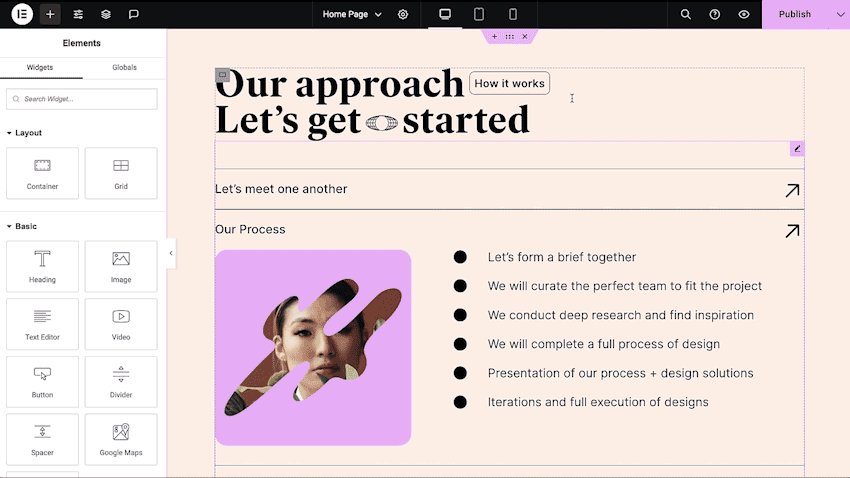
Editor visual de arrastar e soltar - Projete e crie os layouts do seu site e coloque qualquer elemento em qualquer lugar da página para obter designs perfeitos em pixels.

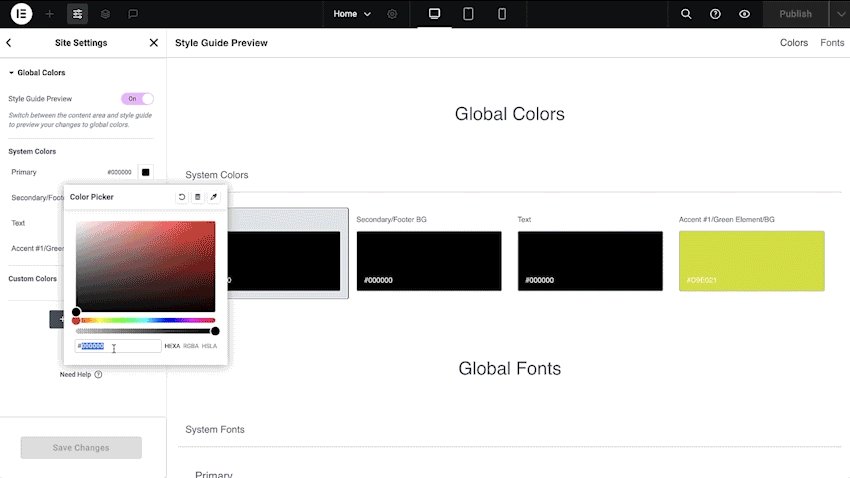
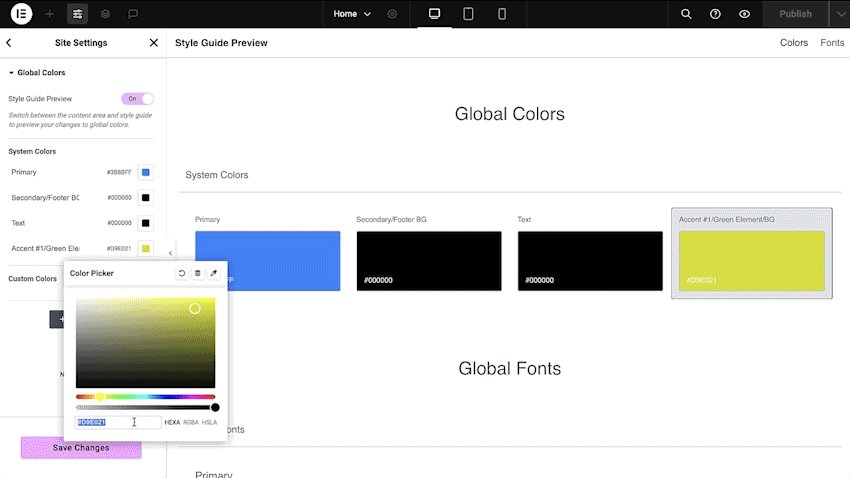
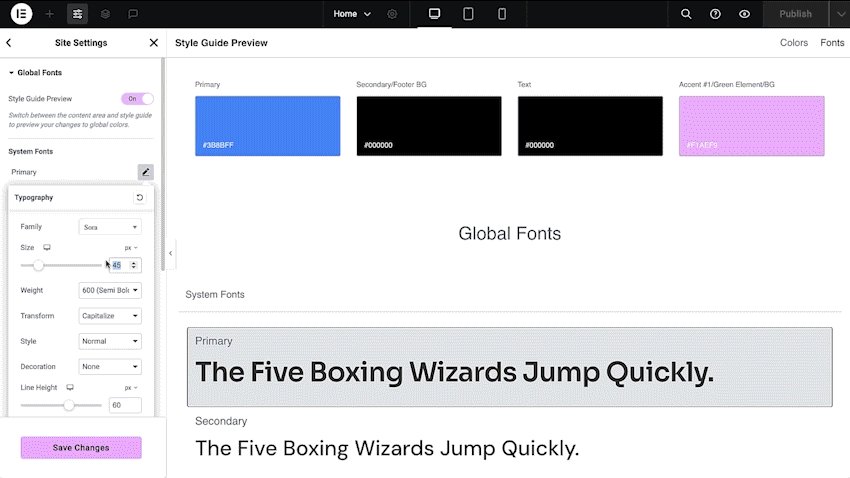
Sistema de design completo - Tenha um fluxo de trabalho profissional e garanta consistência em todo o seu site. Defina suas configurações, use-as globalmente e ajuste-as instantaneamente a qualquer momento.

