AMP for WP is the most recommended AMP plugin by the community. Automatically add Accelerated Mobile Pages (Google AMP Project) functionality on your …
Core Web Vitals & PageSpeed Booster
Hospedagem WordPress com plugin Core Web Vitals & PageSpeed Booster
Onde posso hospedar o plugin Core Web Vitals & PageSpeed Booster?
Este plugin pode ser hospedado em qualquer servidor que possua WordPress configurado. Recomendamos fortemente utilizar uma hospedagem de confiança, com servidores especializados para WordPress, como o serviço de hospedagem WordPress da MCO2.
Hospedando o plugin Core Web Vitals & PageSpeed Booster em um provedor confiável
A MCO2, além de instalar o WordPress na versão mais nova para seus clientes, fornece o plugin WP SafePress, um sistema singular que assegura e aumenta a performance do seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades maliciosas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São recursos que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
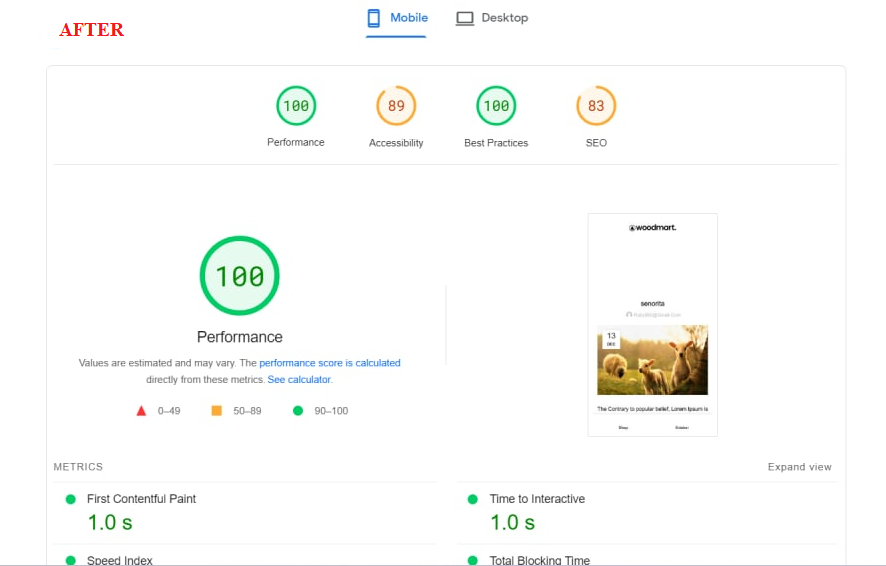
Core Web Vitals (CWV) is the new ranking factor
Google announced that “Core Web Vitals” are going to be a significant ranking signal for websites. In fact, Core Web Vitals or the page experience signal is going to become a requirement for a page to appear in Google’s Top Stories.
