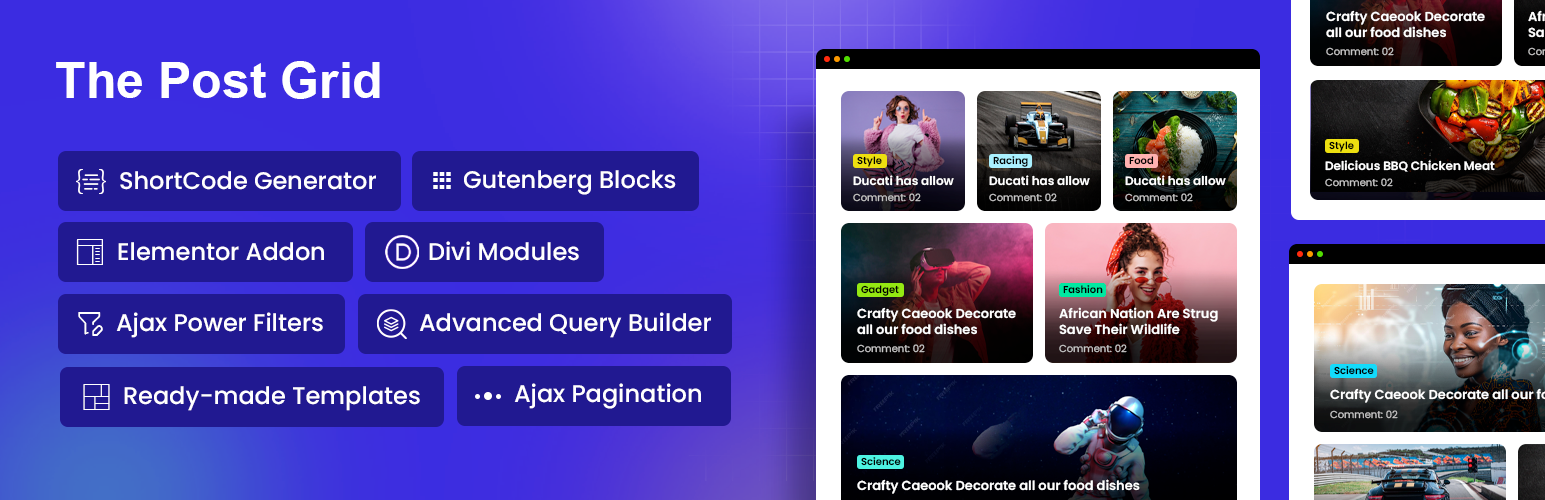
Easy to show posts, pages, custom posts in grid, list, slider, accordion... Highly Customizable. Available as Shortcode, Blocks, Elementor Widgets.
The Post Grid – Shortcode, Gutenberg Blocks, Divi Modules and Elementor Addon for Post Grid
Hospedagem WordPress com plugin The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid
Onde devo hospedar o plugin The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress instalado. Recomendamos fortemente utilizar uma hospedagem de confiança, com servidores adaptados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid em um provedor confiável
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, oferece o plugin WP SafePress, um mecanismo singular que salvaguarda e aumenta a performance do seu site simultaneamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Port Grid is the leading WordPress Post Grid Plugin for creating News, Magazine, and Blogging websites. Post Grid Plugin allows you to create grid, list, grid hover, filter and slider views effortlessly. Post Grid Plugin is simple to use through Shortcodes, Gutenberg Blocks, and the Elementor Addon.
👉 Plugin Demo | Elementor Demo | Gutenberg Demo | Documentation | Get Pro 👈
🎯 Try Admin Demo: Click Here
Post Grid – Shortcode, Gutenberg Blocks and Elementor Addons for Post Grid
Post Grid is the top popular plugin for creating the most elegant grids for any website with Shortcode or Post Grid Elementor Addons. It would be great for displaying blogs, menu items, and whatever else your website is meant to showcase. It is fully responsive and mobile friendly so that the grids you use it to create all look great on all devices.
With this best post grid plugin, you can create and display your posts in grid, list, and isotope views. The best part is that it exempts you from the need of any coding expertise. It has pre-made layouts that you can work with easily. The Post Grid makes it easy to generate grids from the admin end and insert them into any page or post.
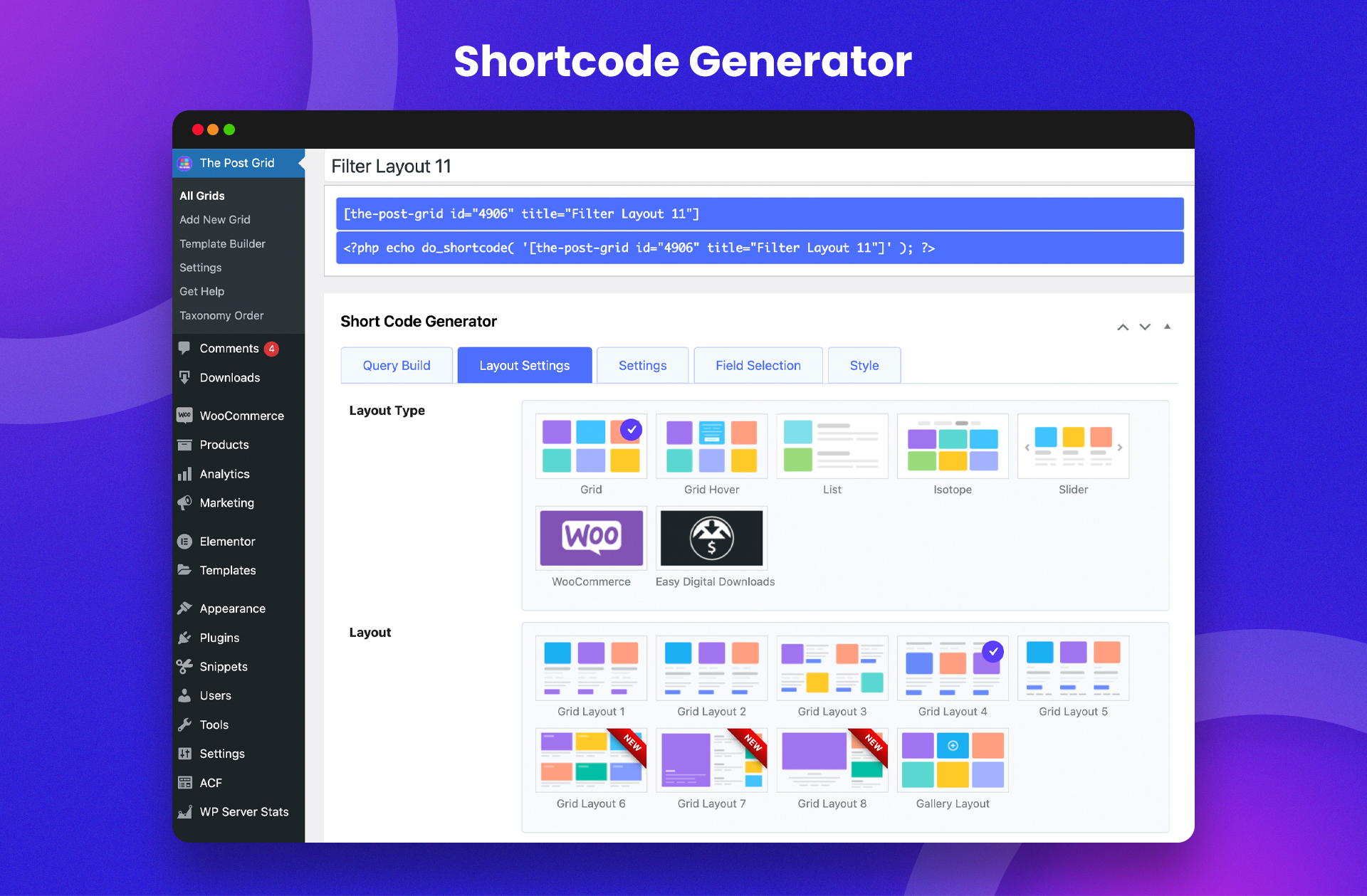
🏆 Unlimited Shortcode Generator
Since the Post Grid plugin is equipped with a shortcode generator, you can use any page builder easily. The plugin facilitates the generation of unlimited shortcodes and their application on any page or post.
