Twenty20 Image Before-After
Hospedagem WordPress com plugin Twenty20 Image Before-After
Onde posso hospedar o plugin Twenty20 Image Before-After?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress instalado. Recomendamos fortemente utilizar uma hospedagem seguro, com servidores otimizados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Twenty20 Image Before-After em uma empresa de hospedagem confiável
A MCO2, além de configurar e instalar o WordPress na versão mais atualizada para seus clientes, disponibiliza o plugin WP SafePress, um sistema singular que protege e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Twenty20 is a professional-grade image comparison tool that helps you showcase transformations in a highly engaging way. Perfect for:
- Photography portfolios
- Real estate before/after
- Renovation projects
- Design makeovers
- Product comparisons
- Restoration work
- Medical procedures
- And much more!
Video Tutorial
Live Demo
Check the Live Demo.
Key Features
- Responsive design – works perfectly on all devices
- Horizontal and vertical sliding options
- Customizable slider position and orientation
- Custom “before” and “after” labels
- Adjustable image widths and alignments
- Mouse hover sliding effect
- Touch-enabled for mobile devices
- Multiple sliders per page
- Widget support for sidebars
- SEO-friendly with proper alt tag support
- Accessibility compliant image comparisons
Page Builder Support
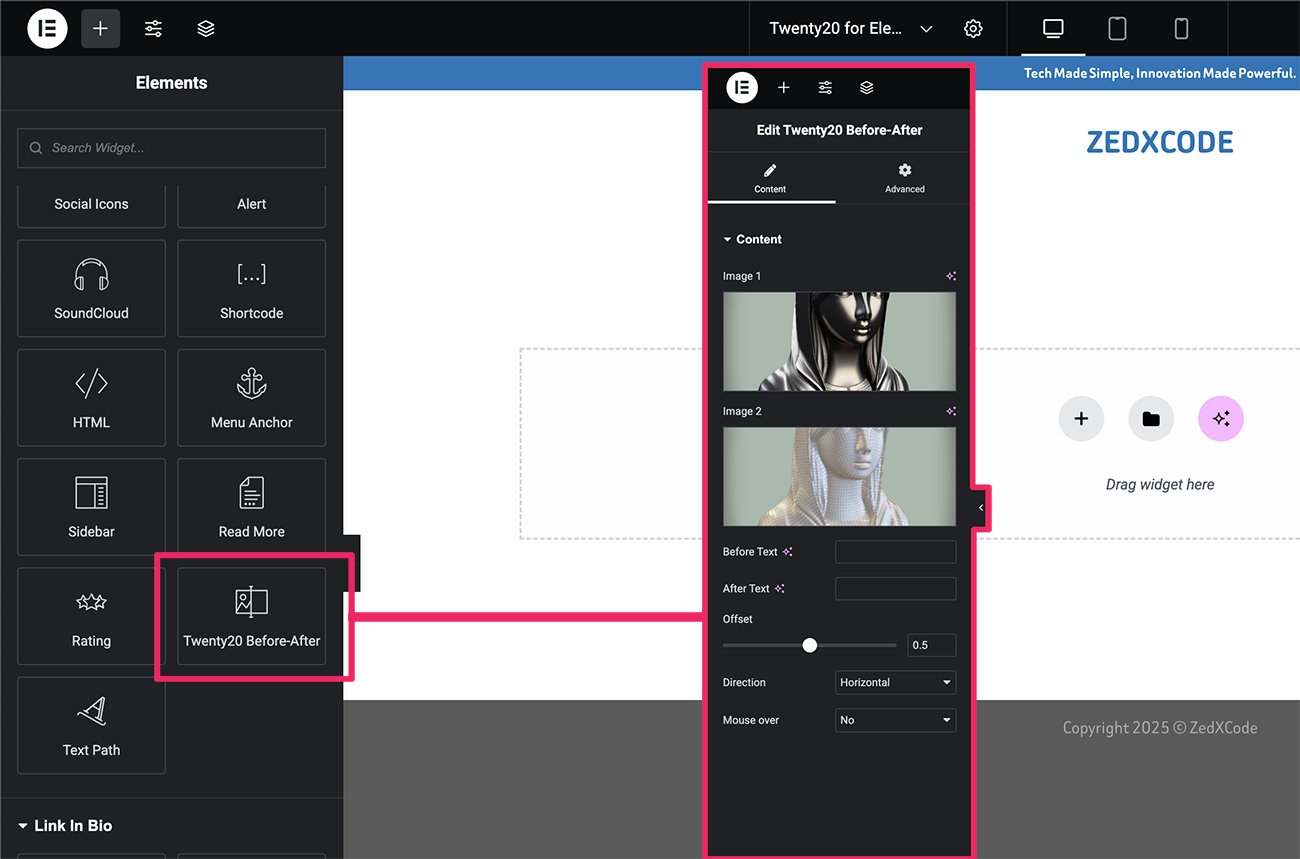
- Elementor
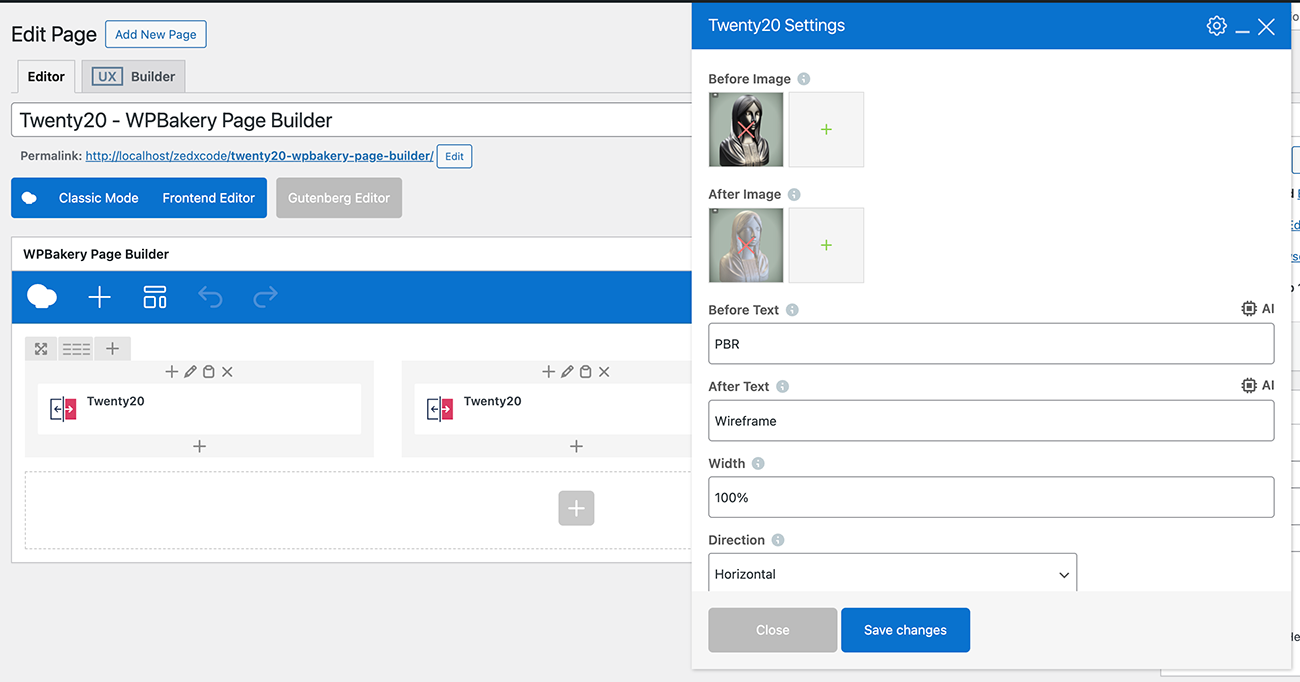
- WPBakery Page Builder (Visual Composer)
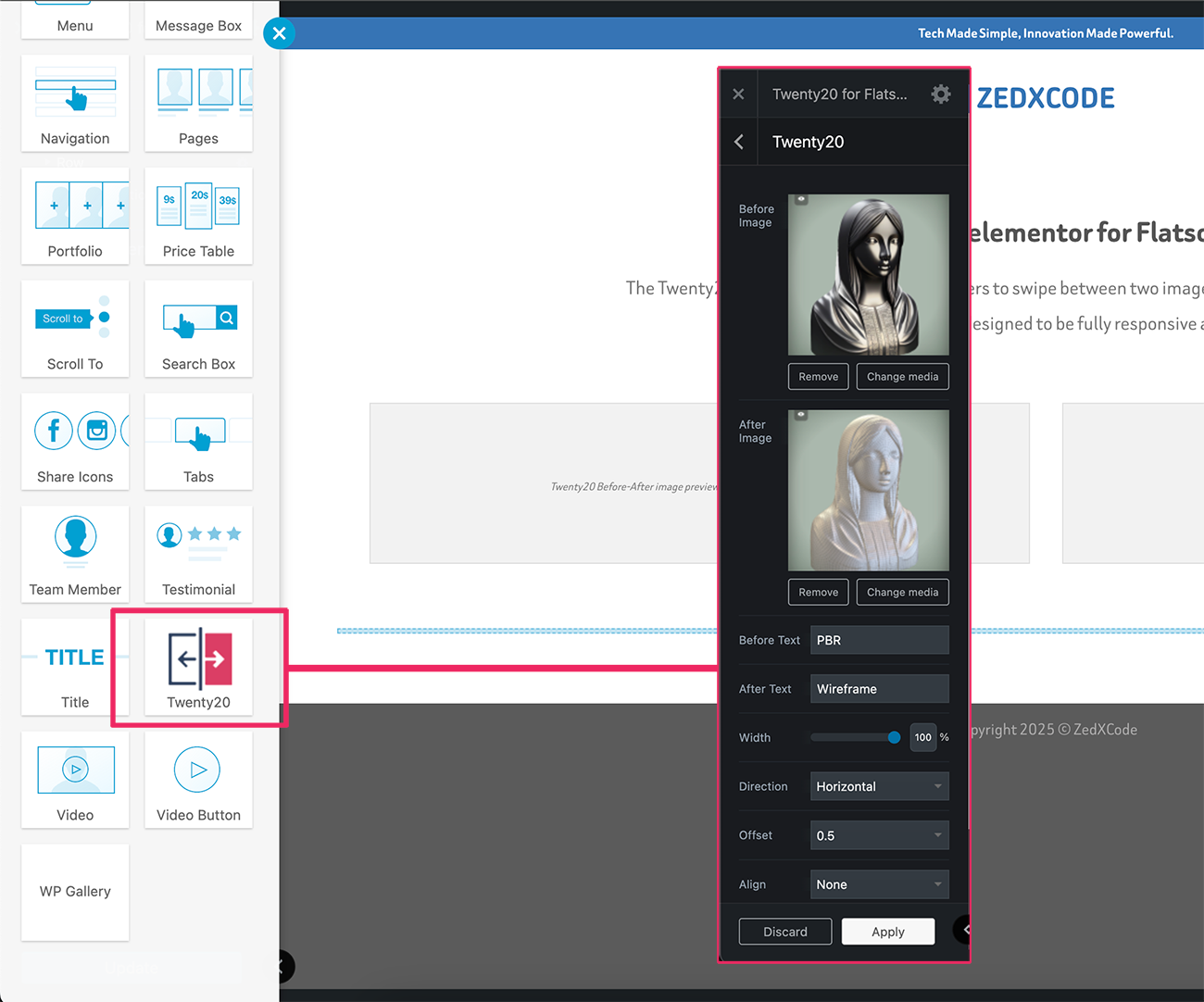
- Flatsome UX Builder
- Classic Editor
Perfect For
- Photography before/after edits
- Home renovation comparisons
- Web design makeovers
- Product transformations