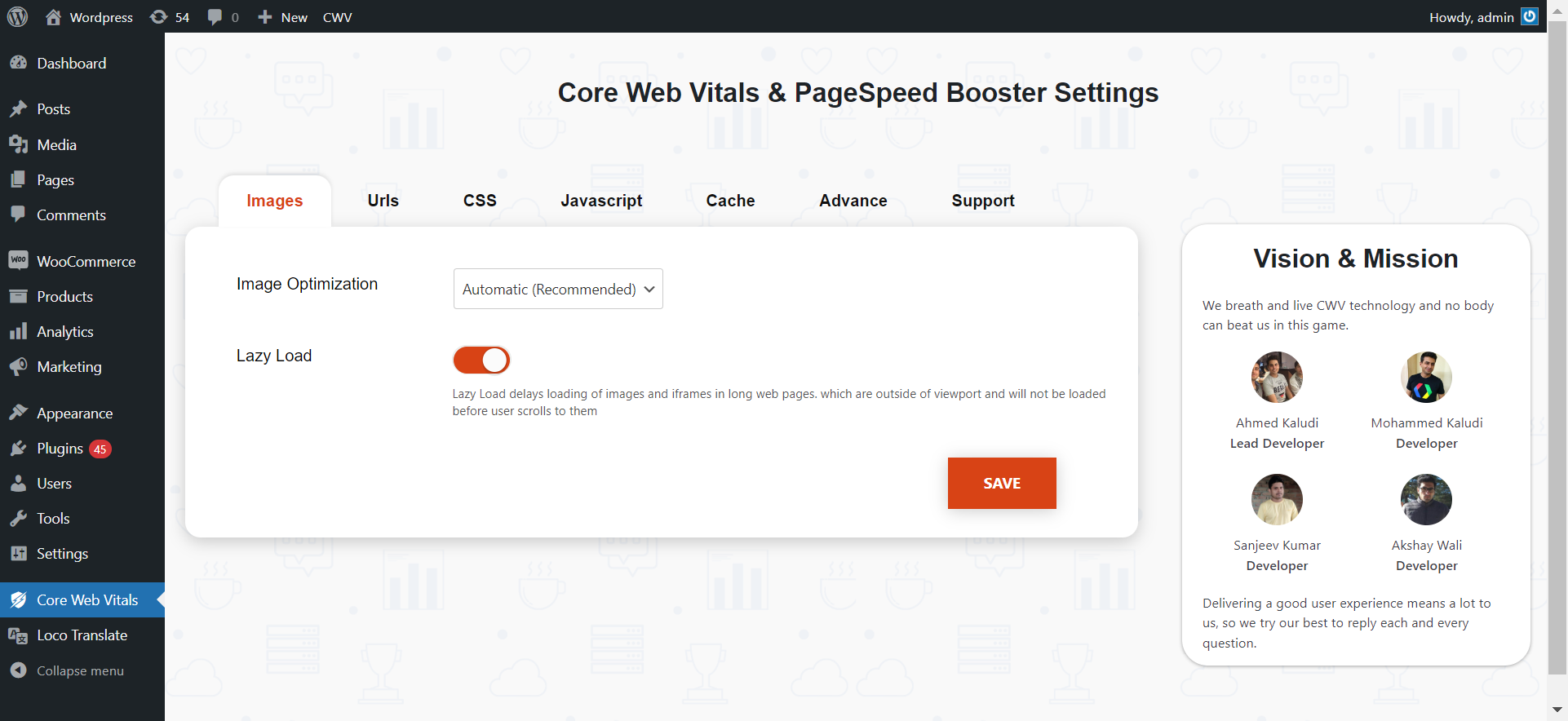
Features
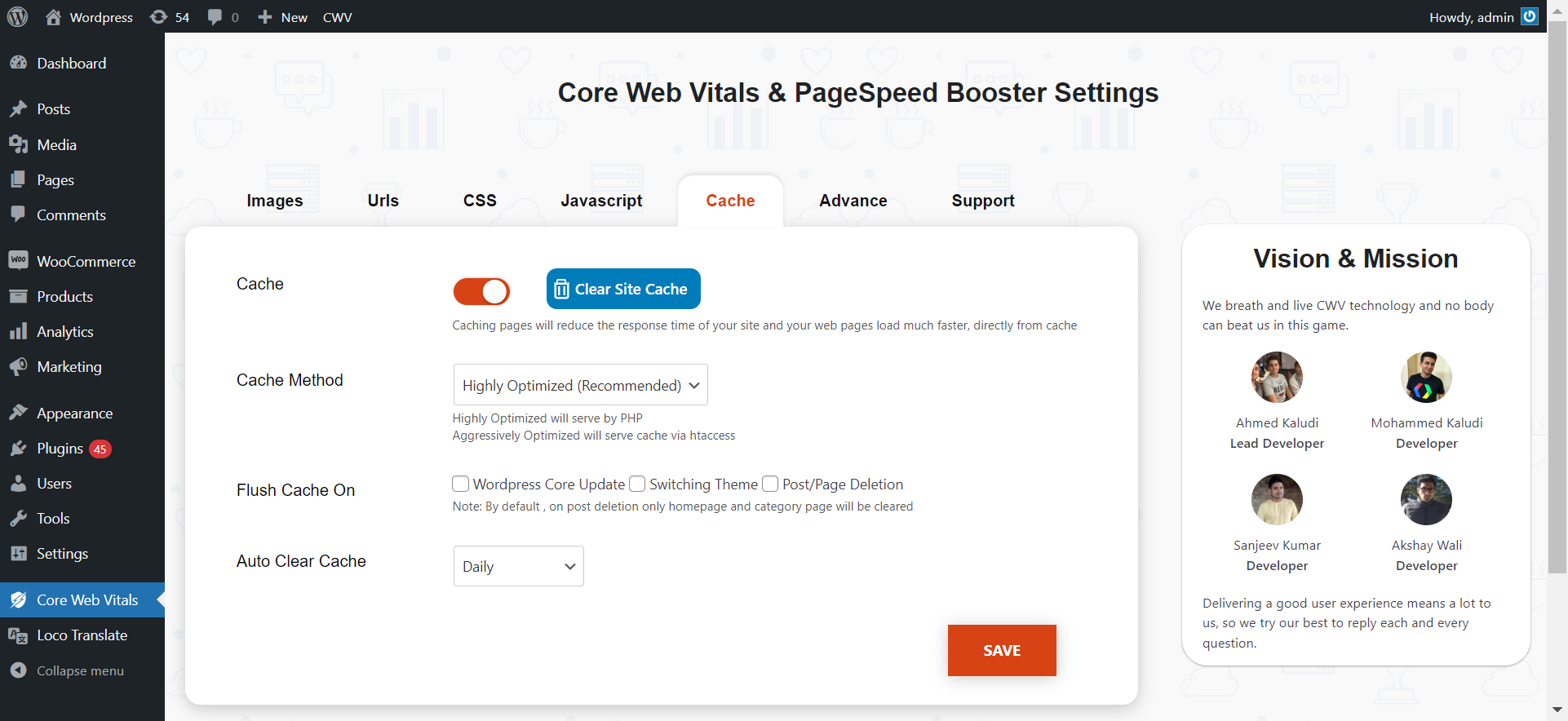
- Flush Cache: Using this option you can choose on which events ( WordPress Update,Switching Theme,Post/Page Deletion ) you want to clear website cache.
- Auto Clear Cache: Clear you website on regular intervals , this helps you to keep your website cache updated.
- Webp images: If images are slowing down your website, then converting them to WebP format can improve your page load speed test scores.
- Lazy Load: Lazy loading allows your website to only load images when a user scrolls down to a specific image, which reduces website load time and improves website performance.