🏆 Post Grid Elementor Addon
Elementor Page Builder was the most popular page builder with over 7 million active users! With this plugin, you get to combine the best post grid plugin with the best page builder. The Elementor Addon only makes it an even smoother user experience.
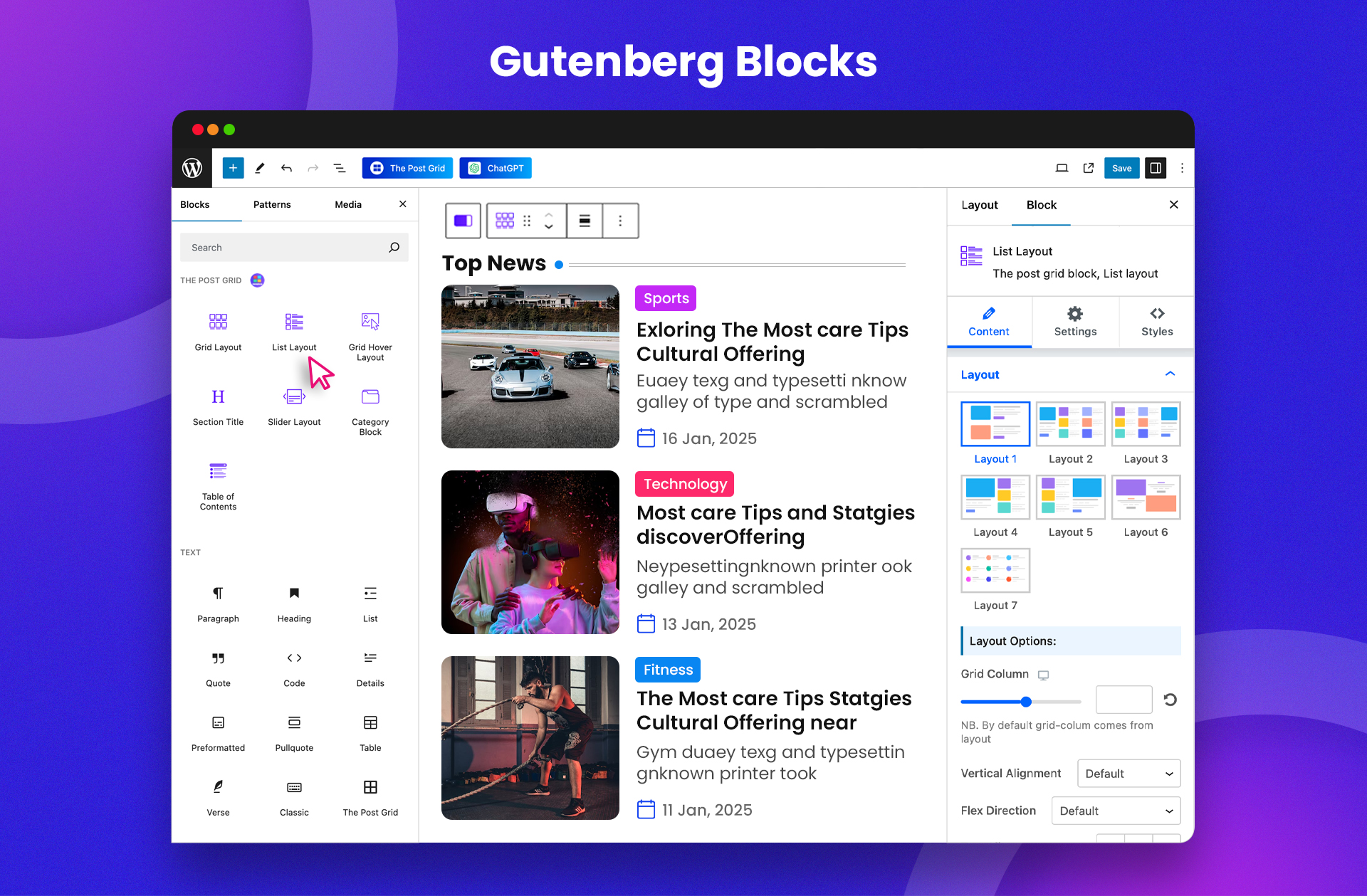
🏆 Gutenberg Post Grid Blocks
Gutenberg post grid blocks has multiple blocks like grid, list, grid hover, grid filer and slider blocks to display posts is different layouts. There are total 4 Gutenberg blocks inclide Grid Layout it has 9 additional layout variations, List Layout it is 7 layout variations, grid hover layout has 16 layout variations and slider layout has 13 layout variations. All grid, list and Grid hover layouts can turn into grid filder layouts.
