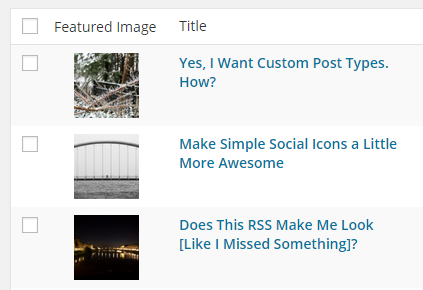
Esse plugin adiciona uma coluna de imagem em destaque para qualquer tipo de post que suporte imagens em destaque. Veja quais posts têm uma imagem em destaque num relance!
Display Featured Image for Genesis
Hospedagem WordPress com plugin Display Featured Image for Genesis
Onde posso hospedar o plugin Display Featured Image for Genesis?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos fortemente utilizar um provedor de hospedagem seguro, com servidores especializados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Display Featured Image for Genesis em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais nova para seus clientes, disponibiliza o WP SafePress, um sistema exclusivo que protege e otimiza seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
This plugin takes a different approach to how we use and display featured images for posts and pages. Instead of simply reusing an image which already exists in the post/page content, the plugin anticipates that you will want to use lovely large images for your featured images, but to do so intelligently. Depending on what you upload, the plugin will:
- display the image as a banner (screen width) image if the image is wider than your site’s Large Media Setting.
- display the image above your post/page content, centered and up to the width of the content, if your image is larger than your Medium Media Setting, and less than or equal to your Large Media Setting.
- display nothing if your featured image width is less than or equal to your Medium Media Setting.
- display a default featured image as a banner image if one is uploaded.
More words at my site.
Note: although this plugin requires the Genesis Framework by StudioPress or child themes, it is not an official plugin for this framework and is neither endorsed nor supported by StudioPress.
An Image for Every Page
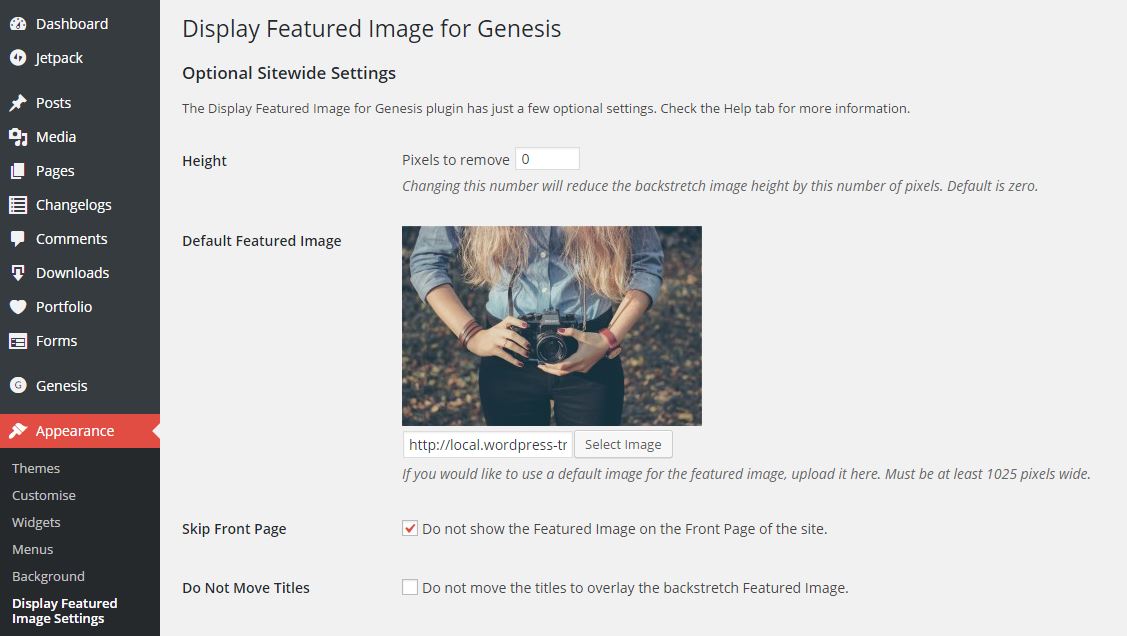
Display Featured Image for Genesis allows you to select a default, or fallback, Featured Image, which will be used if a post/page does not have a Featured Image set, or if the post/page’s Featured Image is too small (smaller than your medium image setting), and on archive and taxonomy pages. You may set the Default Featured Image under Appearance > Display Featured Image Settings.
You may set a Featured Image for each term within a taxonomy (categories, tags, and any taxonomy for custom post types). This image will be used on taxonomy archives, and as a fallback image for posts within that taxonomy if no featured image exists (or if the featured image is too small). If a post is assigned to multiple terms and has no featured image of its own, the most used term which has a featured image assigned will be the one used.
If your site uses Custom Post Types, you can set a Featured Image for each Post Type on the main Display Featured Image for Genesis settings page. If your single post within this type does not have a featured image, the Post Type Featured Image will be used as a fallback.
Add Your Featured Image to Your RSS Feed
Now you can add the Featured Image from each post to your RSS feed. This is an optional setting and applied intelligently:
- if your feed is set to output the full text, the Featured Image will be added to the beginning of your post content as a full width image.
- if your feed is set to output only the summary of your content, the Featured image will be added to the beginning of your summary as a thumbnail, aligned to the left.
You can check/change your feed settings on your site’s Settings > Reading page.
If you are already inserting your Featured Image into your feed through another function or plugin, you’ll want to remove that before activating this feature; otherwise you will have two copies of the image added to your feed! If you are using Send Images to RSS, don’t worry about it. I’ve made sure these two plugins coexist happily.
Simple Styling
Display Featured Image for Genesis has some styling built in but I have intentionally tried to keep it minimal. All styling is for the banner image options, as the large options seem pretty straightforward. Stying for titles are largely inherited from your theme–for example, the title will use the same size and font for your page titles, whether you are using a Featured Image or not. Some styles you can incorporate into your own theme:
.has-leaderapplies to any page using a leader/banner image. Applies to the whole page..big-leaderthe container which holds the leader/banner image and the post/page Title and excerpt or description..featured-image-overlaystyle appended to the post/page title if Move Excerpts option is not selected (default)..excerpt(for single posts/pages) and.archive-description(for archives) are styled as a unit. These are the containers for the post/page/archive/taxonomy title and description if the Move Excerpts option is selected..featuredis appended to the large image output directly above the post/page content.
Capturas de tela

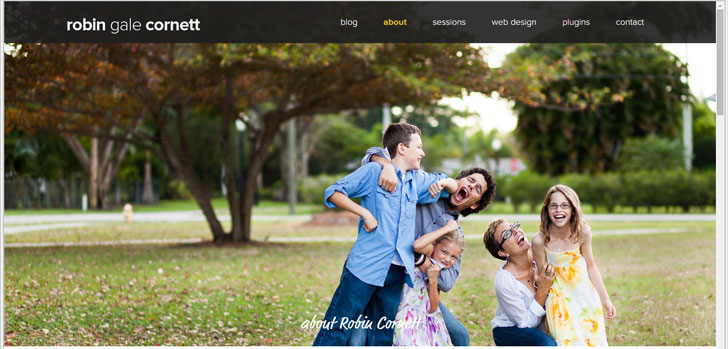
Screenshot of a page using the Backstretch Featured Image

Set a Default Featured Image on the Appearance > Display Featured Image Settings page.

Optionally, set featured images for custom content types, or change plugin behavior for custom content types.