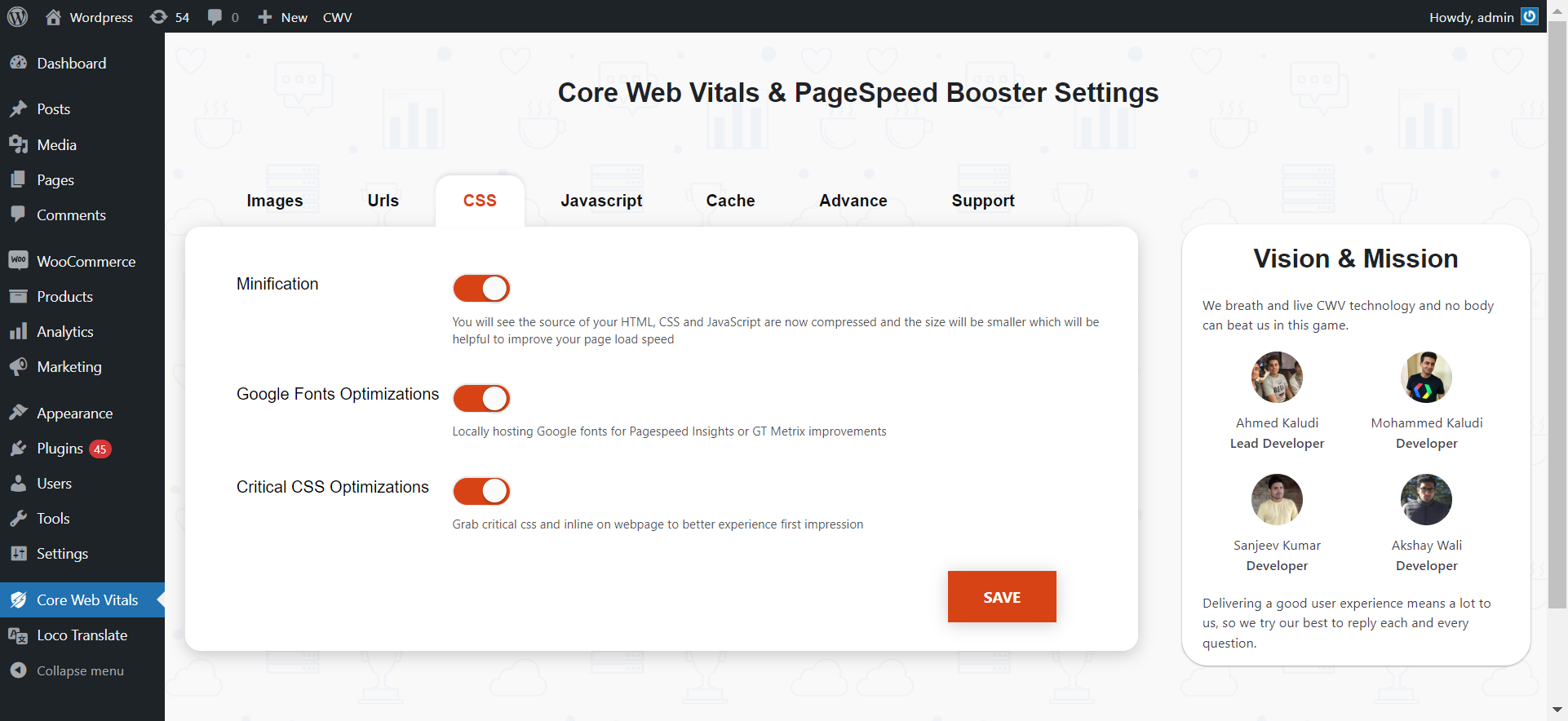
- Minification: If you are trying to achieve 100/100 score on Google Pagespeed or GTMetrix tool, then minifying CSS and JavaScript will significantly improve your score.