Gutenberg Block Section and Layout Import
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mak
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mr Web
🏆 5 Easy Steps to Use Shortcode in the Post Grid Plugin:
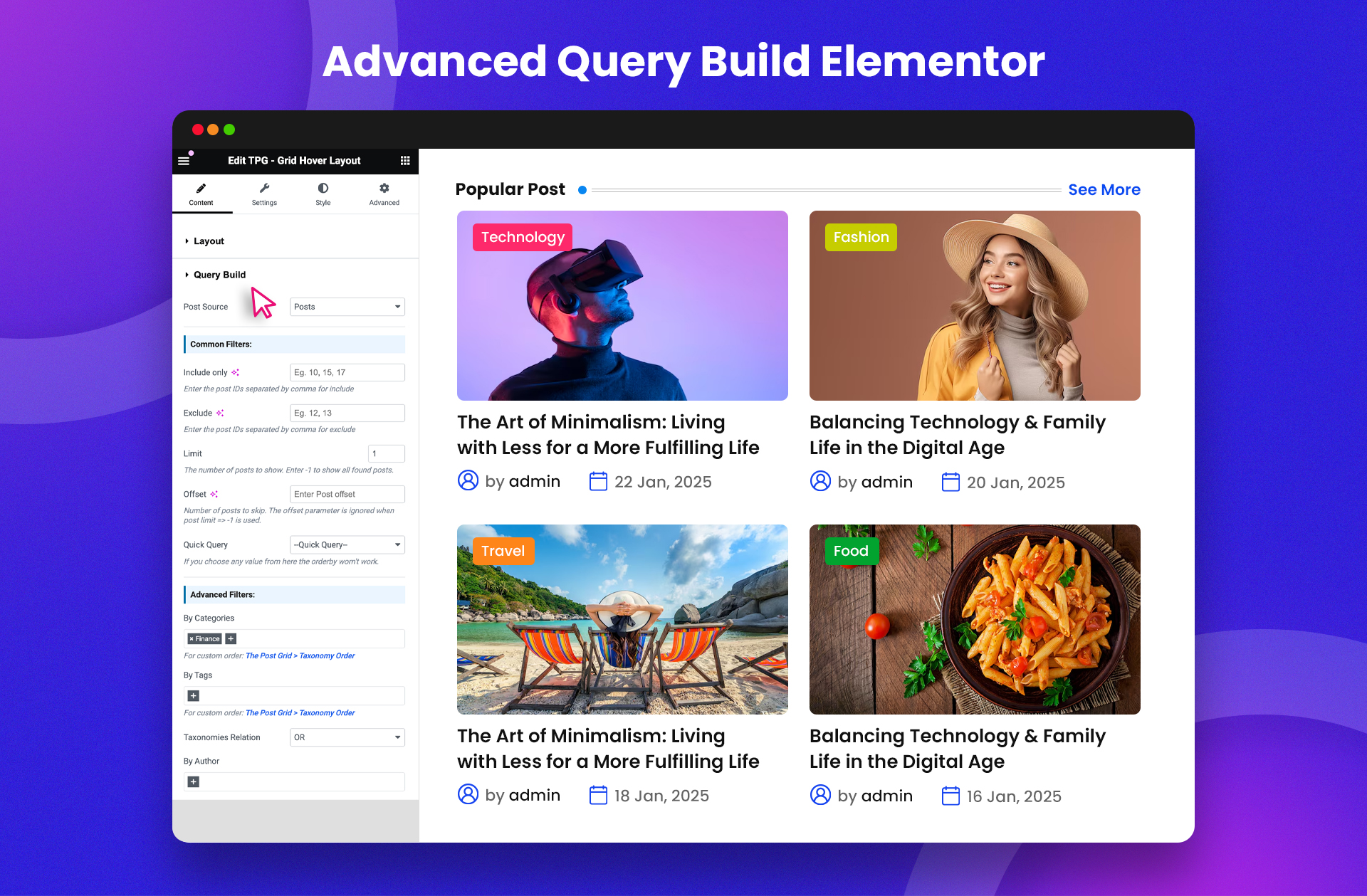
Step 1: Query Builder
The Post Grid has a query builder to facilitate the use of the shortcode generator also with the Elementor addons. It lets you start by choosing whichever type of post you want. You then get to choose precisely what items you want to display and the ones that you would rather not show. You can select different filter query, ordering and filter by date.
Step 2: Layout Settings
When you’re through with the Query Builder, you move on to the layout settings. Begin by selecting the layout type that you want. You have options that include Grid, Grid Hover, Isotope, List, Slider, and WooCommerce.
Step 3: Settings
There are different settings that you can manage from the settings tab like shortcode heading, category settings, post title settings, image settings and excerpt to affect the display of items on your pages and posts.
Step 4: Fields Selection
Set the fields that you want to display and check those fields in your shortcode display. These fields include tags, categories, author, date of the post, read more, excerpt, comment count, social share, and title, widget heading, and rating for WooCommerce.
Step 5: Style
Here, you get to set various style settings like parnet class, primary color, overlay style, button style, title, excerpt and meta style. so you can get the best style of the Post Grid.
🏆 PRO FEATURES
Post Grid Plugin for Elementor Page Builder with Archive and Single Page Builder
There are 4 widgets with multiple layouts for the Elementor addon. The grid layout widget has 9 layouts, 3 of which are available with the free version of the Post Grid plugin. On the other hand, the list layout widget has 7 layouts with 3 of them being free. Grid hover widget also offers 3 free layouts, but a total of a whopping 16 layouts in the PRO version. The Slider layout widget has 13 layouts, without any available in the free plugin version.
Grid Layouts – Elementor: The grid layouts that you get with the Post Grid are perfect for showcasing elegantly arranged the post. There are 3 layouts are in free version and additional 6 layouts will get in pro version. You can choose to use the even or masonry variations with this premium plugin.
Grid Hover Layouts – Elementor: The Grid Hover Layouts that come with Post Grid plugin are excellent for showcasing items whose animation make them more appealing. You can choose to make the hover effects to be zooming in or out. There are 3 layouts are in free version and additional 13 layouts will get in pro version.
List Layouts – Elementor: The List Layouts are a good variation if you don’t want to use the masonry or even grid layouts then you can use the post grid list layout. There are 3 layouts are in free version and additional 4 layouts will get in pro version.
Slider Layouts – Elementor: With the Slider Layouts, users get to display items with the most beautiful variations and animation effects. You will get total 13 layouts in the slider layout.
Filter Layouts – Elementor: You can convert all grid, grid hover, and list layouts to grid filter layouts. This are the AJAX Filter, You can select the taxonomy for the filter then style like button or dropdown. The taxonomy filter presents a clear way for defining the category and tag taxonomy, even the default WordPress ones.
🏆 Elementor Addon with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with this addon to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 45 layouts.
