Power-up Gutenberg with advanced blocks for faster website creation. Build your WordPress website effortlessly using powerful building blocks!
Before After Image Comparison – Image comparison for WordPress
Hospedagem WordPress com plugin Before After Image Comparison – Image comparison for WordPress
Onde posso hospedar o plugin Before After Image Comparison – Image comparison for WordPress?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress instalado. Recomendamos fortemente optar por uma hospedagem seguro, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Before After Image Comparison – Image comparison for WordPress em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, oferece o WP SafePress, um mecanismo exclusivo que salvaguarda e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Easily showcase visual differences between two images with an interactive before-and-after slider—no coding required!
Effortlessly create engaging visual comparisons on your WordPress site using the Before & After Image Comparison Block. This lightweight, SEO-friendly Gutenberg plugin lets you add a responsive slider to posts, pages, or portfolios, making it perfect for highlighting transformations, product comparisons, renovations, or photo edits. Simply drag and drop your images, adjust the slider, and publish—no technical skills needed. Ideal for photographers, designers, real estate agents, and content creators who want to tell compelling visual stories and boost audience engagement.
Features
- Orientation: Choose between horizontal and vertical image comparison slider.
- Custom Labels: Add custom before/after labels to clearly indicate the comparison.
- Adjustable Slider: Drag the slider handle to compare images.
- Caption Support: Add descriptive captions below the comparison.
- Custom Colors: Customize colors for labels.
Premium Features of image slider
- Theme: Create stunning before & after image comparisons in both single view and slider formats.
- Label Position: Customize the label position to suit your needs.
- Line Shape: Customize the line shape for a unique and eye-catching design.
- Default Offset: Adjusts the initial position of the slider.
- Move Slider On Click: Enable the option to move the slider when the user clicks on it.
- Move Slider On Mouse Over: Enable the option to move the slider when the mouse hover over it.
- Auto Slide: Activate automatic sliding on the compare images.
- Auto Slide Speed: Set the speed of the auto moving slider.