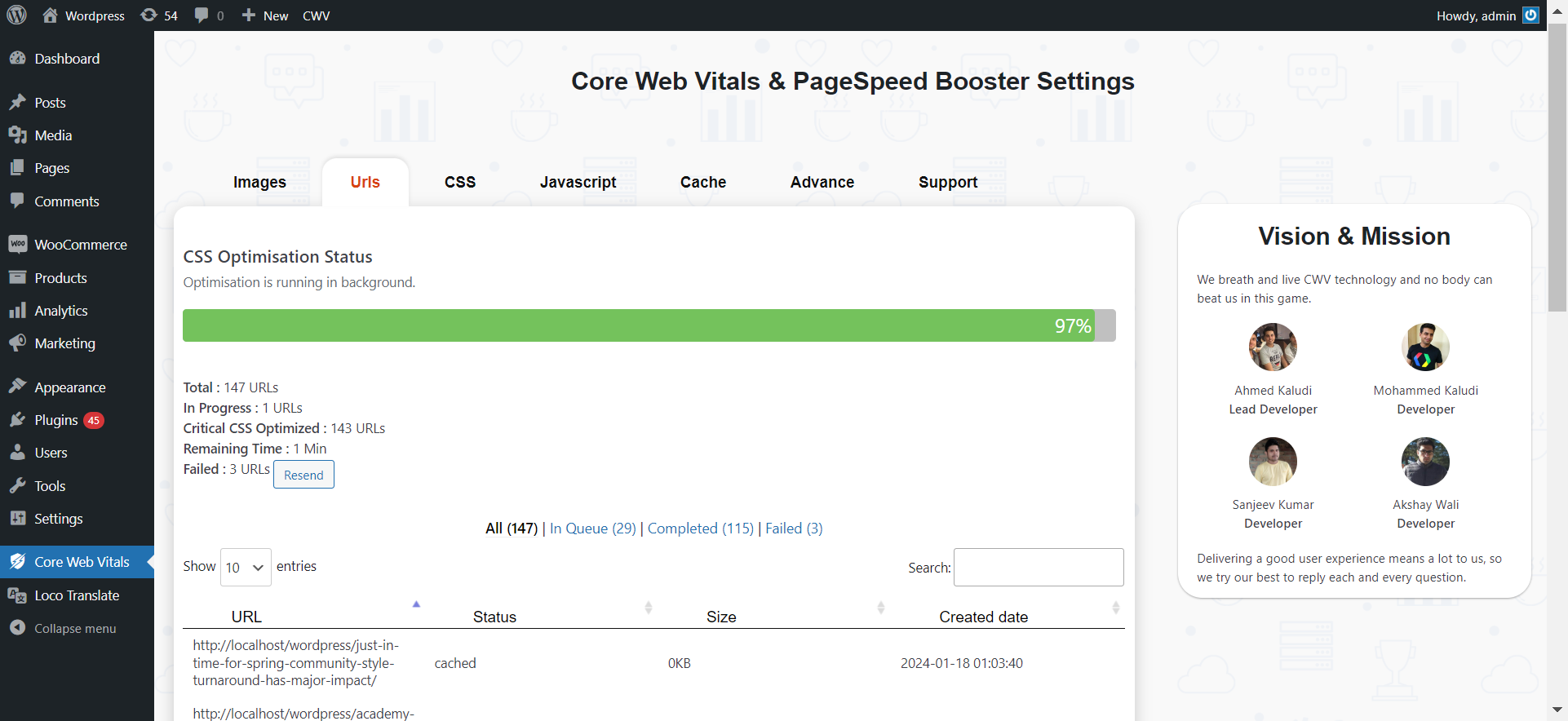
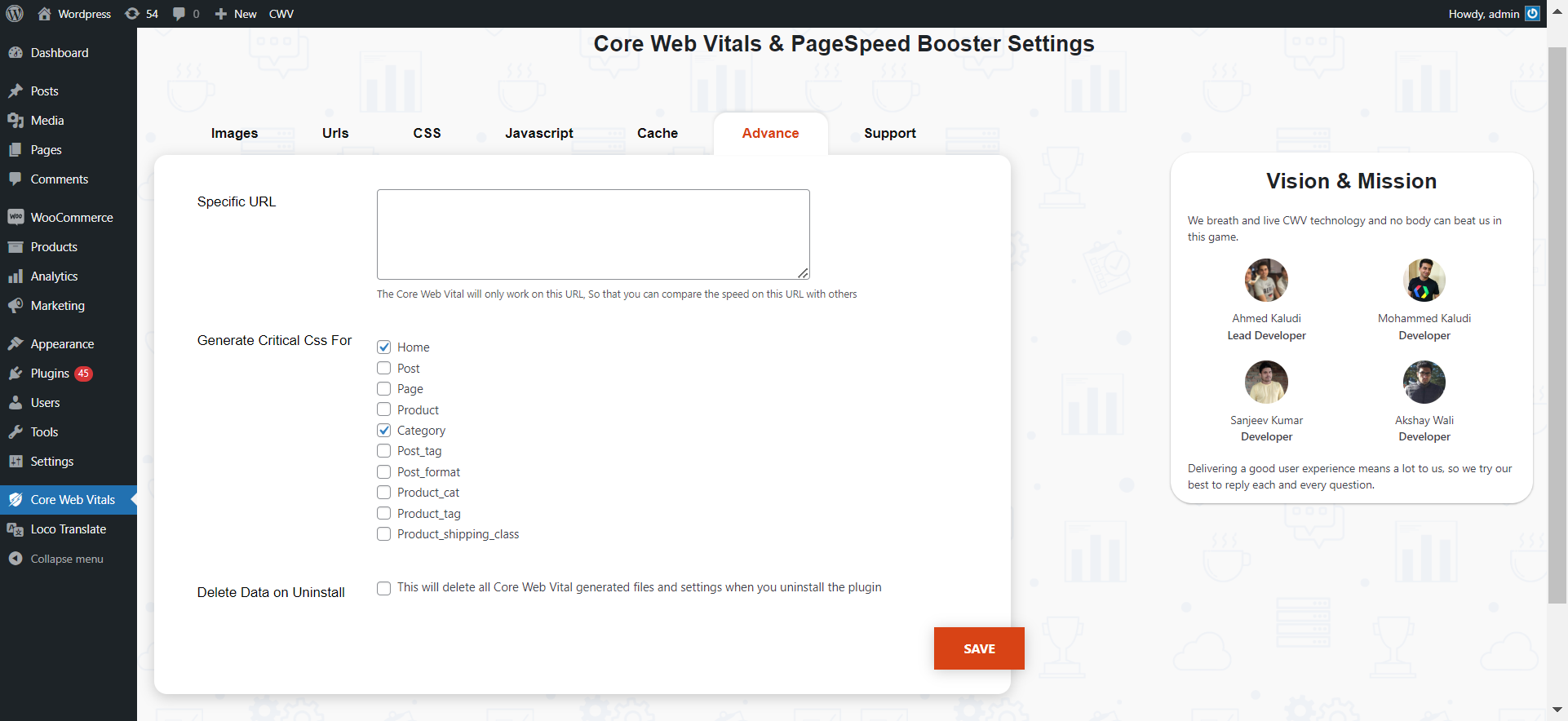
- Remove Unused CSS:Unused CSS is any CSS code added by your WordPress theme or plugins that you don’t really need. Removing this CSS code improves WordPress performance and user experience.
- Google Fonts Optimizations: You may start noticing external resources like fonts affecting Google PageSpeed + load times. This is where loading Google Fonts locally comes into play.