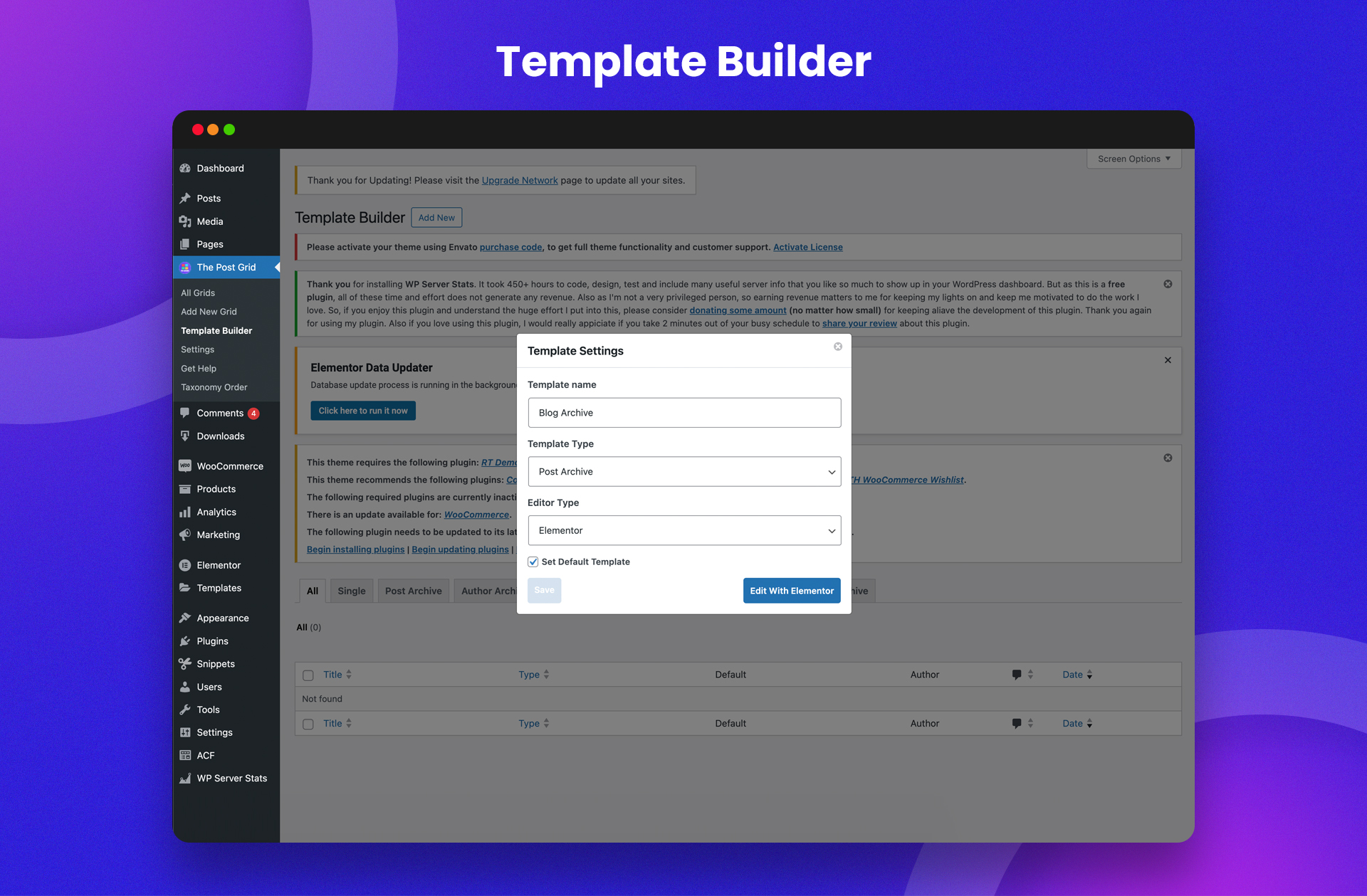
🏆 Elementor Archive Builder
With the Elementor Archive Builder, you will be able to create grid, slider, and list layouts easily using the popular page builder, Elementor. You get to manage the category, author, search, and date details too.
🏆 Elementor Single Post Builder
With the Post Grid PRO, you get to use the Single Page Builder, which is based on the Elementor Page Builder. This builder enables you to arrange the single posts as well as you can using the drag & drop interface that comes with the Elementor Page Builder.
🏆 Gutenberg Blocks with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with Gutenberg Blocks to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 20 layouts.
🏆 Chat GPT Integration
Post Grid is now integrated with ChatGPT in the Gutenberg editor. This allows you to easily generate content and change the format as needed.
🏆 Front End Submission [Pro]:
We have added the option for a front-end dashboard, which includes user login and registration functionality, along with front-end post submission and management. This allows registered users to submit and manage their posts directly from the front end.
