Display your active eBay items on your WordPress site using Auction Nudge, an approved eBay Compatible Application. Once added, your active eBay items …
Waymark
Hospedagem WordPress com plugin Waymark
Onde devo hospedar o plugin Waymark?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress instalado. Recomendamos utilizar uma empresa de hospedagem confiável, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Waymark em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, fornece o WP SafePress, um mecanismo exclusivo que assegura e otimiza seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
🗺 Demo
🛠️ Try
📼 Watch
📖 Docs
🌟 GitHub
❤️ WordPress
☕️ Waymark JS
If you find value in Waymark please consider supporting it’s continued development through sponsorship. Any amount is appreciated.
Creating Maps
Use the intuitive Editor to create Maps with one, or thousands of interactive Overlays.
- Overlays – Create Markers, Lines and Shapes with a:
- Title
- Image (Media Library or link to external image)
- Description (Rich text editor, HTML supported)
- Type (defined in Settings)
- Import
- GPX
- KML
- GeoJSON
- EXIF (Image location metadata)
- Elevation data (adds an interactive profile chart for Lines with elevation data)
- Meta – Add extra information to your Maps; these are customisable form inputs that allow you to add additional content to your Maps.
- Types – Set options to visually distinguish between Overlays (colours/icons etc.), then select it when using the Editor.
- Collections – Group Maps together and display multiple Maps at once. Create complex Collection hierarchies to suit your needs and associate Maps with multiple Collections.
- Submissions – Allow registered users, or guests to create Maps from the front-end of your site. You can control who can Submit Maps, what editor features are available and whether submissions should be approved before they are published.
Displaying Maps
Embed your Maps using the [Waymark] Shortcode, or link to the Map Details page.
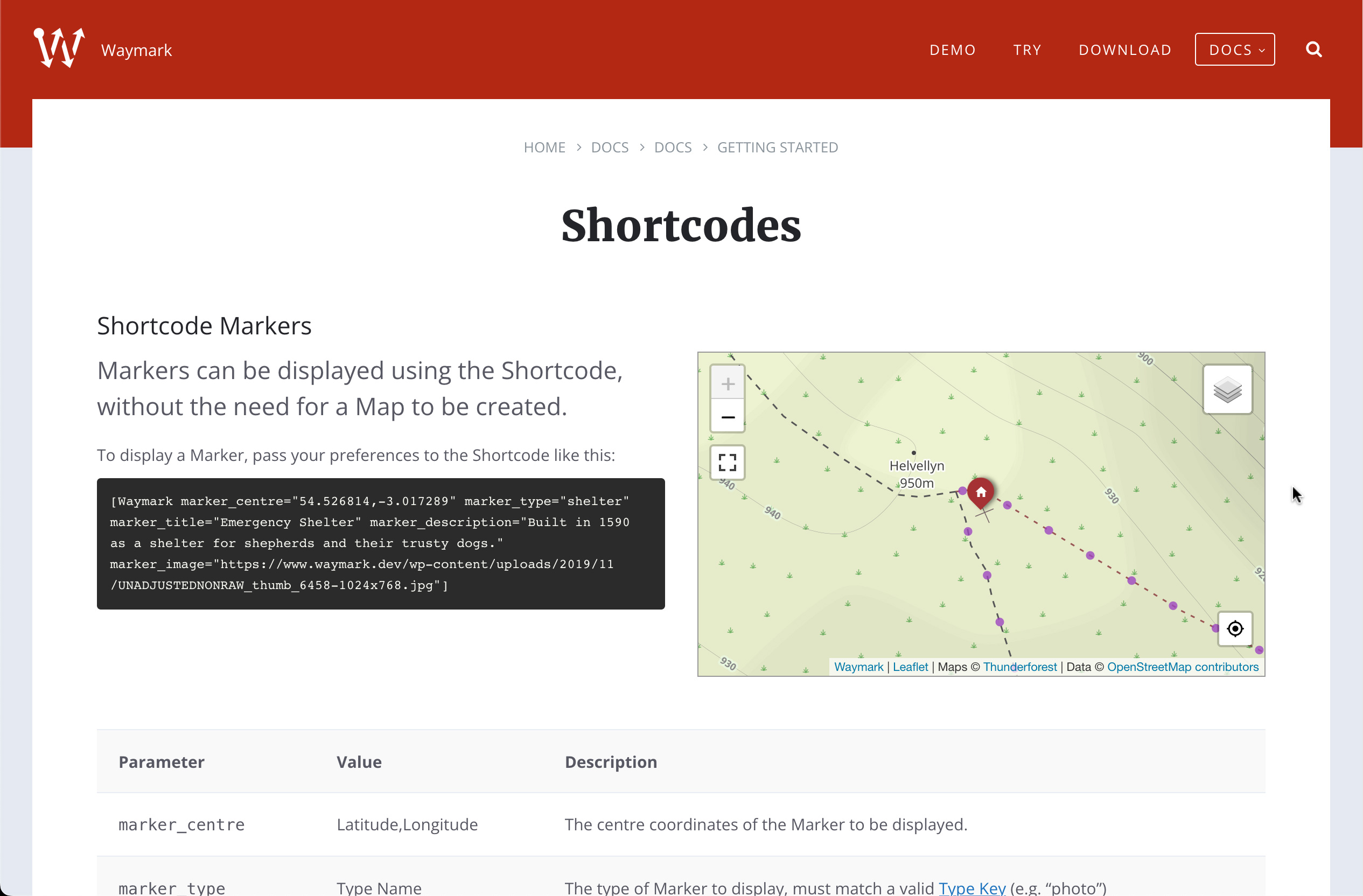
- Shortcodes
- Display a single Map, or a Collection of Maps anywhere that Shortcodes are supported.
- An optional Shortcode Header displays the Map/Collection title, a link to the Map Details page and any Meta.
- Display a Marker defined through the Shortcode.
- Display Files (GPX, KML & GeoJSON) from a URL without the need for a Map to be created.
- Display a Basemap only, without any Overlays by providing centre and zoom parameters.