- Stop Slider On Mouse Over: Pause the sliding movement when the mouse is over the images.
- Line Size: Adjust the line size to your preferred thickness.
- Line Color: Choose a desired color for the line.
- Handler Color: Choose a desired color for the handler.
- Icon Color: Select the icon color from the options provided to match your design.
Perfect For:
– Before/after reveals (home makeovers, fitness progress, beauty treatments).
– Product comparisons (features, versions, or upgrades).
– Photography edits (highlighting retouching or filters).
– Marketing campaigns (demonstrating effectiveness or improvements).
No technical skills needed—just upload your images, adjust the slider, and publish! Engage your audience with compelling visual storytelling.
How to use beaf
- First, install the Image Compare block plugin
- Add the Image Compare block from the block category called “Widgets” in the Gutenberg editor.
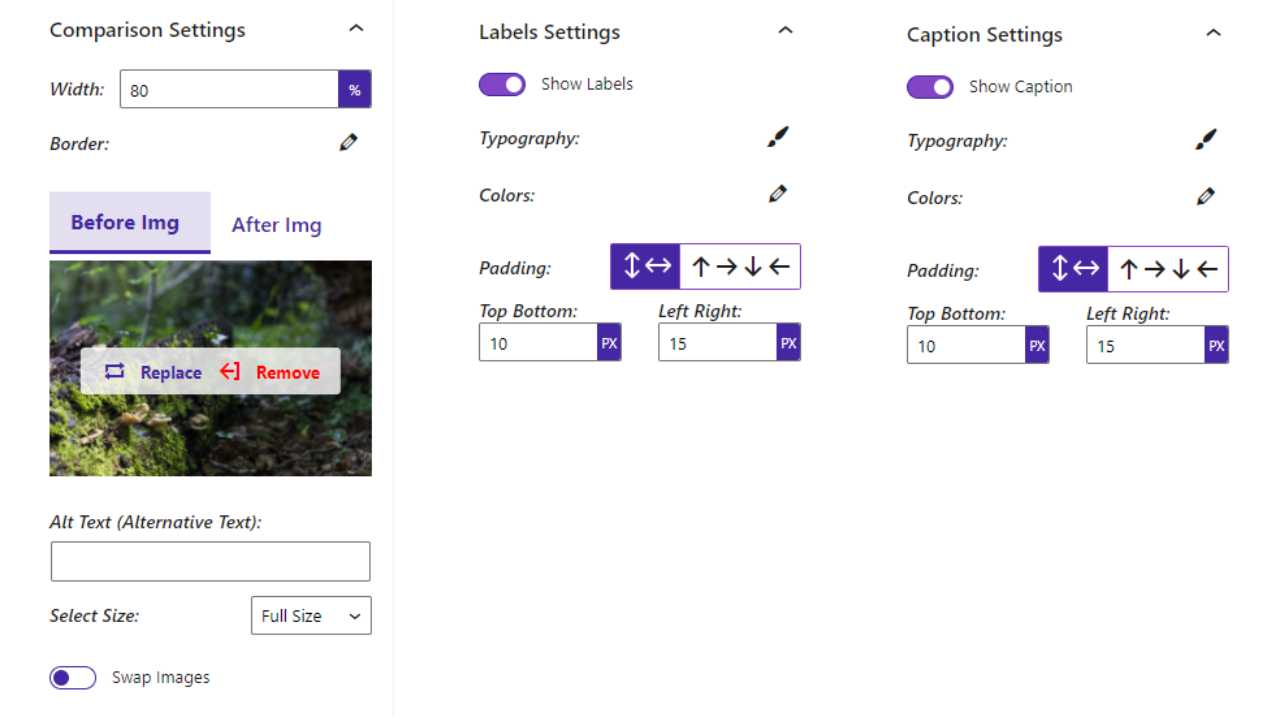
- You can change block settings from the right-side settings sidebar.
-
Enjoy!
-
For installation help click on Installation Tab.
Feedbacks on before after image
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 B Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Best WordPress Document Embedder Plugin.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Best Post Display Plugin for WordPress.
Capturas de tela

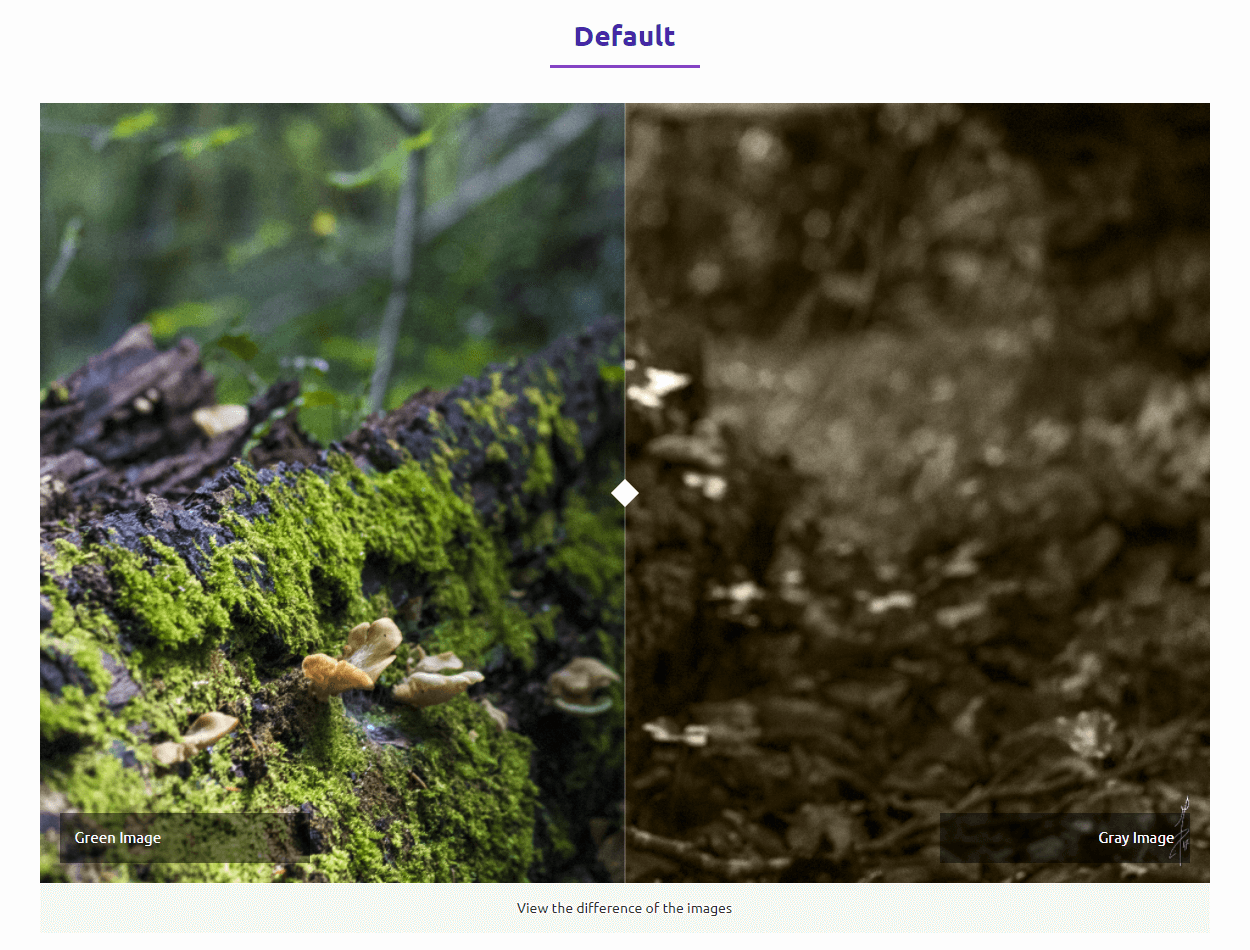
Default

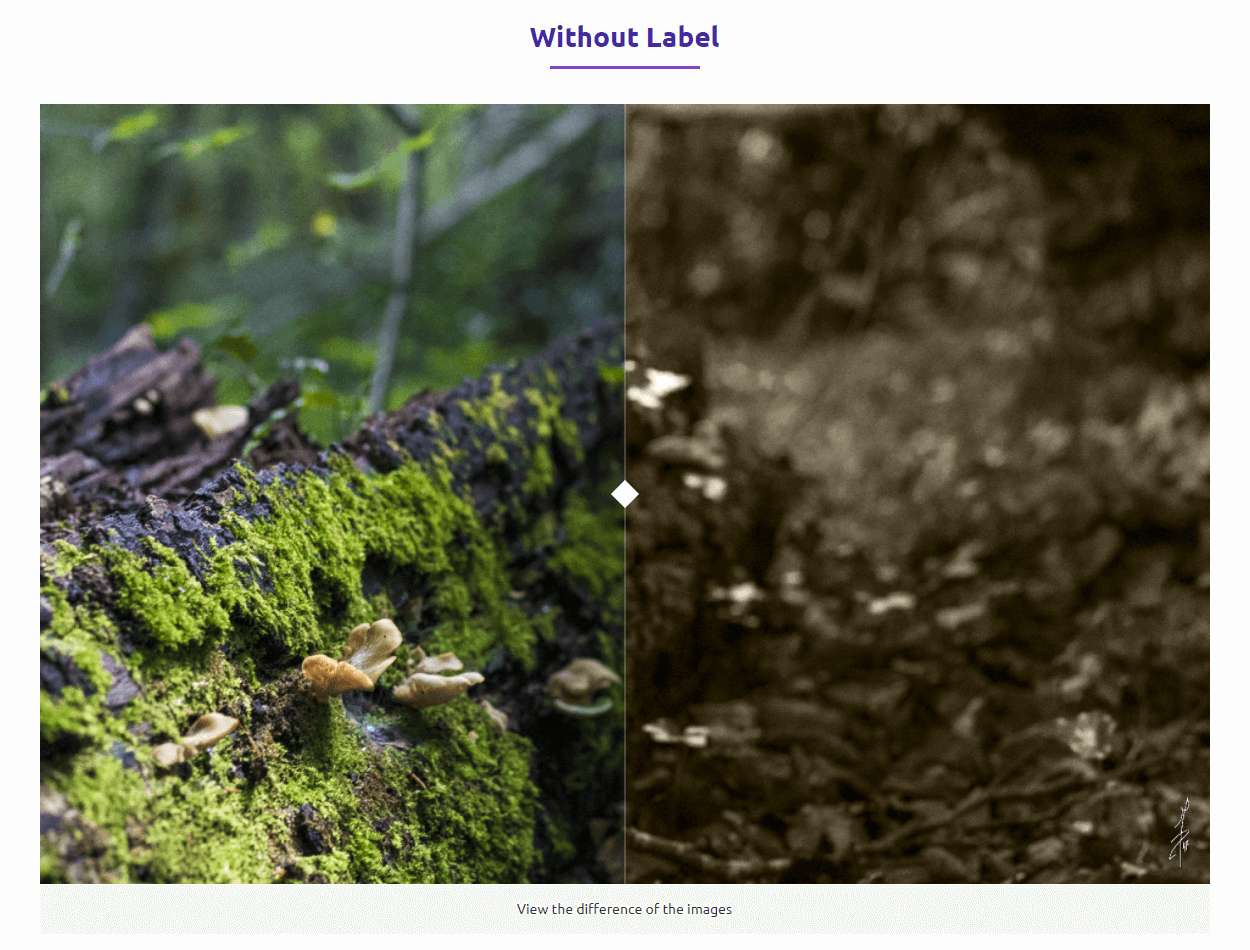
Without Label

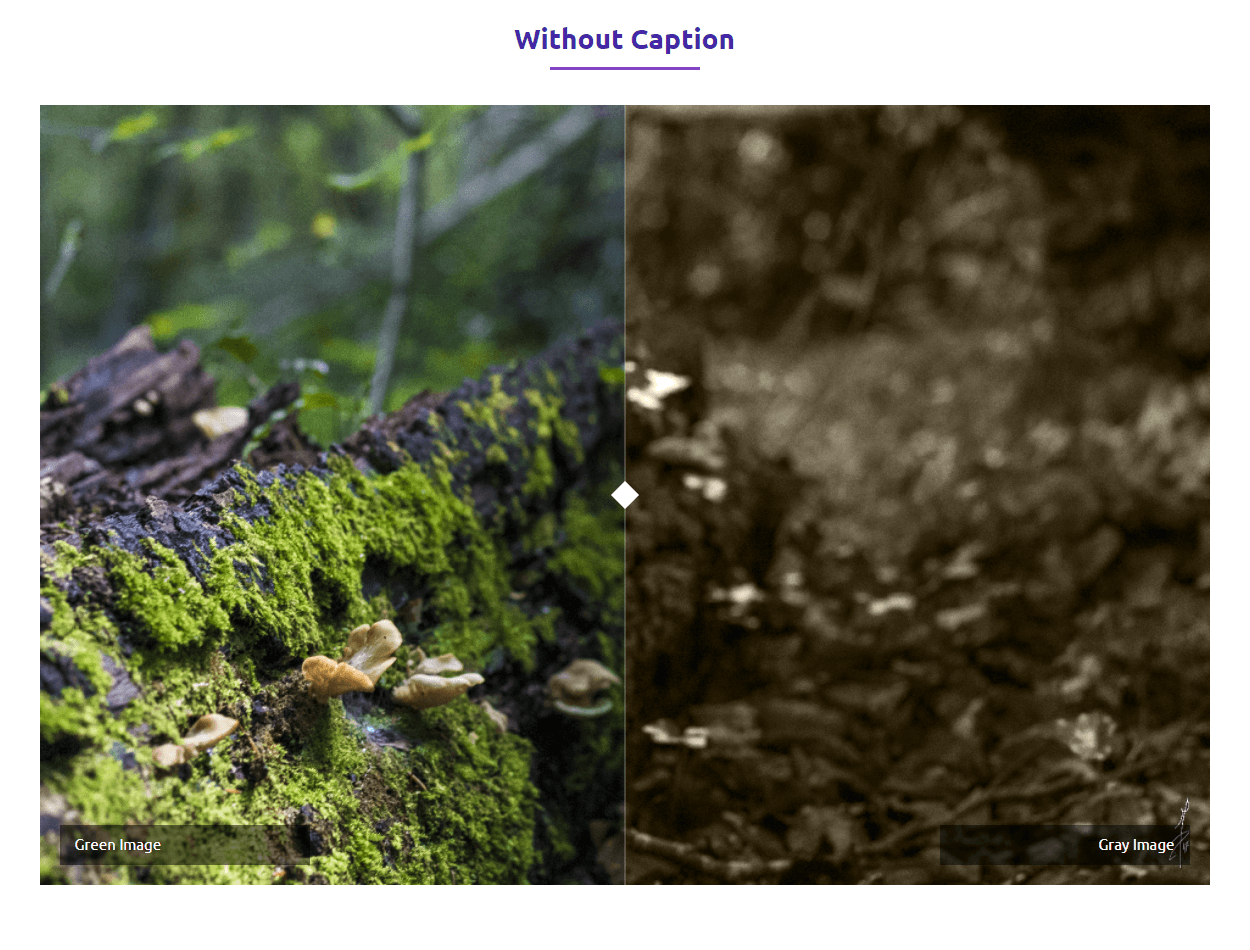
Without Caption

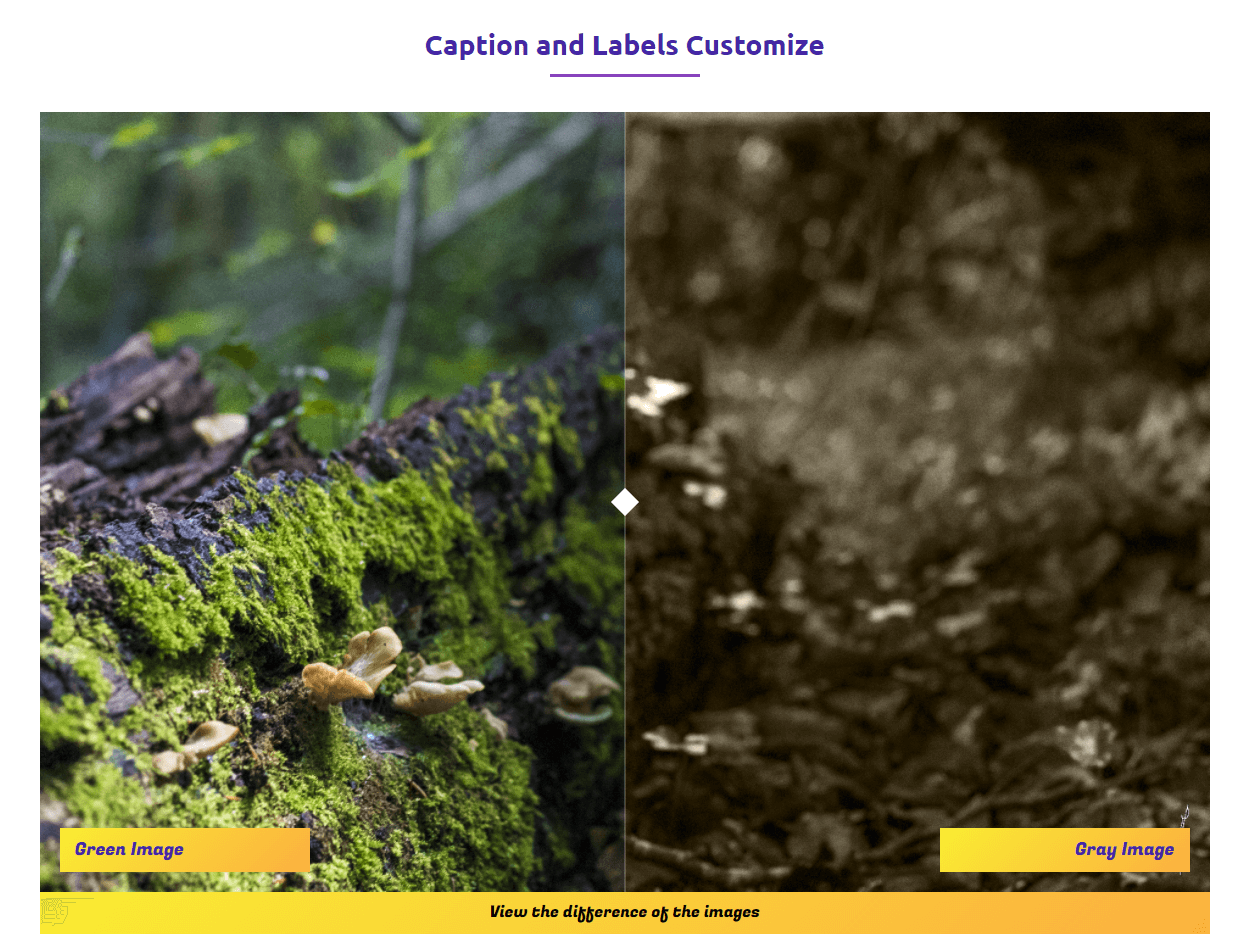
Caption and Labels Customize