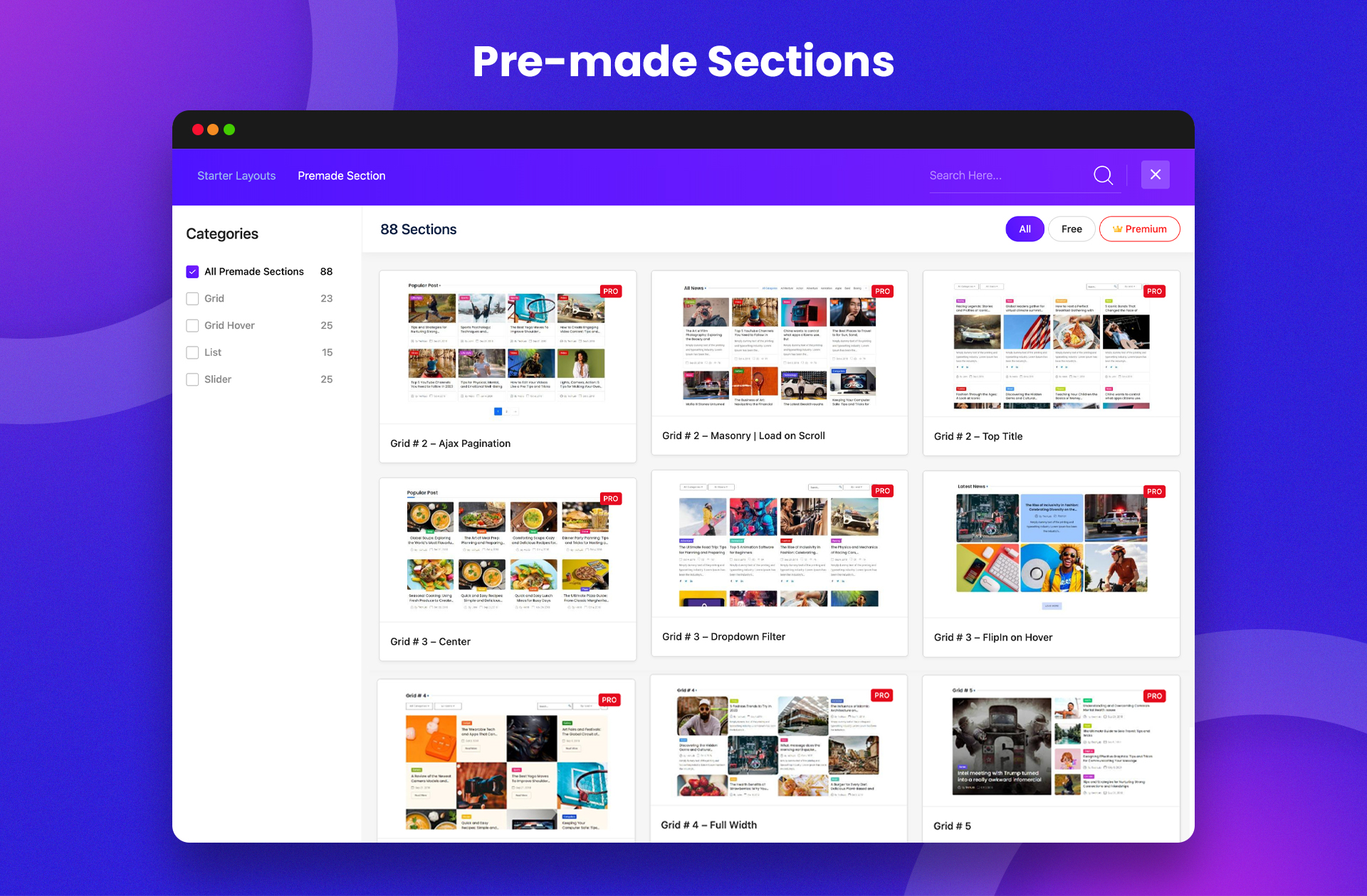
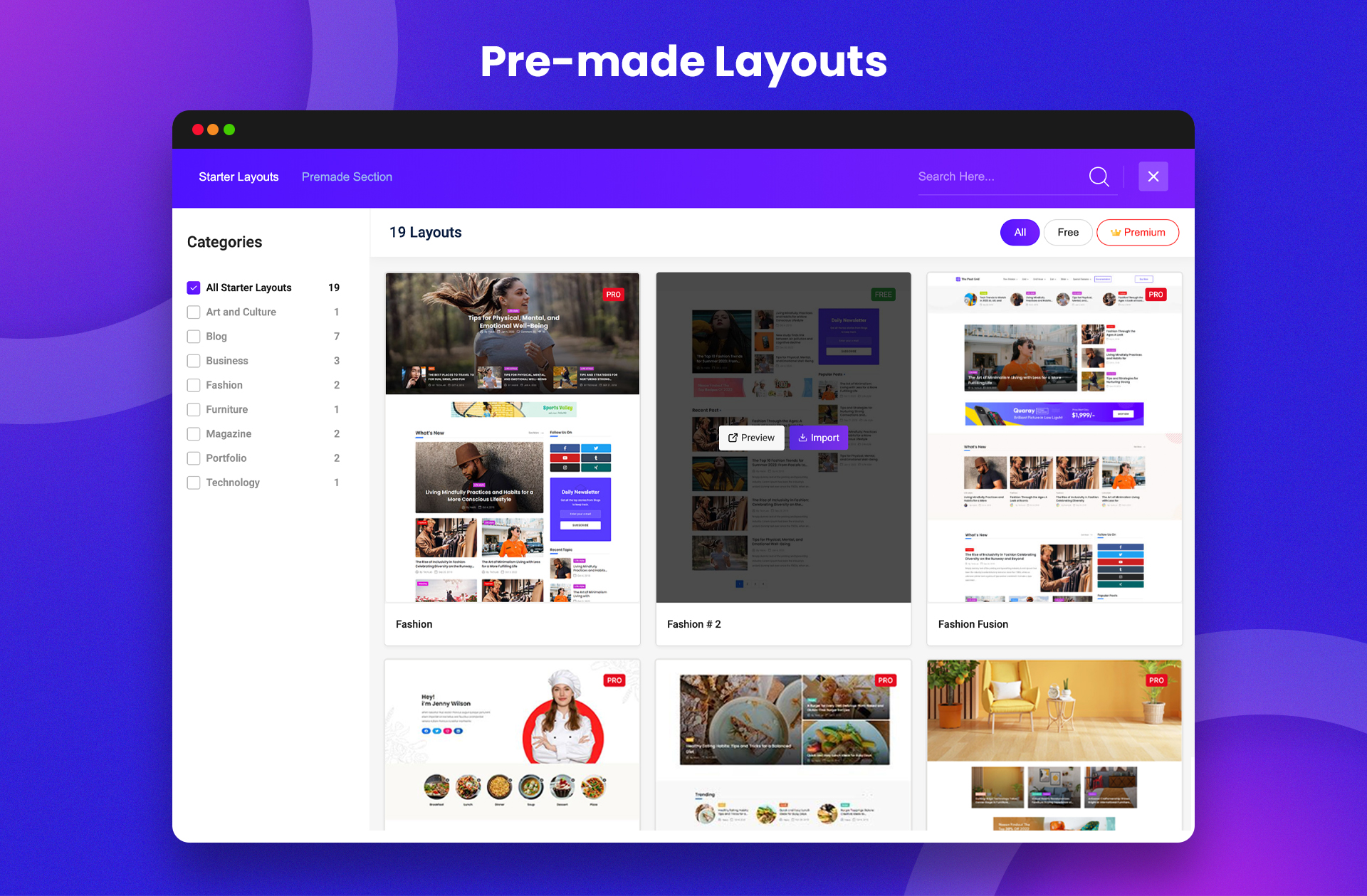
🏆 Pre-made Sections and Layouts [Pro]:
The Post Grid offers over 90 pre-made sections for Elementor and Gutenberg, along with more than 10 pre-made page designs. Users can easily import these pre-made sections and layouts to quickly build their websites.
👉 Get The PRO
👉 PRO Version Demo
Need Any Help?
- For any bug, support or suggestion please submit your ticket here.
Liked RadiusTheme
- Join our Facebook Group.
- Learn from our tutorials on YouTube Channel.
🔥 WHAT’S NEXT
If you like The Post Grid Plugin, then consider checking out our other WordPress Plugins:
-
Classified Lisitng – Best Classified ads and Directory WordPress Plugin
-
Variation Swatches – Woocommerce Variation Swatches plugin converts the product variation select fields into radio, images, colors, and labels.
-
Variation Gallery – Woocommerce Variation Gallery plugin allows to add UNLIMITED additional images for each variation of product.
-
ShopBuilder – Elementor WooCommerce Builder Addons with 84+ widgets and 10+ modules.