- Basemaps – Uses OpenStreetMap by default, with support for multiple raster tiled/”slippy” Basemaps. You can switch Basemaps using the Overlay Filter.
- Overlay Filter – Allow the user to filter which Overlays are currently visible on the Map.
- Export
- (Optionally) Let anyone Export Maps into GPX, KML and GeoJSON formats through the Shortcode Header or on the Map Details page.
- Works on mobile devices.
Customising
Built to be flexible, Waymark has lots of Settings and Types provide one place to control how Overlays (Markers/Lines/Shapes) are displayed.
Marker Icons can be provided as:
– Font Icons (Ionic Icons v2/Font Awesome v4)
– Simple Text, or Emojis (i.e. 🏕️, 🚩, 📸).
– Custom HTML (good ol’ <img src="https://example.com/icon.svg">, or a more complex structure). So you can pretty much create any kind of Icon you want.
For developers:
- Most elements can be styled using CSS and have sensibly named
waymark-classes. - WordPress integration:
- Geographical data is stored in GeoJSON format. Types are specified using the
typeProperty, i.e.{feature: { geometry: { type: 'Point', coordinates: [0, 0] } }, properties: { type: 'Alert', title: 'Bridge Removed!' }. - Specify which GeoJSON feature properties to store when importing (Settings > Overlays > Properties). These can be automatically appended to the Overlay Description, or accessed programatically via the
layer.feature.propertiesObject. - Maps are displayed using the Leaflet JavaScript library, which is bundled with Waymark and can be extended using the callback function.
Be sure to check out Map First, a minimal WordPress theme with an obsession for Maps (it’s open-source too and contains lots of comments about customisations).
Waymark is free, open-source (GPL v2) and a labour of Love. I try to keep the plugin well supported, so please feel free to reach out with any issues, questions or feedback.
Development
[!NOTE]
To develop locally you will need to have both Node.js and NPM installed.
Grunt is used to run the build script, which compiles the JavaScript and CSS and performs some other tasks.
# Clone the repository (and the Waymark JS submodule)
git clone --recurse-submodules https://github.com/opengis/waymark.git
# Navigate to the Waymark directory
cd waymark
# Install the dependencies (or pnpm/yarn install)
npm install
# Run the build script
grunt
The build script will watch for changes to the JavaScript and CSS files.