- Restoration projects
- Beauty transformations
- Real estate renovations
Usage
Shortcode Example
Quick Example
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Shortcode Parameters
img1– image ID.img2– image ID.offset– range from 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– supports bothpxand%.before– text for the “before” label.after– text for the “after” label.hover–trueorfalse.
Capturas de tela

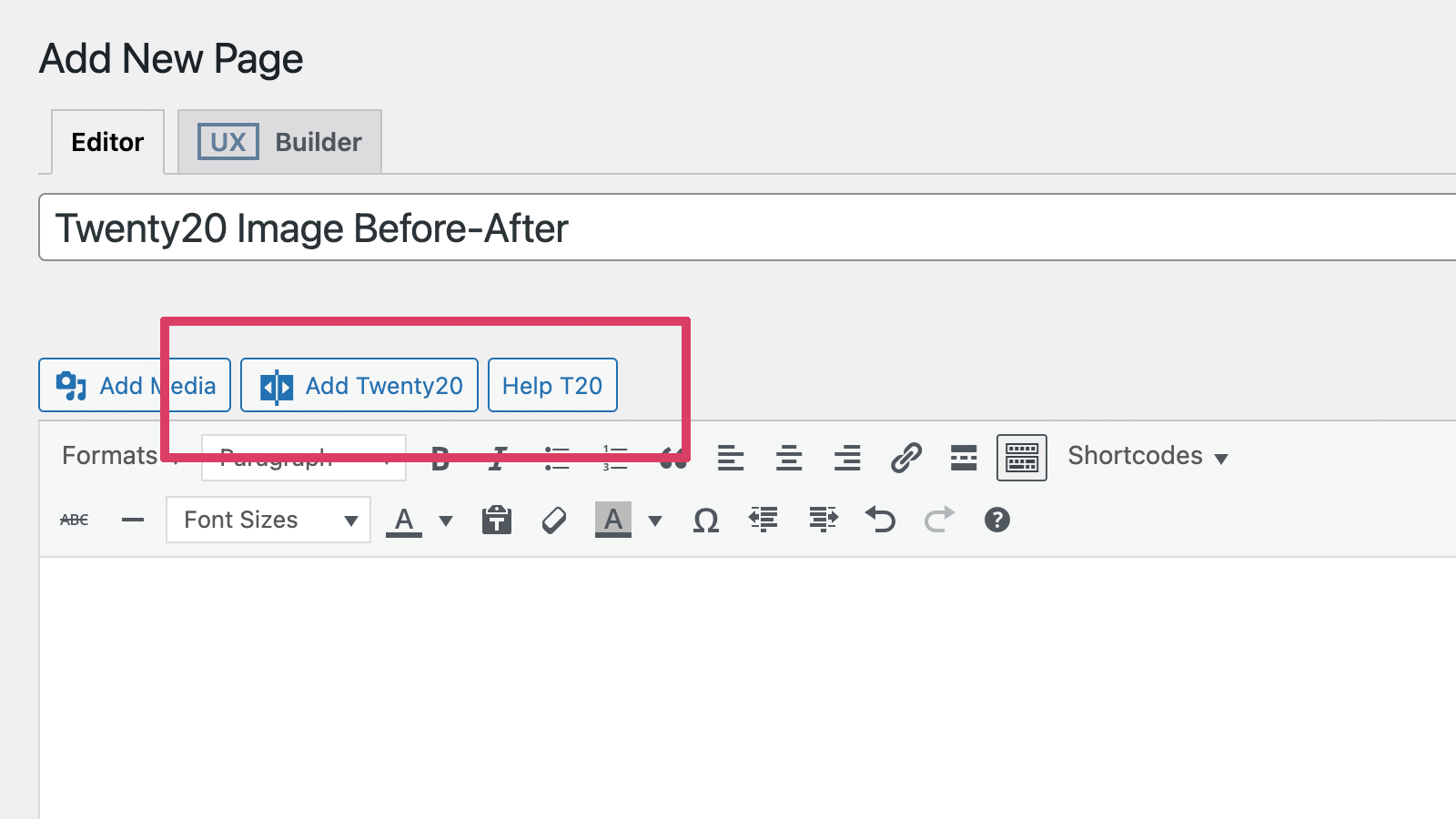
Add a Twenty20 before-after image.

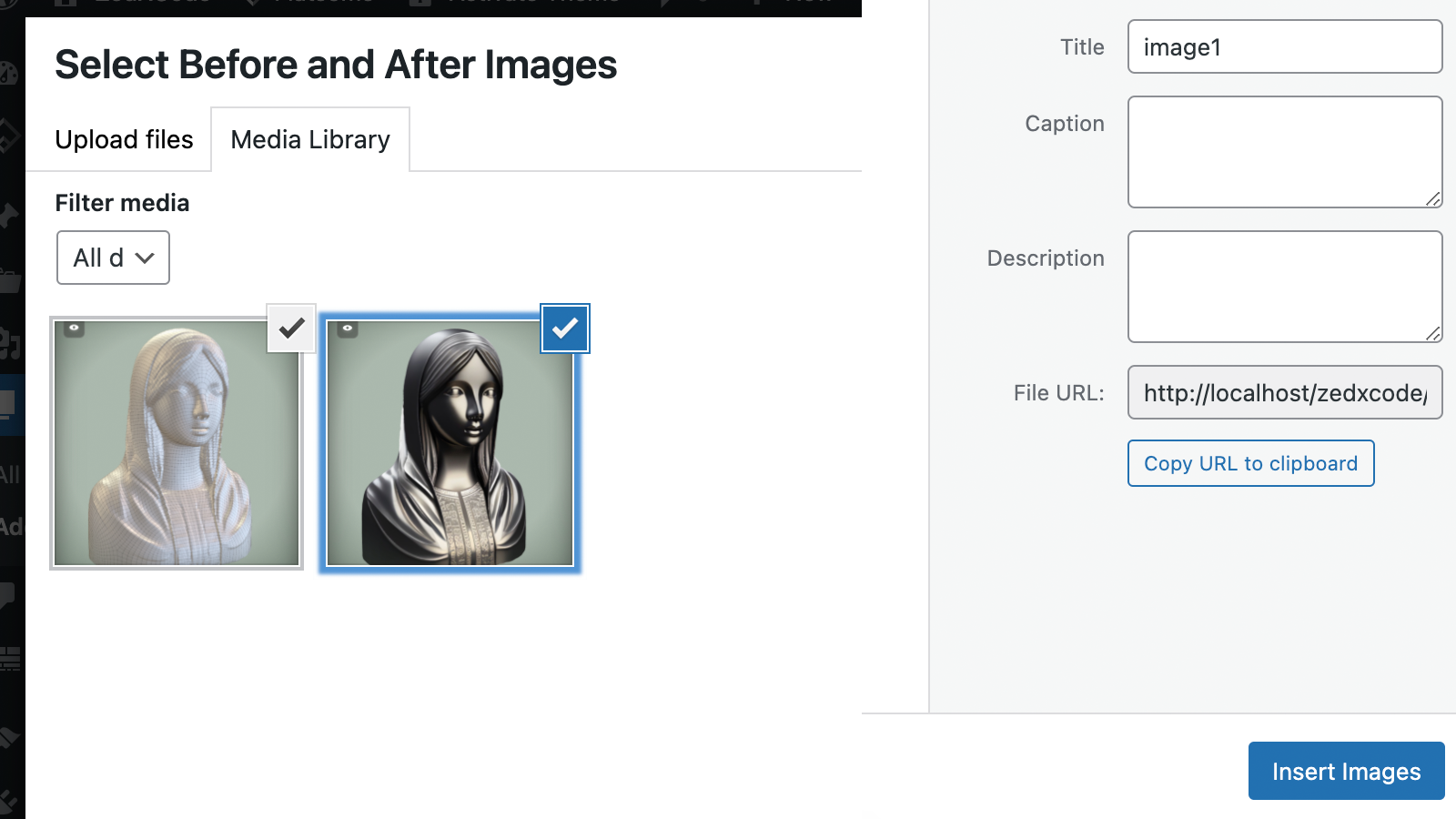
Select any two images from the Media Library.