-
Food Menu – Restaurant Menu & Online Ordering using WooCommerce.
Capturas de tela

Elementor addons

Gutenberg Blocks

Shortcode Generator

Advanced query build elementor

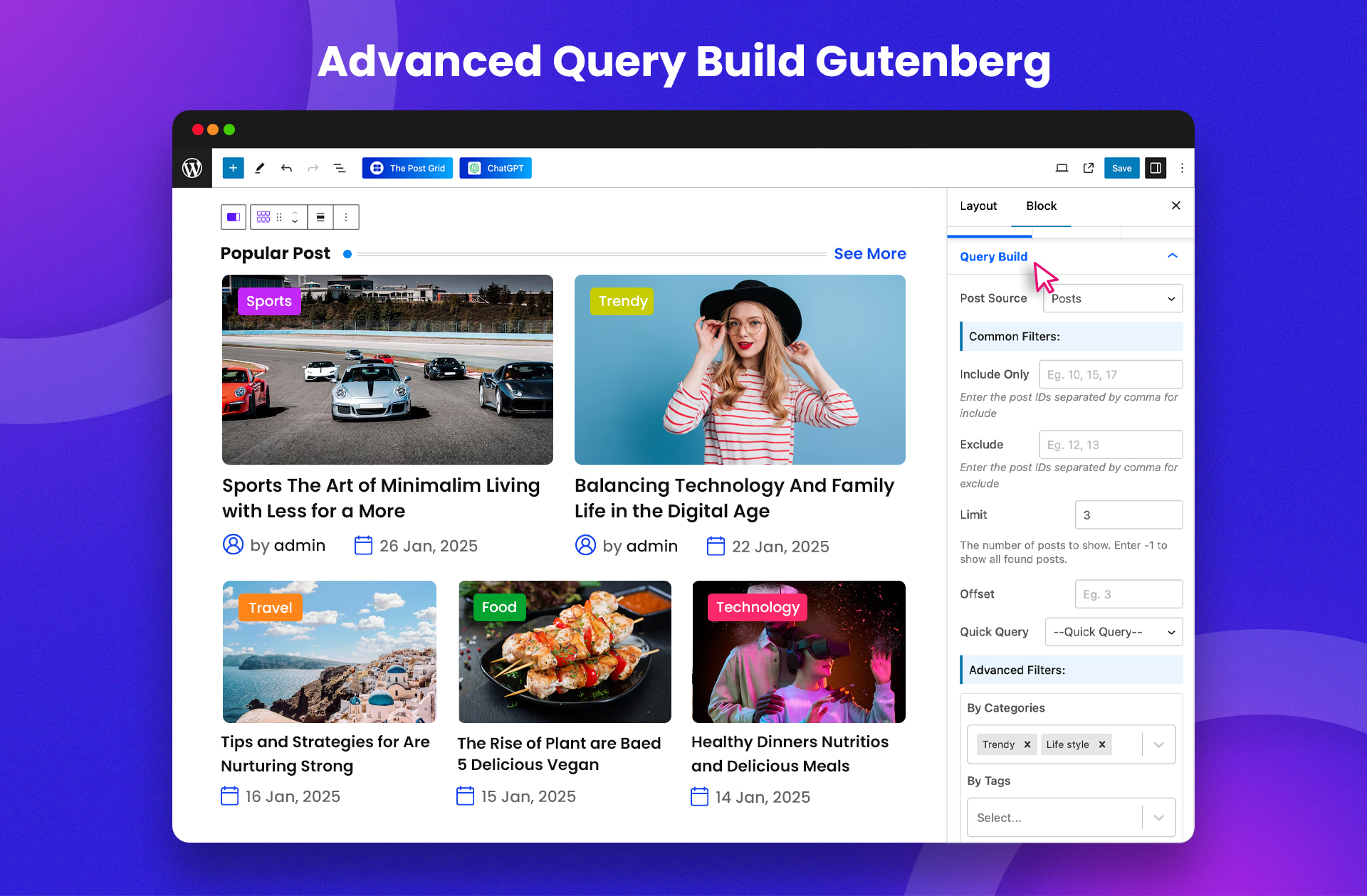
Advanced query builder gutenberg

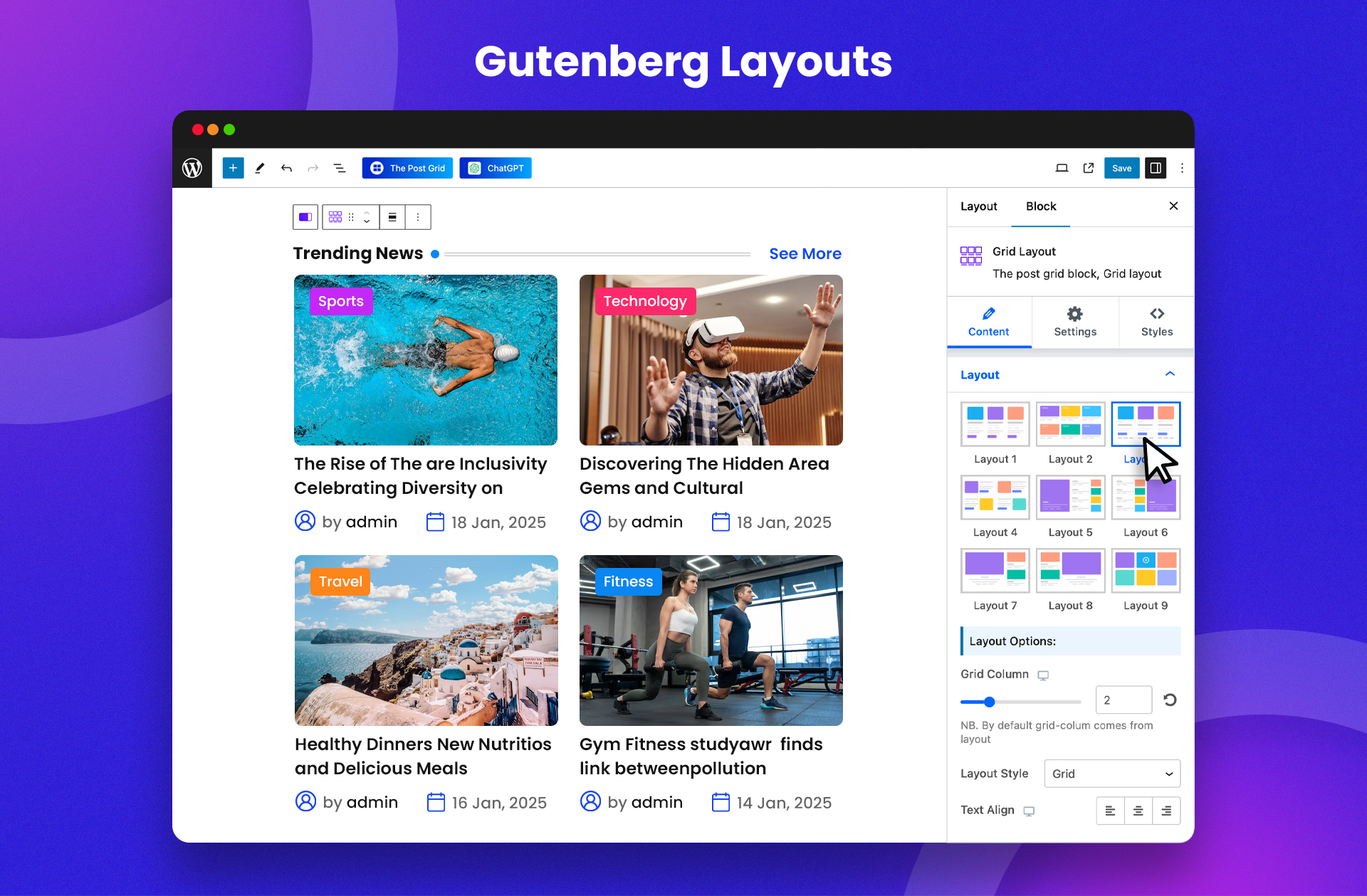
Grid layouts gutenberg

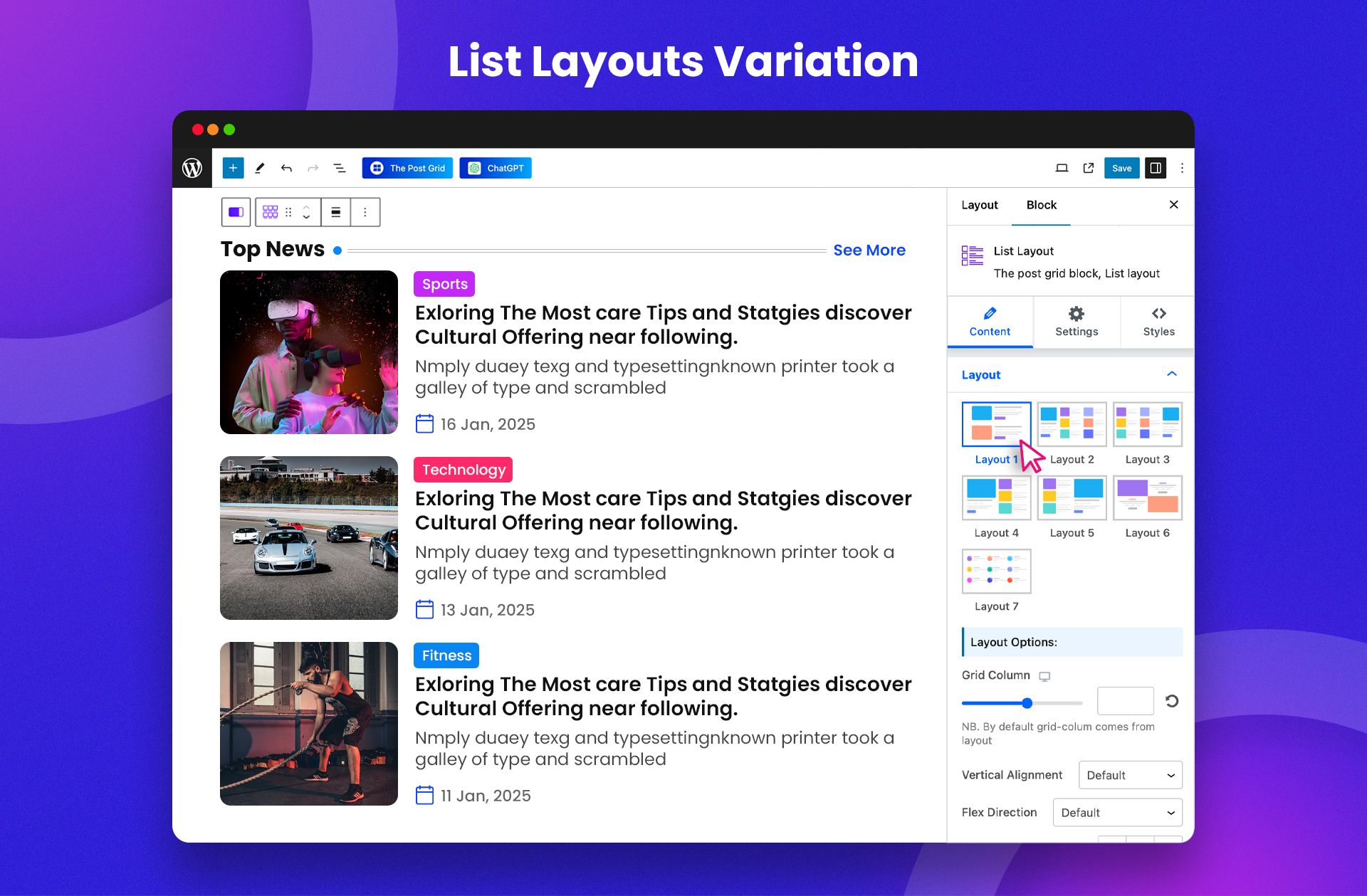
List layouts gutenberg