Pull requests are welcome!
[!IMPORTANT]
Waymark JS is responsible for the Viewer and Editor and is included as a Git submodule (/waymark-jsdirectory). View on GitHub.
Capturas de tela

Add Overlays (Markers, Lines and Shapes) to create detailed interactive Maps. You can import/export from GPX/KML/GeoJSON.

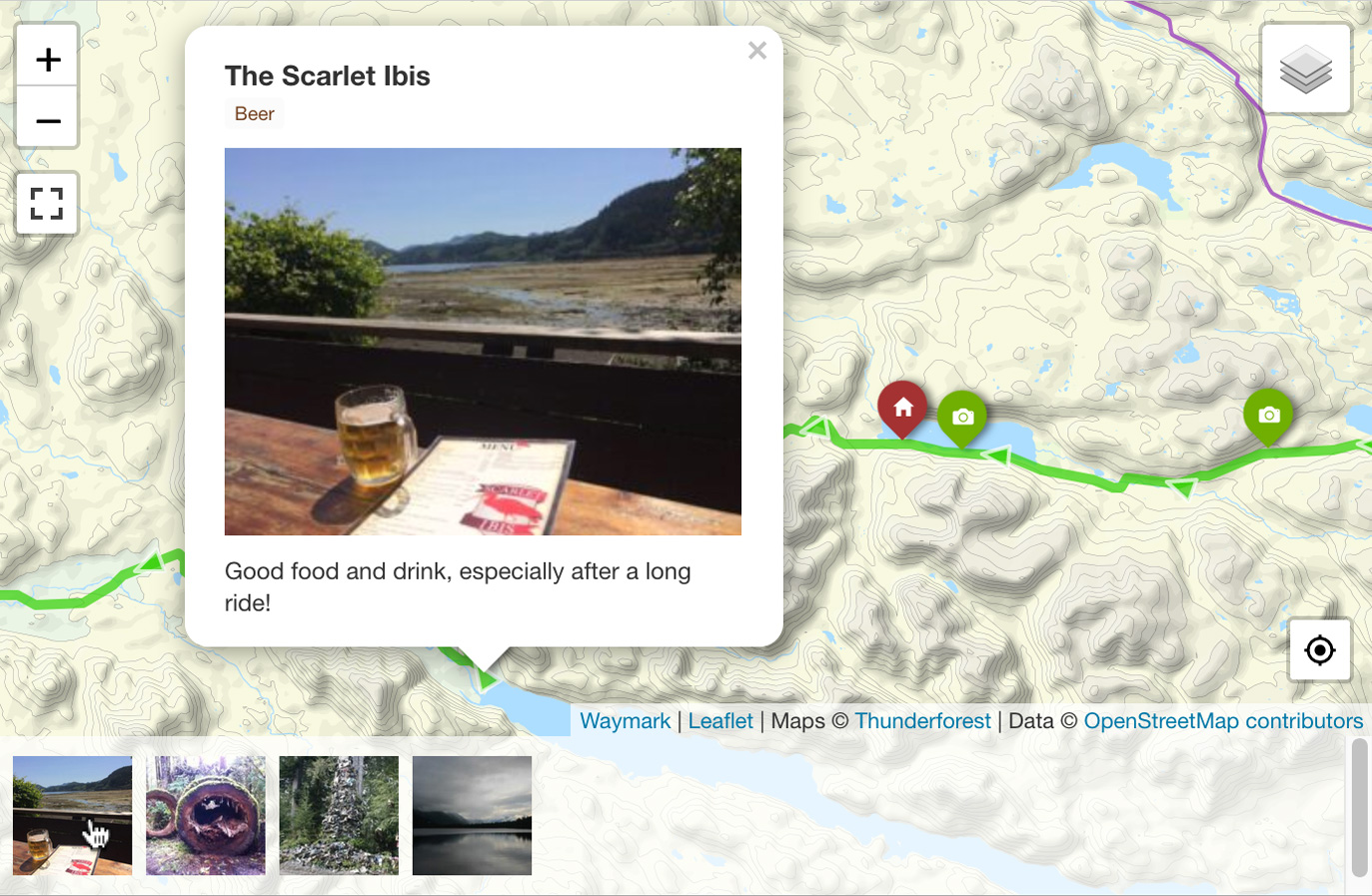
Every Overlay can be given a title, image and description. Marker images can be displayed as a gallery.