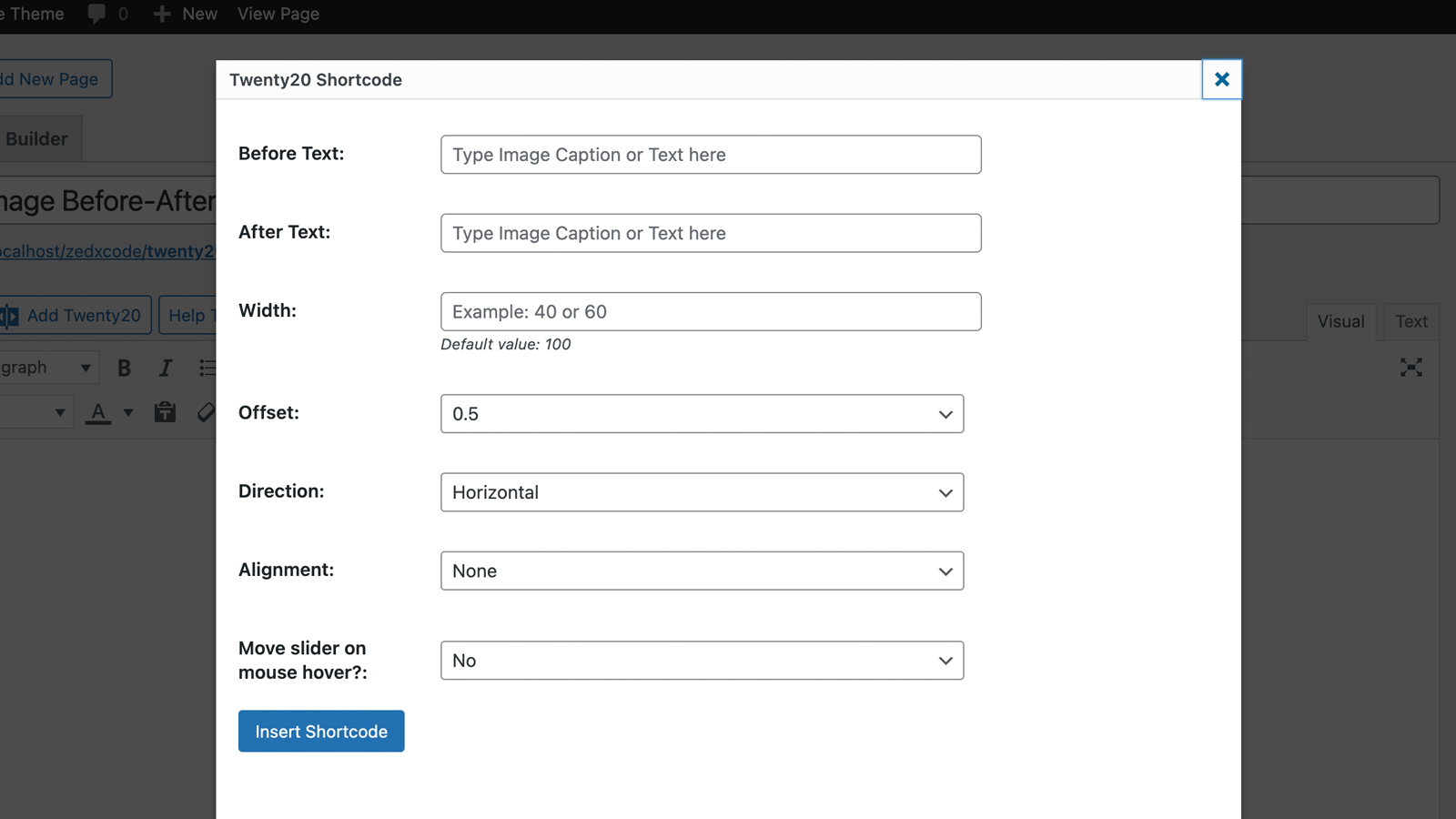
Twenty20 shortcode settings page.