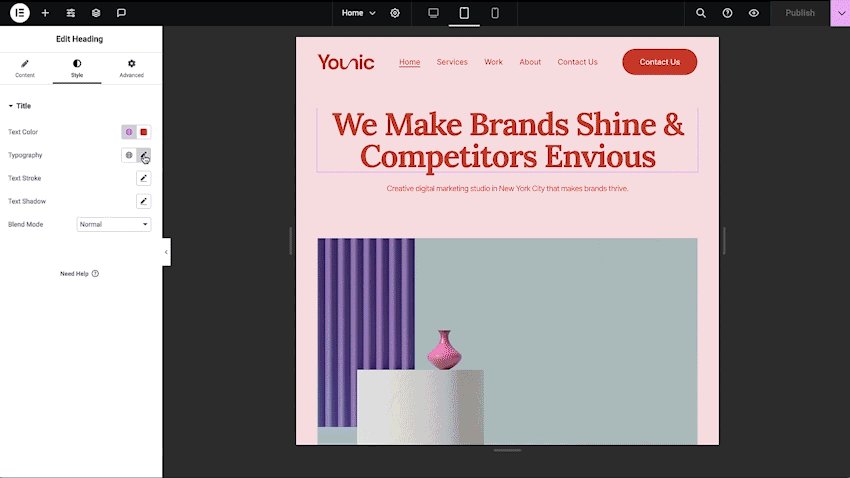
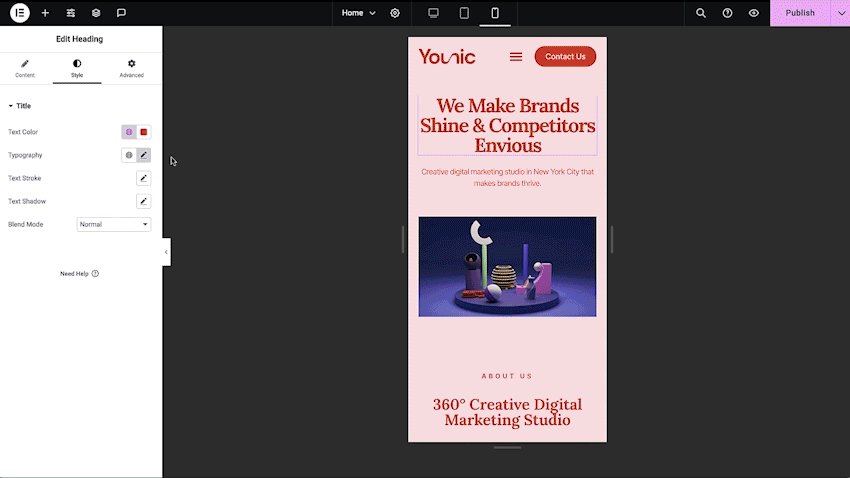
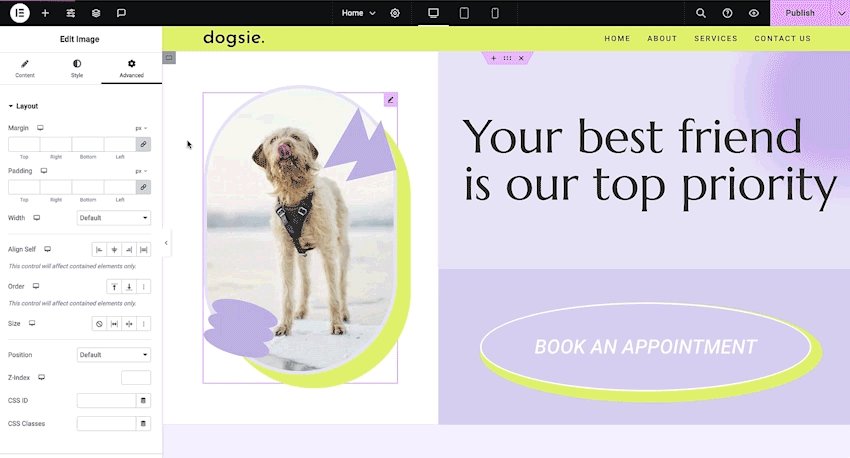
Design responsivo - Edite totalmente o seu site e personalize o comportamento em desktop, tablet e dispositivos móveis para otimizar a experiência do visitante em todos os dispositivos.