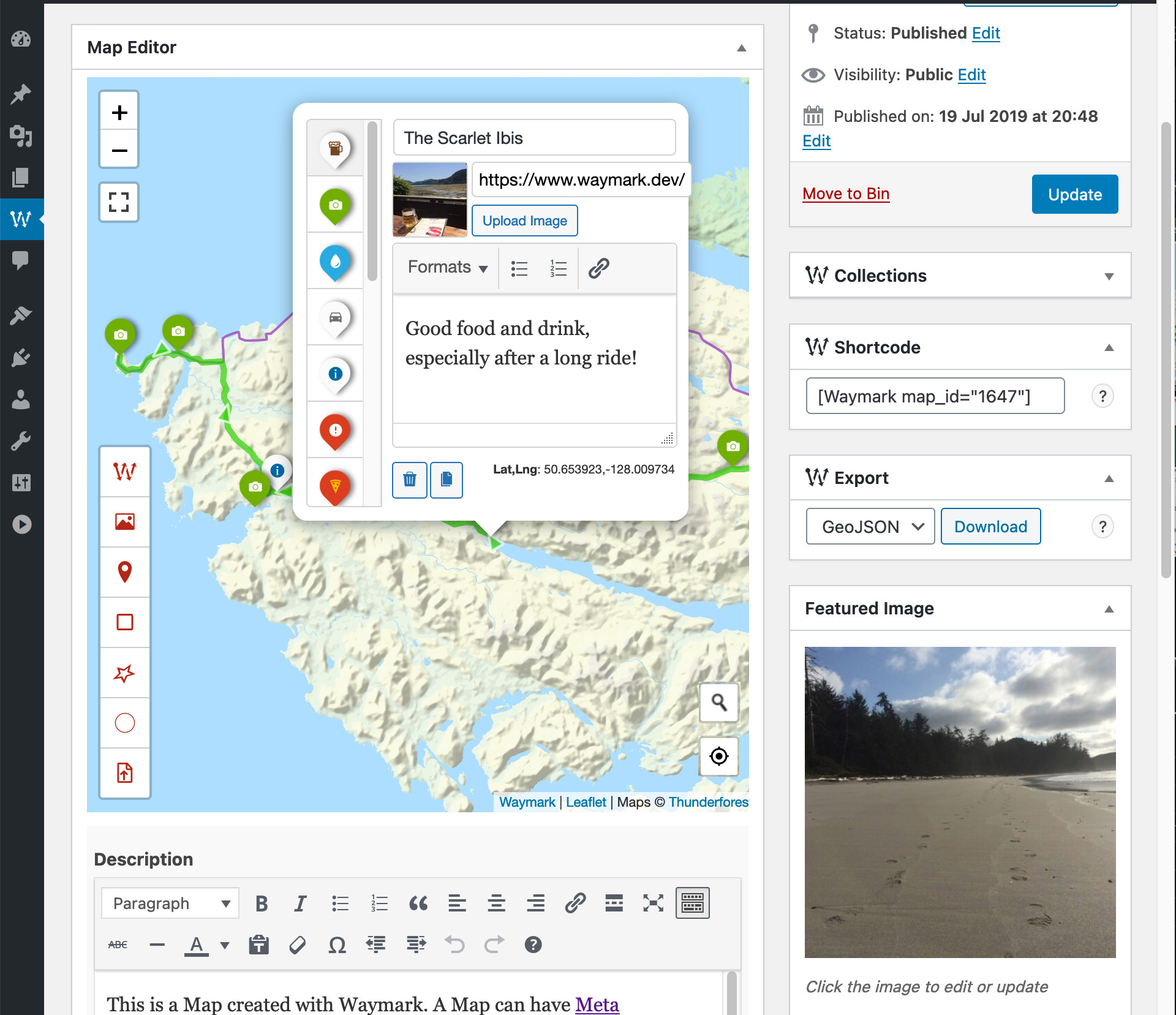
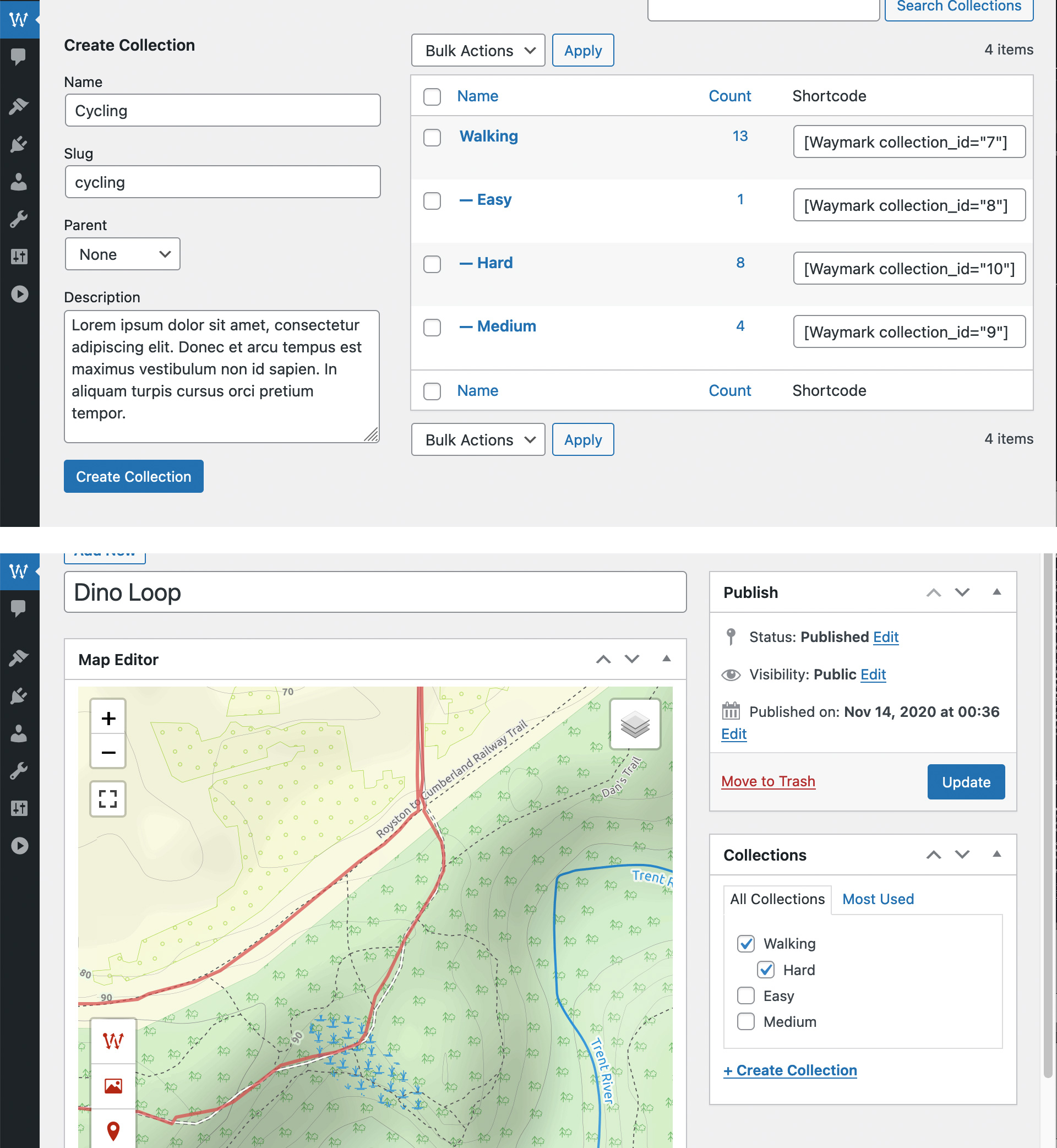
Waymark features a clean, intuitive Editor for creating and editing your Maps. Overlays are customisable using Types, which allow you set styles once (colours/icons etc.), so you can simply select it when you are adding to the Map.