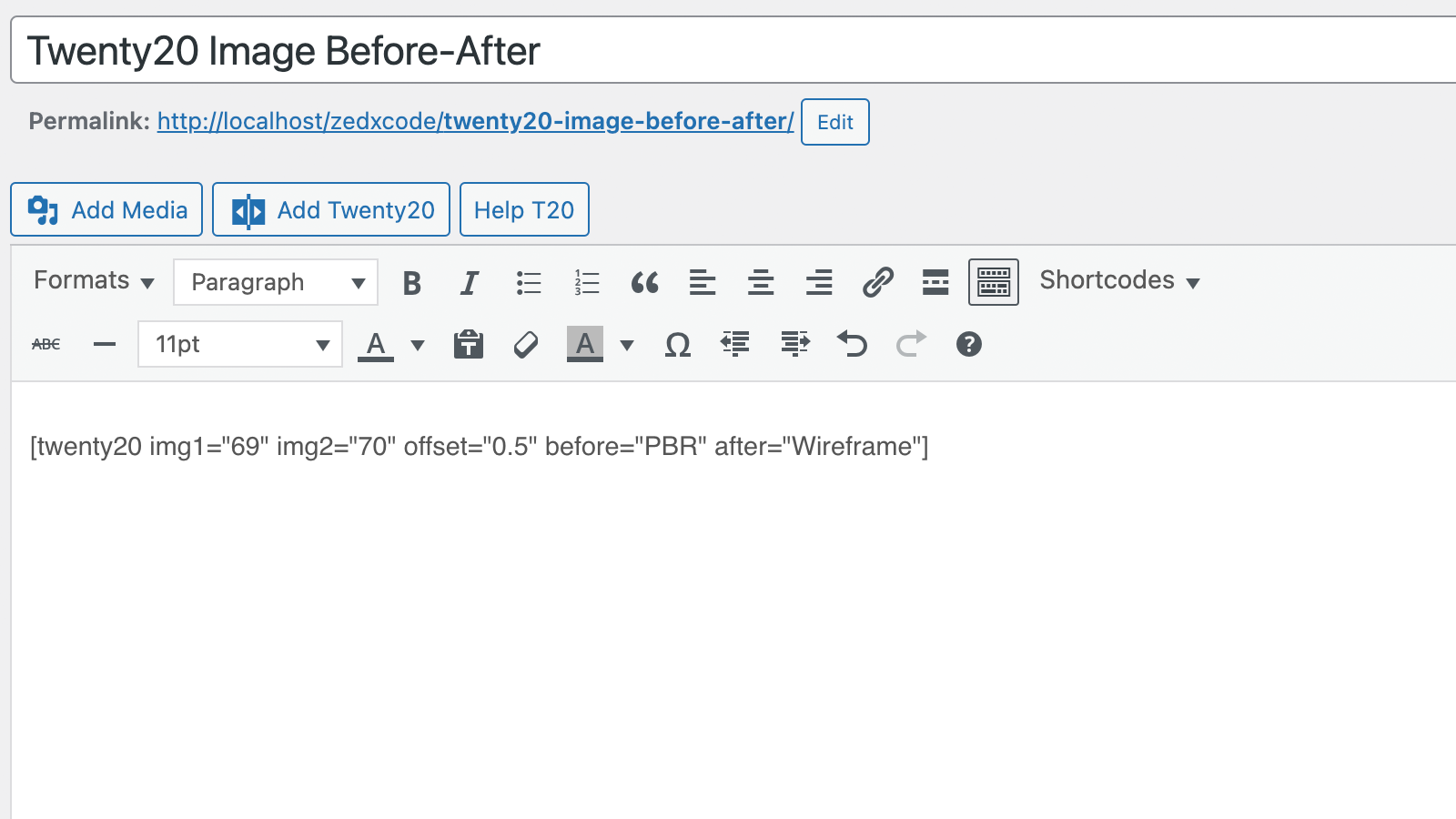
Shortcode.