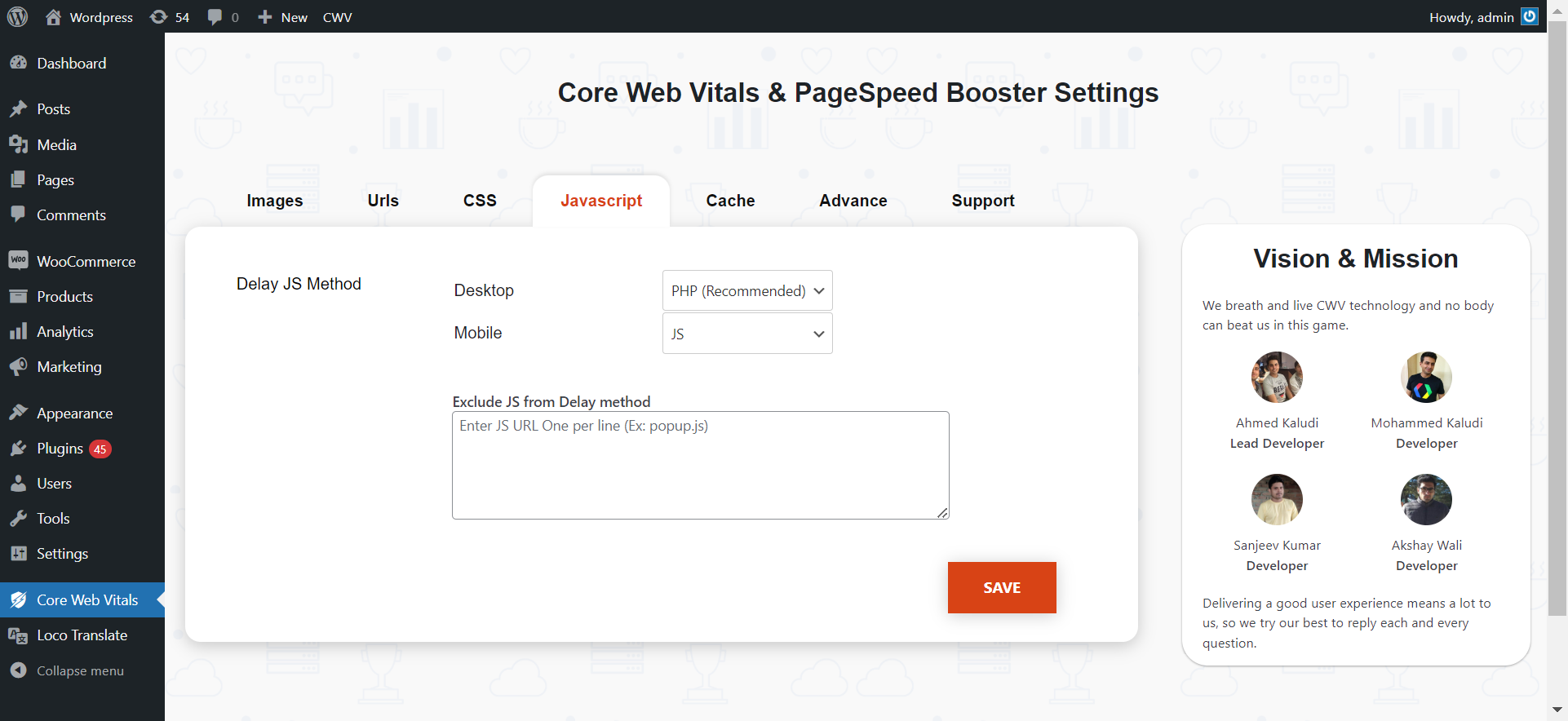
- Delay JavaScript Execution:You can delay JavaScript based on user interaction. This can be a great way to speed up the paint of the page for Google PageSpeed when something isn’t needed right away. Especially heavy third-party scripts like Google Adsense, Google Analytics etc.
- Cache: Caching is one of the most important and easiest ways to speed up WordPress! it reduces the amount of work required to generate a page view. As a result, your web pages load much faster, directly from cache.