If you have more than one Basemap, you can switch between them when viewing the Map. Overlays can be shown/hidden by Type.

Use Meta to provide extra information about your Maps. Meta inputs are customisable and can be grouped.

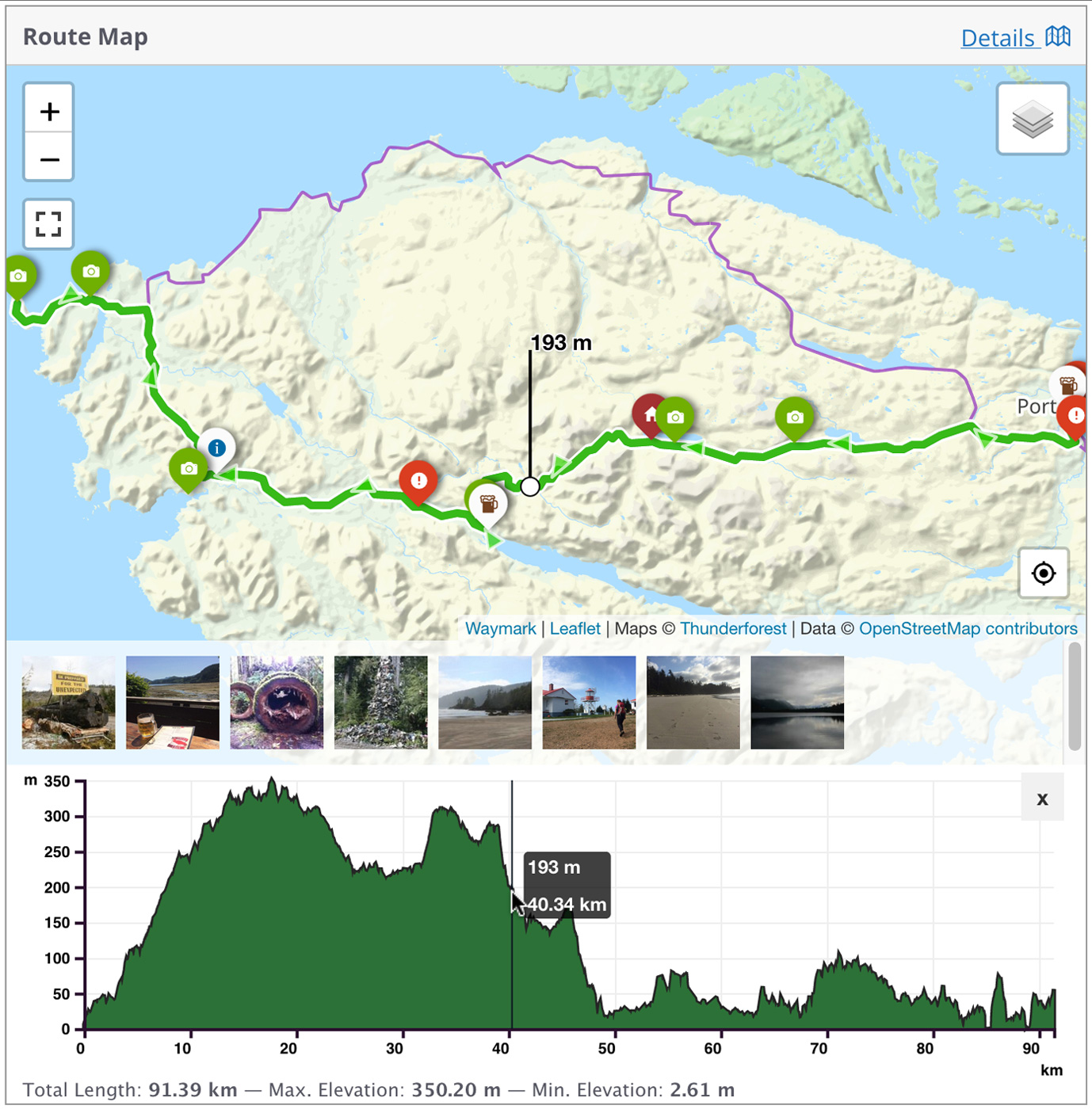
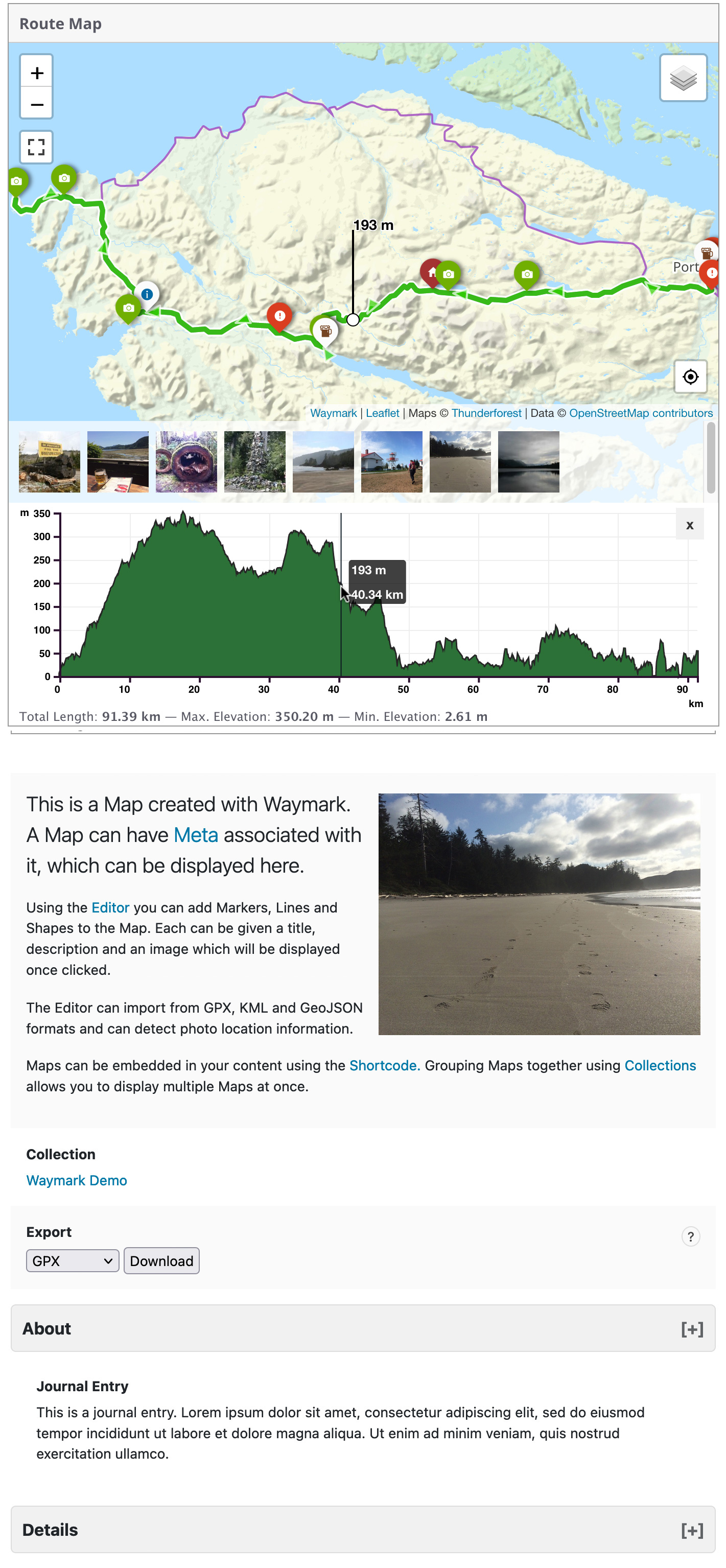