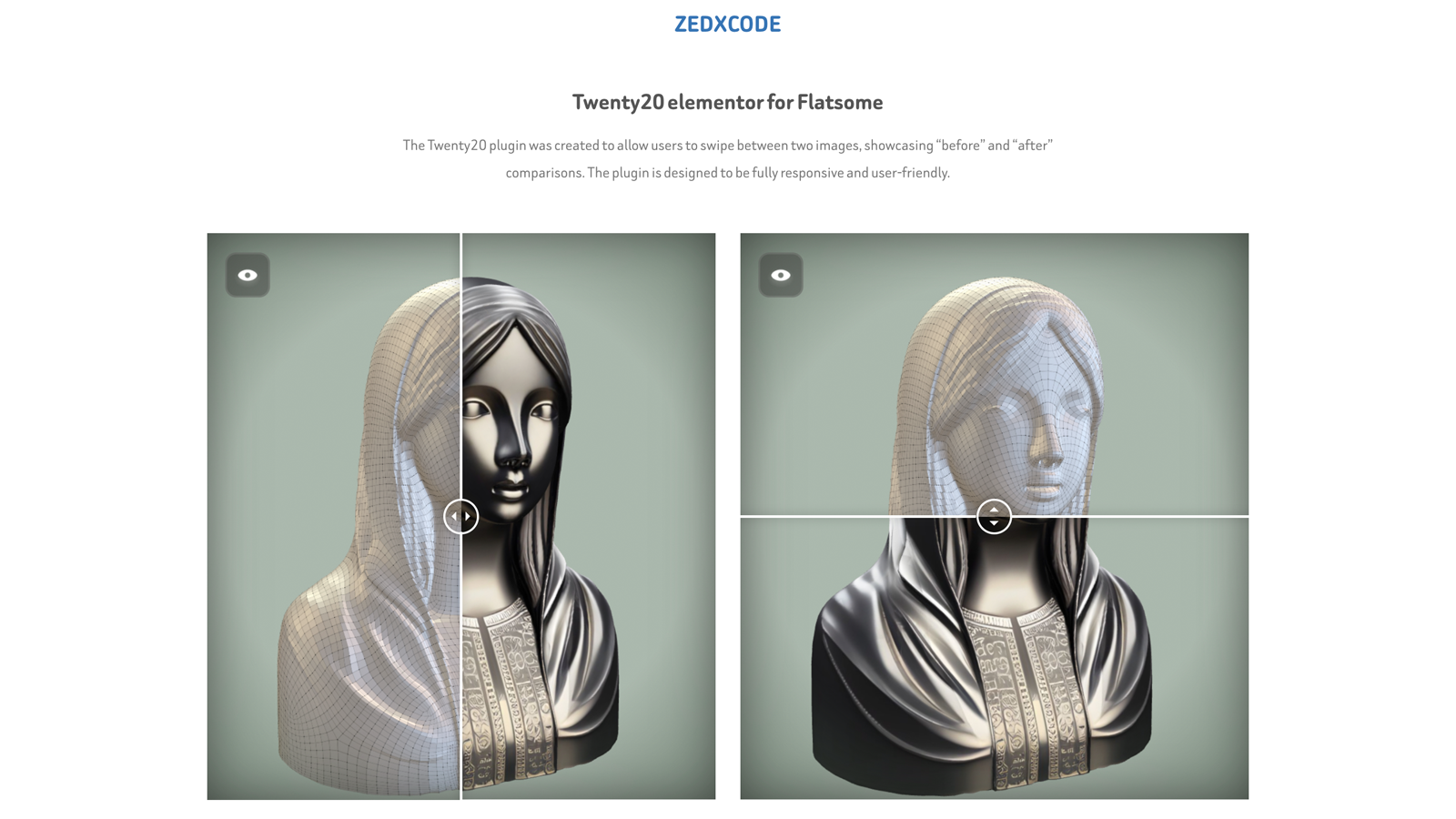
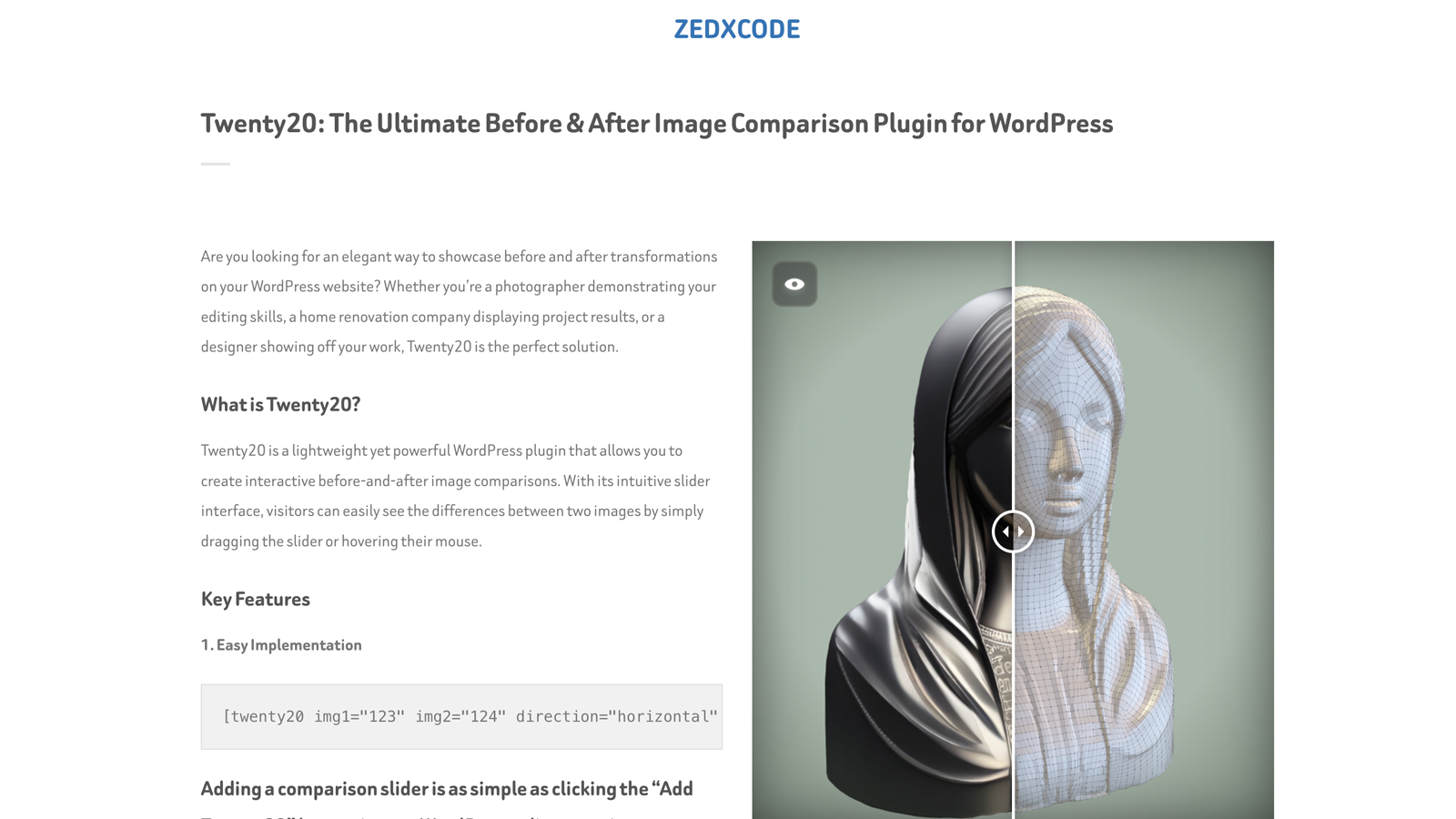
Twenty20 in action.

Multiple sliders in different directions.

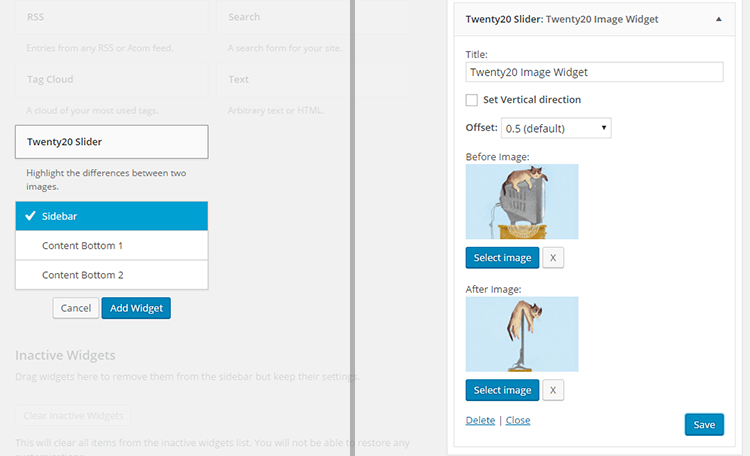
Twenty20 widget.

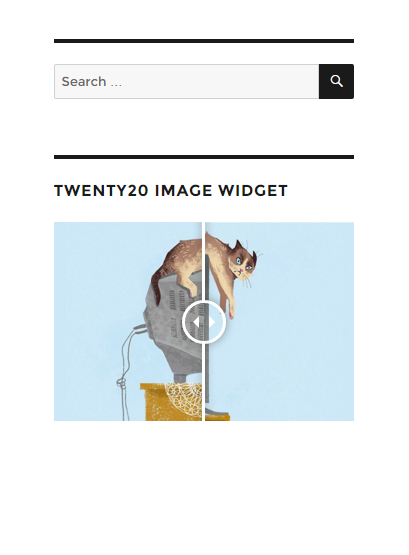
Widget in action.

WP Bakery Visual Composer settings.

Elementor element.

UX Builder element.