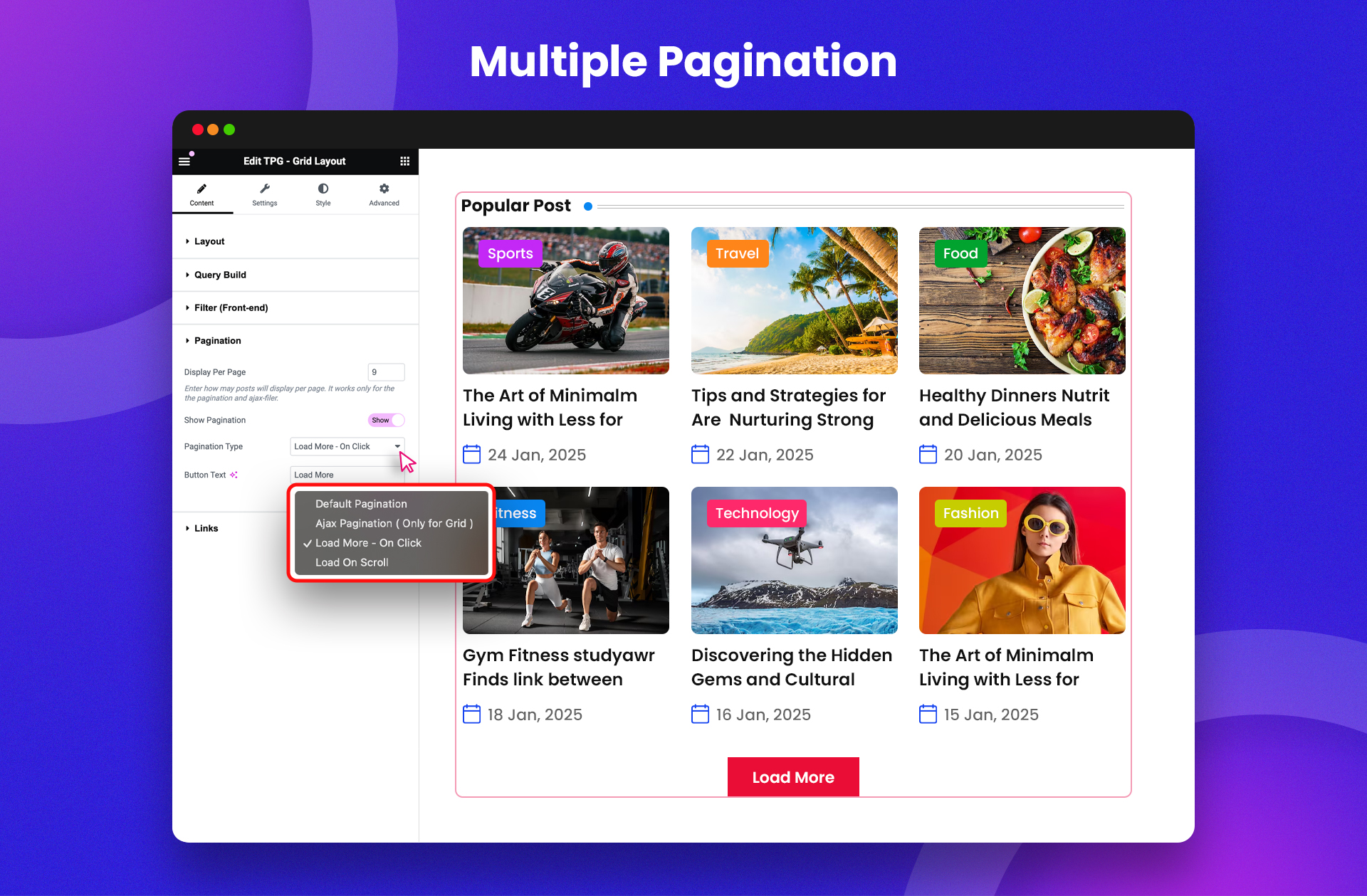
Multiple pagination elementor

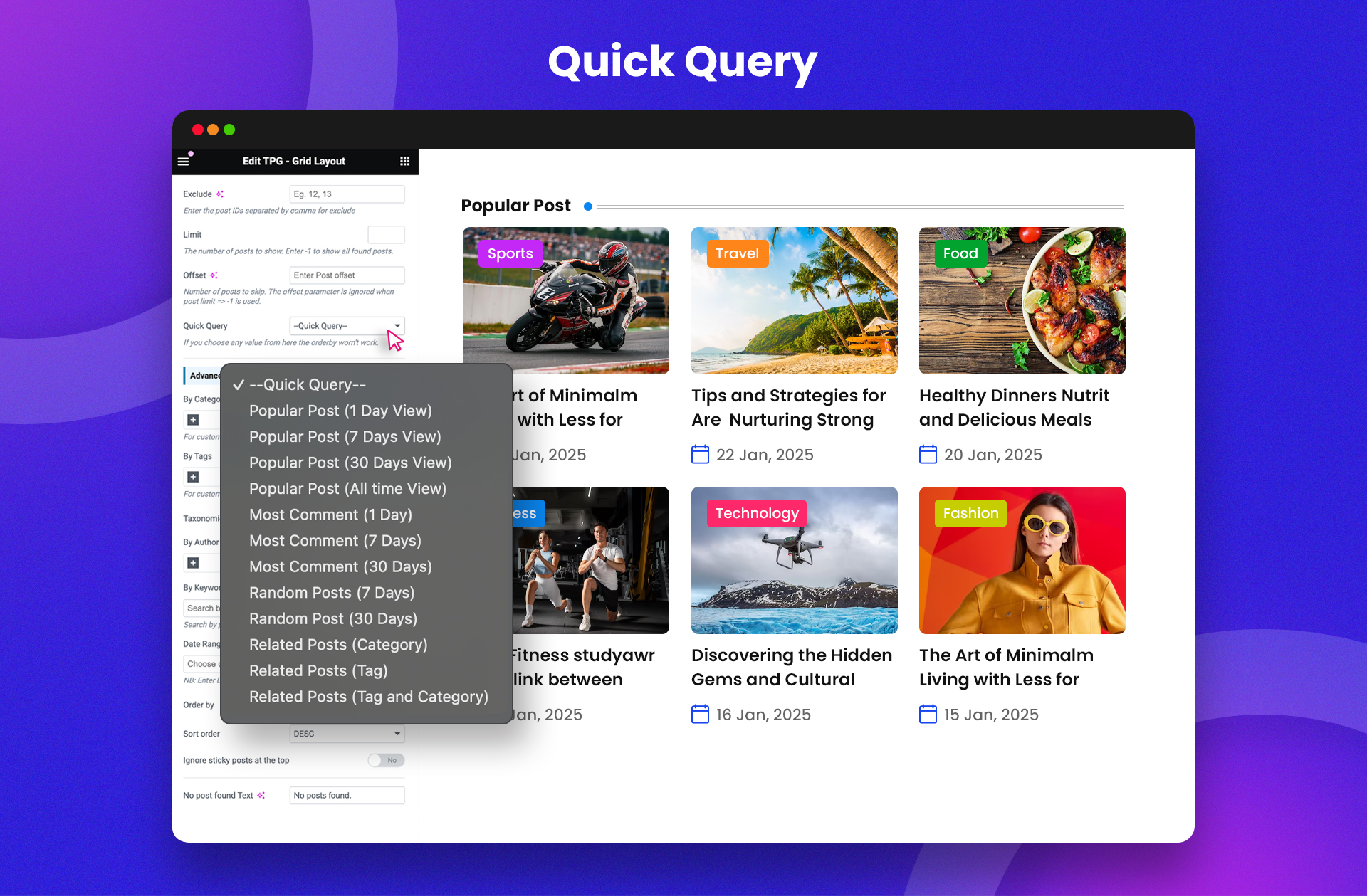
Quick query elementor

Pre made sections

Pre made layouts

Archive page builder