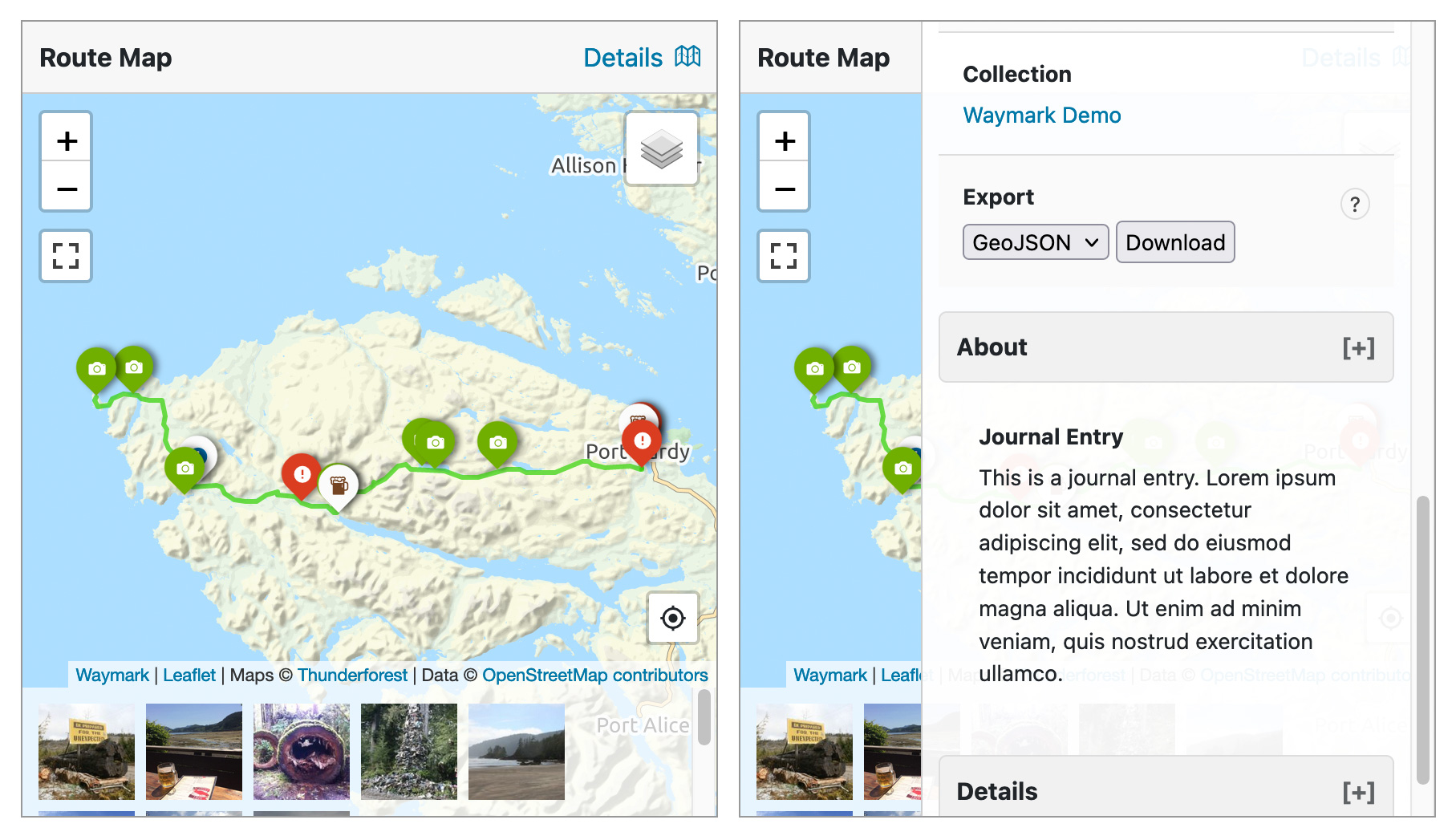
The Map Details page displays an image gallery, elevation profile, export options, featured image and all Meta provided for the Map.

Add Maps to your content using the Waymark Shortcode. You can choose which Meta is displayed.

Organise Maps with Collections and display multiple Maps at once using the Shortcode. Collections can be nested and Maps can be associated with multiple Collections.

Waymark was designed to be very flexible, with lots of Settings to choose from.
 Waymark website.">
Waymark website.">Documentation and Help is available from the Waymark website.