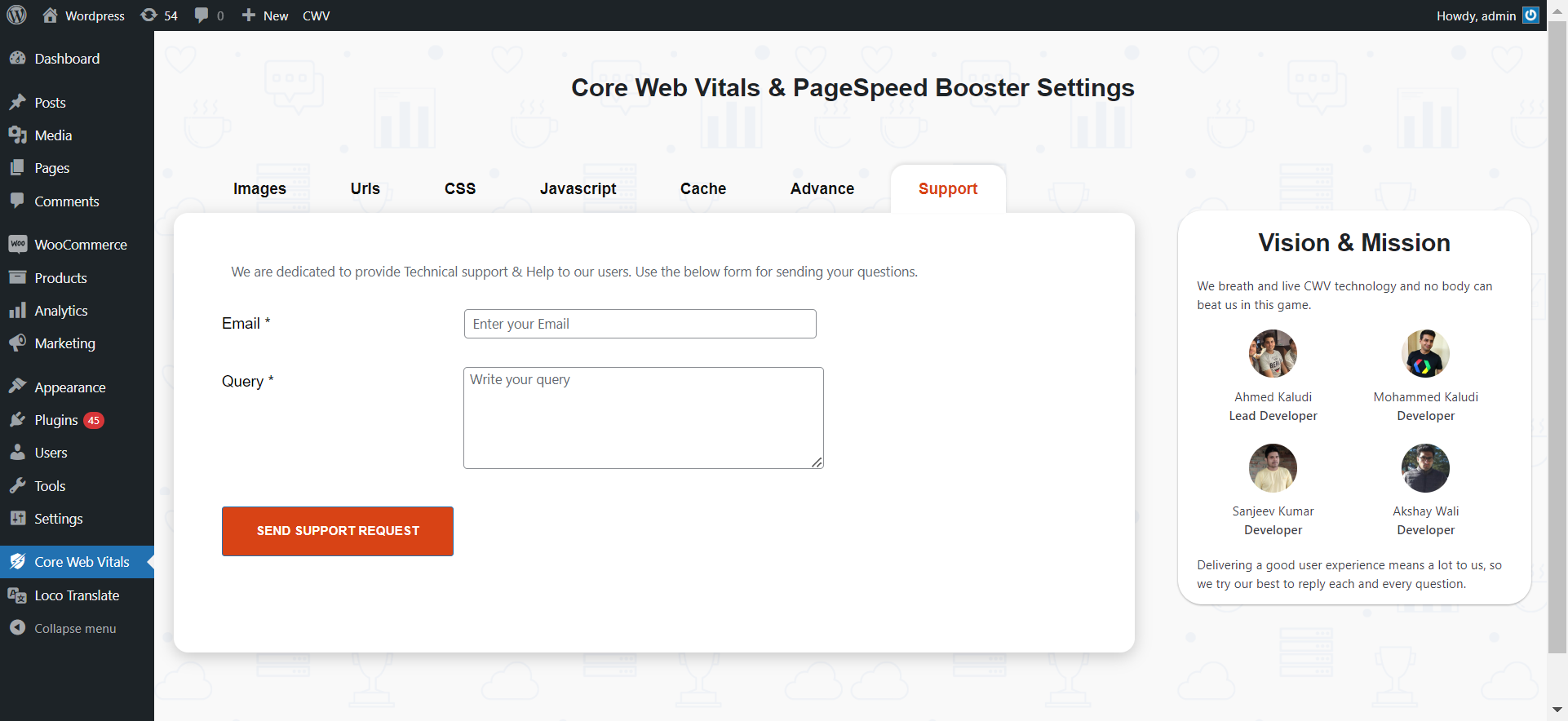
Support
We try our best to provide support on WordPress.org forums. However, We have a special team support where you can ask us questions and get help. Delivering a good user experience means a lot to us and so we try our best to reply each and every question that gets asked.
Bug Reports
Bug reports for Core Web Vitals & PageSpeed Booster are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
Credits
- PHP CSS Parser library used https://github.com/sabberworm/PHP-CSS-Parser – License URI: https://github.com/sabberworm/PHP-CSS-Parser?tab=MIT-1-ov-file (PHP-CSS-Parser is freely distributable under the terms of an MIT-style license.)
- CSS from HTML extractor library used https://github.com/JanDC/css-from-html-extractor – License URI: https://github.com/JanDC/css-from-html-extractor?tab=License-1-ov-file (CSS from HTML extractor is freely distributable under the terms of an MIT-style license.)
- WebP Convert library used https://github.com/rosell-dk/webp-convert – License URI: https://github.com/rosell-dk/webp-convert?tab=MIT-1-ov-file (WebP Convert is freely distributable under the terms of an MIT-style license.)
Capturas de tela