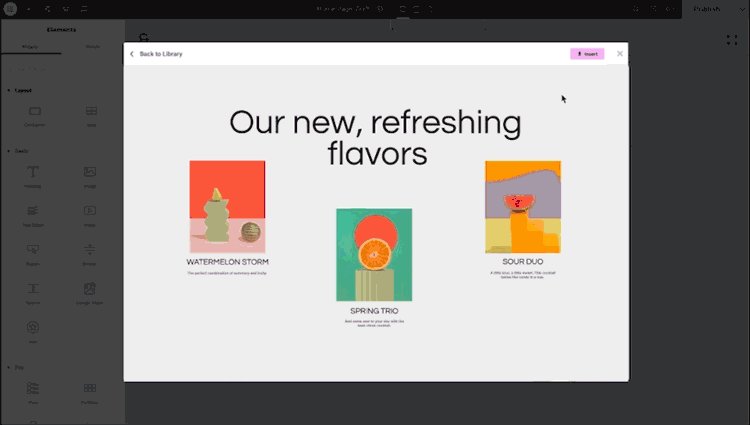
Kits e modelos - Inicie rapidamente o seu processo de criação de sites ou se inspire com modelos projetados profissionalmente ou kits completos de sites disponíveis para personalização imediata.

Elementos aninhados - Aproveite os widgets aninhados do Elementor para colocar qualquer widget dentro da área de conteúdo de outro widget, como abas e sanfonas, para total flexibilidade de design.

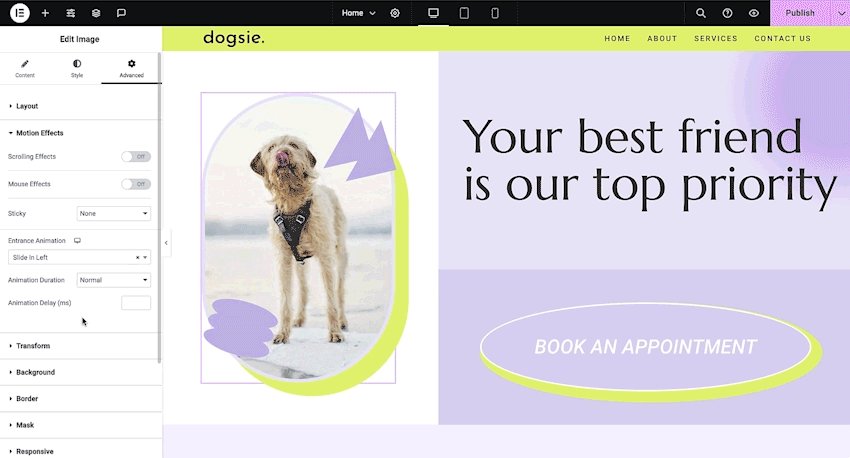
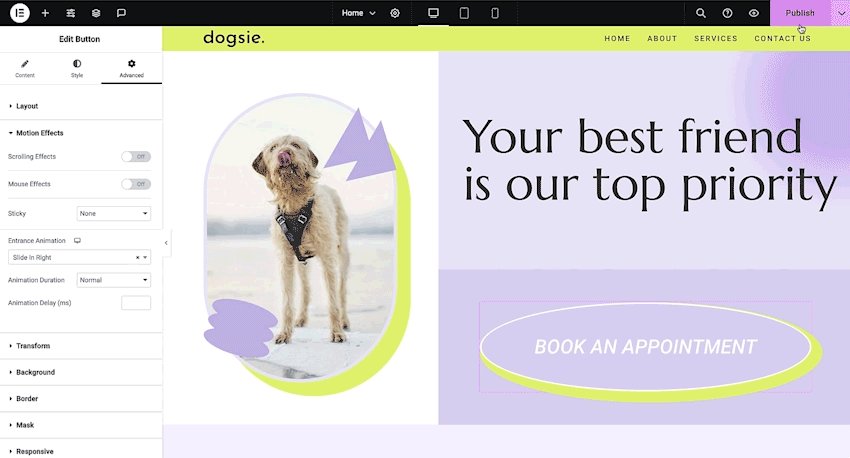
Efeitos de movimento - Adicione animações de entrada e transições a qualquer elemento do seu site para cativar os visitantes.