Podlove Web Player
Hospedagem WordPress com plugin Podlove Web Player
Onde posso hospedar o plugin Podlove Web Player?
Este plugin pode ser hospedado em qualquer hospedagem que possua WordPress instalado. Recomendamos fortemente escolher uma empresa de hospedagem seguro, com servidores especializados para WordPress, como o serviço de hospedagem da MCO2.
Hospedando o plugin Podlove Web Player em uma empresa de hospedagem de confiança
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, fornece o plugin WP SafePress, um mecanismo exclusivo que salvaguarda e aumenta a performance do seu site conjuntamente.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Podlove Web Player is a HTML5 based web player for audio and video media files that is optimized and extended for the specific needs of podcasters.
It has a native integration with Podlove Publisher, can be used as a shortcode and also plays well with Gutenberg Blocks.
Made for Podcasters
- Podcast Chapters
- Transcripts
- Sharing & Embedding
- Download integrated
- Audio Controls, including playback speed
- Supports multiple audio file formats
- Supports live streams
Theming & Templating
The Player is fully customizable in terms of
- Theme colors
- Font family and weight
- Templates and appearance
Subscribe Button Integration
- Customizable Podcast Clients
- Integration in the Player
Usage
There are basically four ways to use the Podlove Web Player:
1 Manual WordPress Shortcode
Use a simple shortcode in your posts and pages, and the Podlove Web Player will appear, playing any media file you want to assign. Basic usage:
