Custom HTML Block Extension
Hospedagem WordPress com plugin Custom HTML Block Extension
Onde posso hospedar o plugin Custom HTML Block Extension?
Este plugin pode ser hospedado em qualquer provedor que possua WordPress configurado. Recomendamos fortemente utilizar uma empresa de hospedagem de confiança, com servidores otimizados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Custom HTML Block Extension em um provedor seguro
A MCO2, além de configurar e instalar o WordPress na versão mais atual para seus clientes, disponibiliza o WP SafePress, um sistema exclusivo que assegura e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização automática de imagens e fotos, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
Custom HTML Block Extension extends Custom HTML block to evolve into the advanced code editor.
There are 50 different color themes to choose from, and you can select the one that best suits your taste.
This plugin features Emmet that expand shortcut input into complete code. This reduces the number of times you have to type and saves keystrokes.
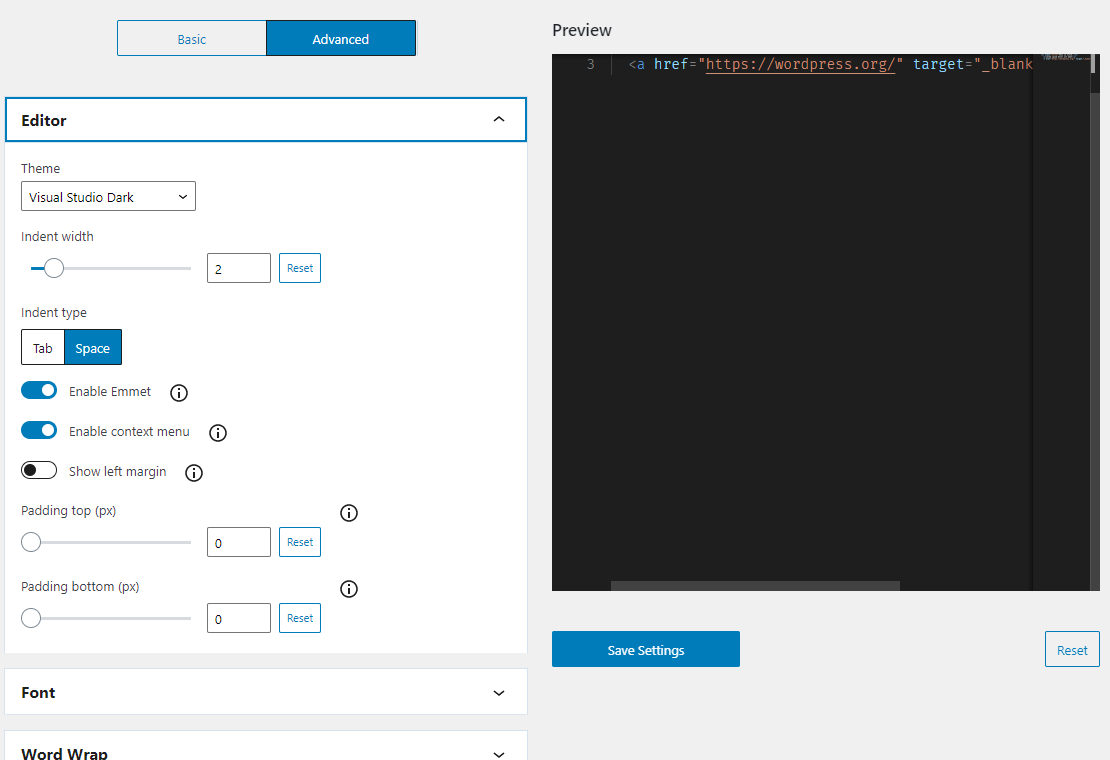
You can change all kinds of settings to create your ideal editor in advanced mode.
And supports the classic editor, the theme/plugin editor, import/export editor settings, and change indentation.
Resources
monaco-editor
License: MIT License
Source: https://github.com/microsoft/monaco-editor
emmet-monaco-es
License: MIT License
Source: https://github.com/troy351/emmet-monaco-es
monaco-themes
License: MIT License
Source: https://github.com/brijeshb42/monaco-themes
webfontloader
License: Apache-2.0 License
Source: https://github.com/typekit/webfontloader
Web Font (Fira Code)
License: OFL-1.1 License
Source: https://github.com/tonsky/FiraCode
Web Font (Source Code Pro)
License: OFL-1.1 License
Source: https://github.com/adobe-fonts/source-code-pro
Web Font (Ubuntu Mono)
License: OFL-1.1 License
Source: https://ubuntu.com/legal/font-licence
Web Font (Anonymous Pro)
License: OFL License
Source: https://www.marksimonson.com/fonts/view/anonymous-pro
Capturas de tela

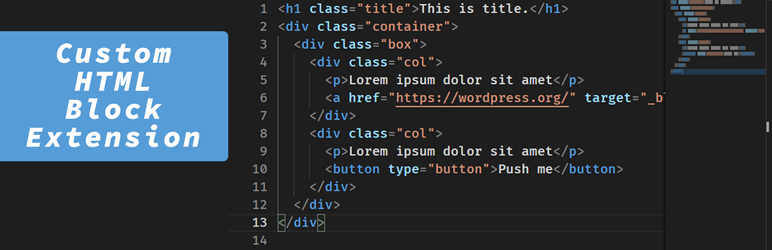
Custom HTML Block Extension

Various color themes

Faster coding with Emmet

High customizability

Classic Editor support