[podlove-web-player
theme="default"
config="default"
title="My episode title"
subtitle="Episode Subtitle"
poster="/files/path/to/poster.png"
chapters="/files/path/to/chapters.json"
transcripts="/files/path/to/transcripts.json"
playlist="/files/path/to/playlist.json"
src="http://mysite.com/mymedia.mp3"
size="1337"
show="My show title"
duration="03:33"
]
Use an existing post with a media enclosure that is provided from plugins like Blubrry:
[podlove-web-player
theme="default"
config="default"
post="1234"
]
Or in case you have our Podlove Publisher installed:
[podlove-web-player
theme="default"
config="default"
publisher="1234"
]
2 Using WordPress Gutenberg Blocks
You can choose between different references, like Podlove Publisher, Blocks or you can add the meta data manually. Right now the latter option is limited to a limited set of attributes, this will be expanded in further releases.
3 Automatic Integration with Podcasting Engines
If you are using Podlove Publisher you should be able to select it in the Publisher Player settings.
In case you are still using Blubrry you can simply enable the automatic insertions on enclosures in the settings and choose the position.
Help & Support
If you encounter any issue with the plugin or want to request a specific feature please reach out to our Podlove Community.
Capturas de tela

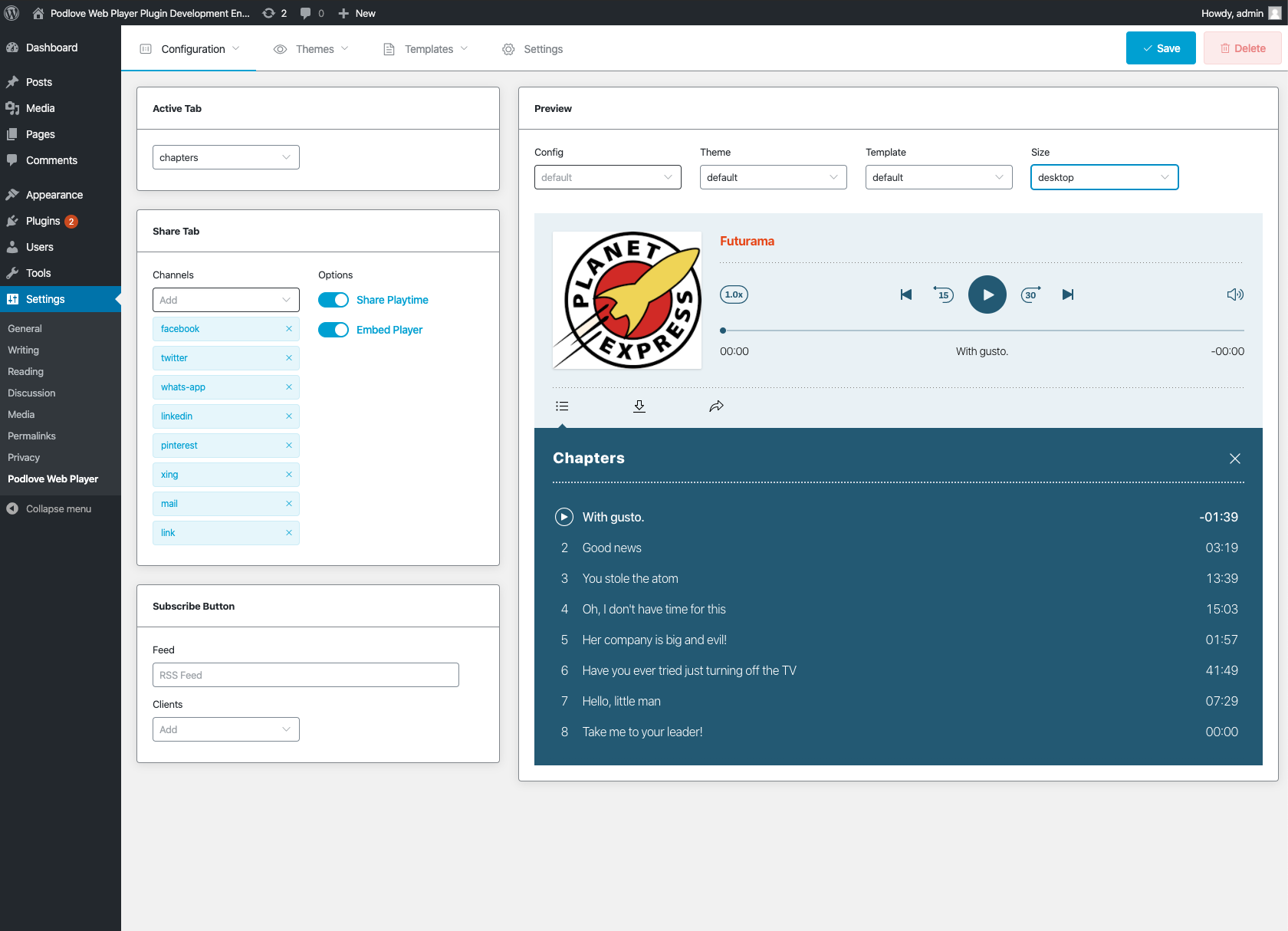
Configurator

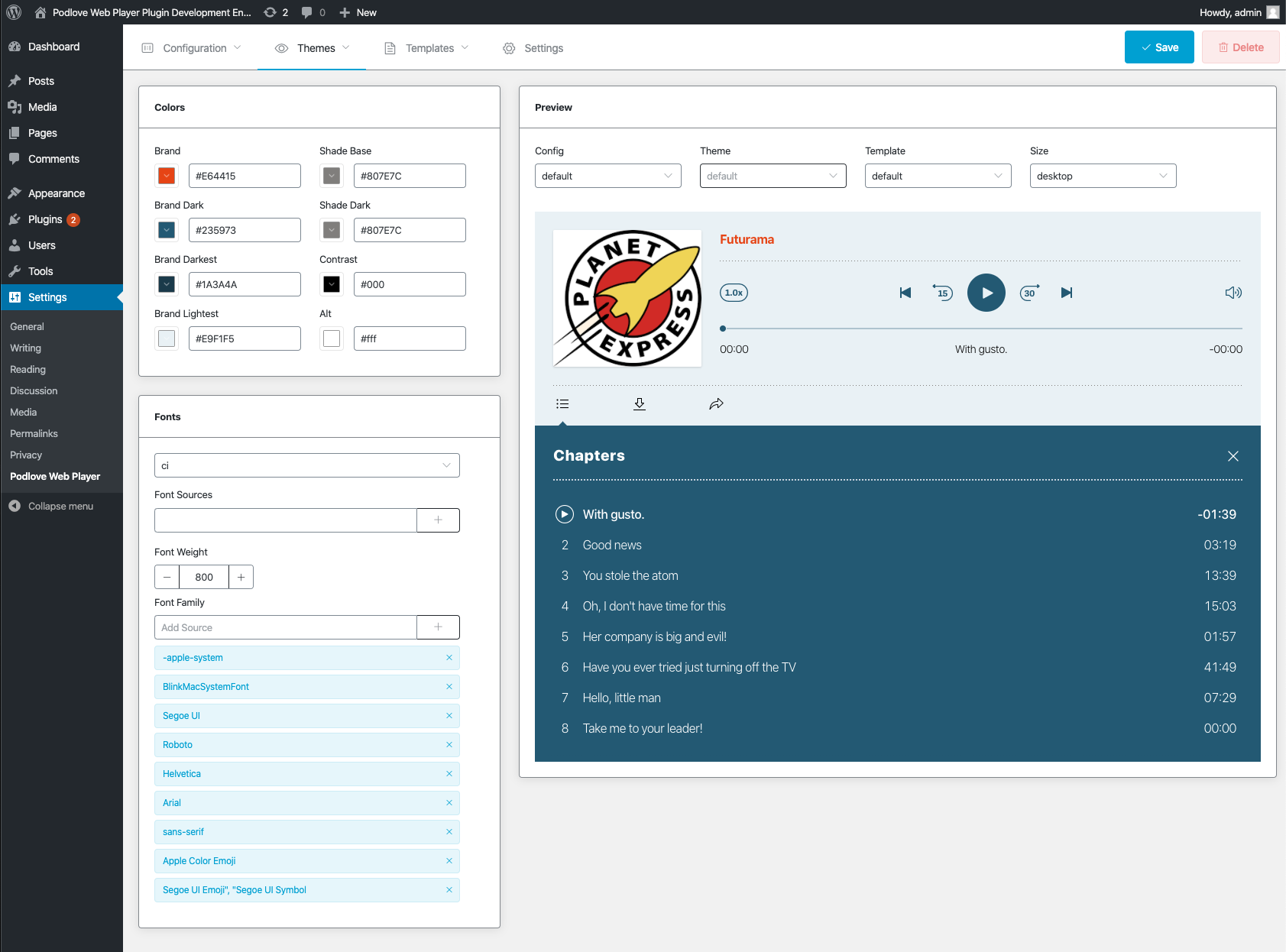
Theming

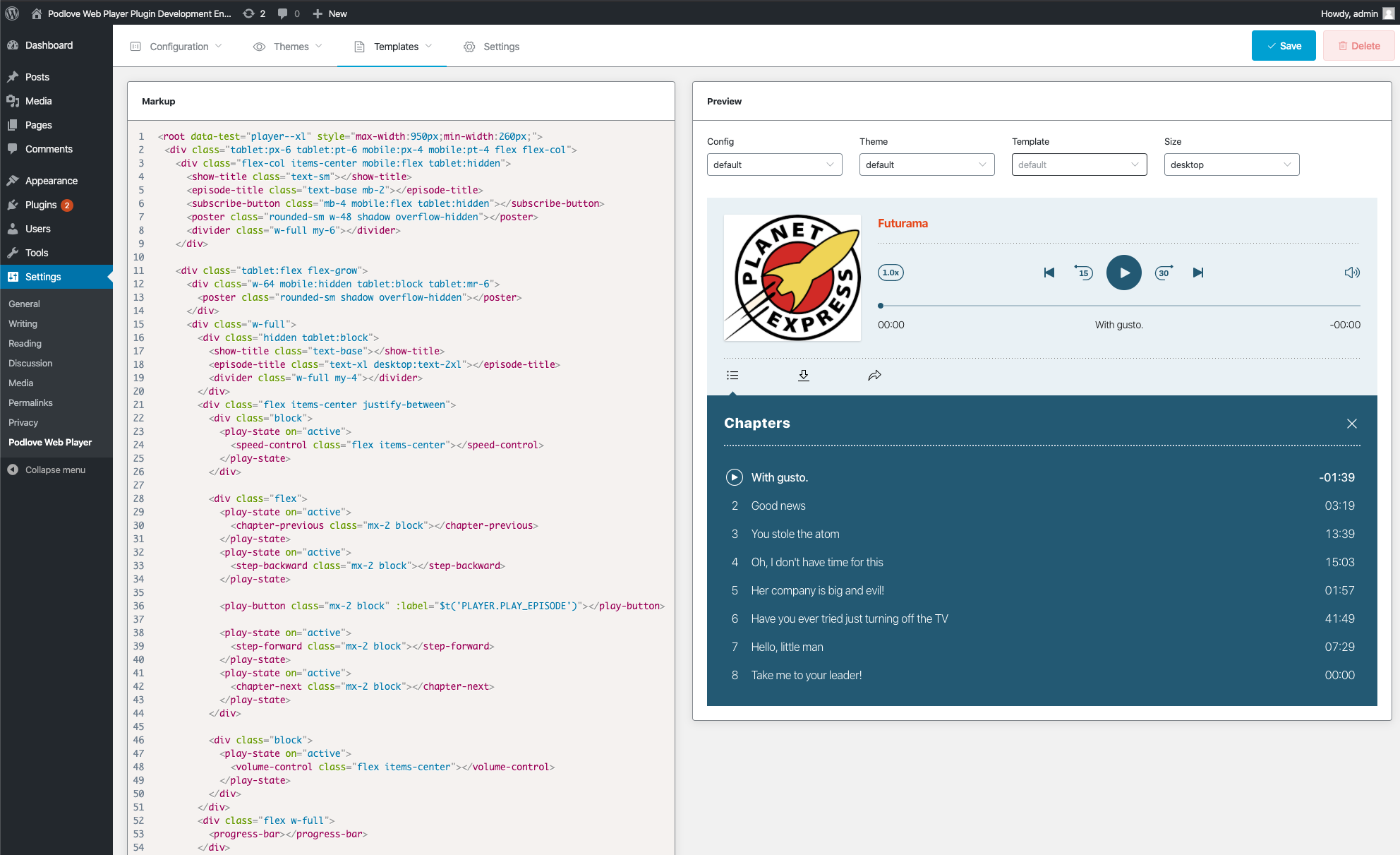
Templating

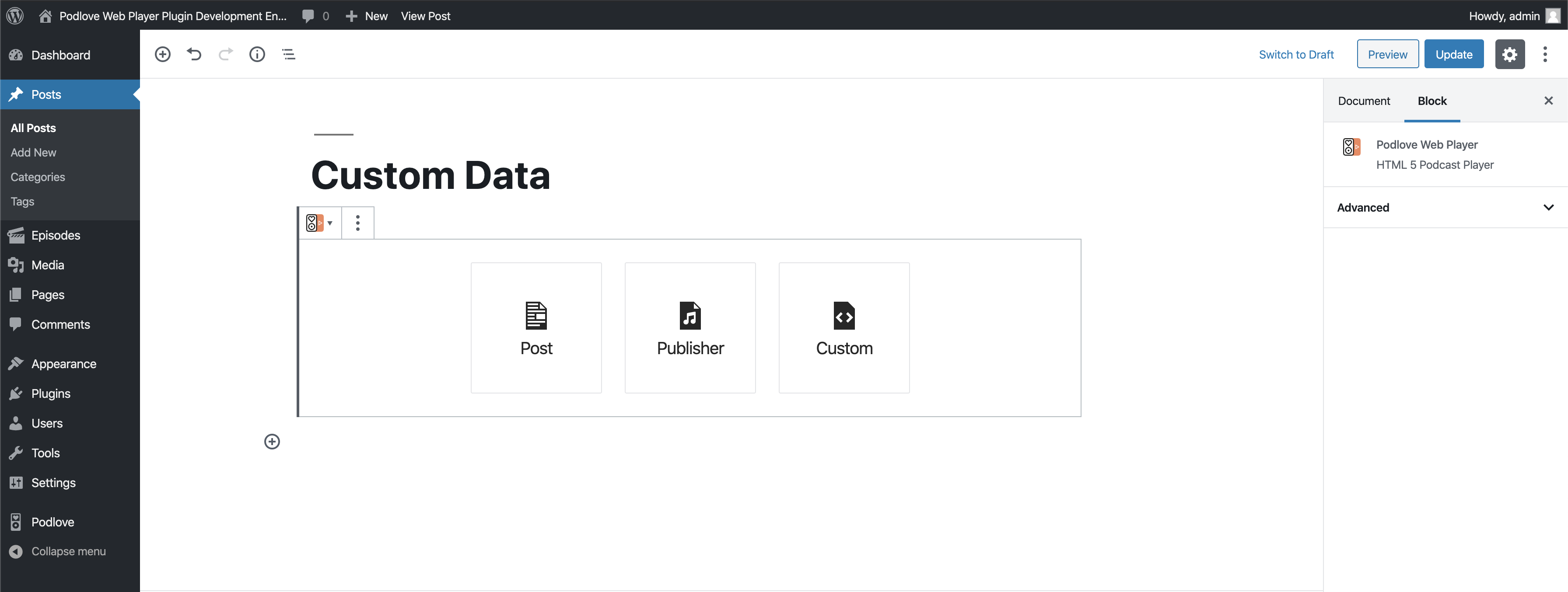
Gutenberg Block