Carousel Slider Block for Gutenberg
Hospedagem WordPress com plugin Carousel Slider Block for Gutenberg
Onde hospedar o plugin Carousel Slider Block for Gutenberg?
Este plugin pode ser hospedado em qualquer hospedagem que tenha WordPress configurado. Recomendamos utilizar uma empresa de hospedagem seguro, com servidores adaptados para WordPress, como o serviço de hospedagem de sites da MCO2.
Hospedando o plugin Carousel Slider Block for Gutenberg em um provedor seguro
A MCO2, além de instalar o WordPress na versão mais atual para seus clientes, disponibiliza o plugin WP SafePress, um sistema exclusivo que salvaguarda e melhora seu site ao mesmo tempo.
Por que a Hospedagem WordPress funciona melhor na MCO2?
A Hospedagem WordPress funciona melhor pois a MCO2 possui servidores otimizados para WordPress. A instalação de WordPress é diferente de uma instalação trivial, pois habilita imediatamente recursos como otimização de imagens, proteção da página de login, bloqueio de atividades suspeitas diretamente no firewall, cache avançado e HTTPS ativado por padrão. São plugins que potencializam seu WordPress para a máxima segurança e o máximo desempenho.
A responsive carousel slider for the Gutenberg editor that supports adding any blocks to slides.
🚀 Carousel Slider Version 2 is here! Now powered by Swiper.js for a smoother, faster, and more modern experience. See below for update instructions.
Features
- Add unlimited slides
- Add any blocks to the slides
- Preview the carousel in the editor
- Responsive and touch enabled
Settings
- Slides per view
- Slides to scroll at a time
- Slide speed
- Slide padding
- Prev/next arrows
- Dots navigation
- Infinite loop sliding
- Autoplay
- Responsive settings: slides to show and scroll at given screen size
- RTL
Requirements
PHP 5.6+ is recommended, WordPress 5.8+, with Gutenberg active.
Documentation
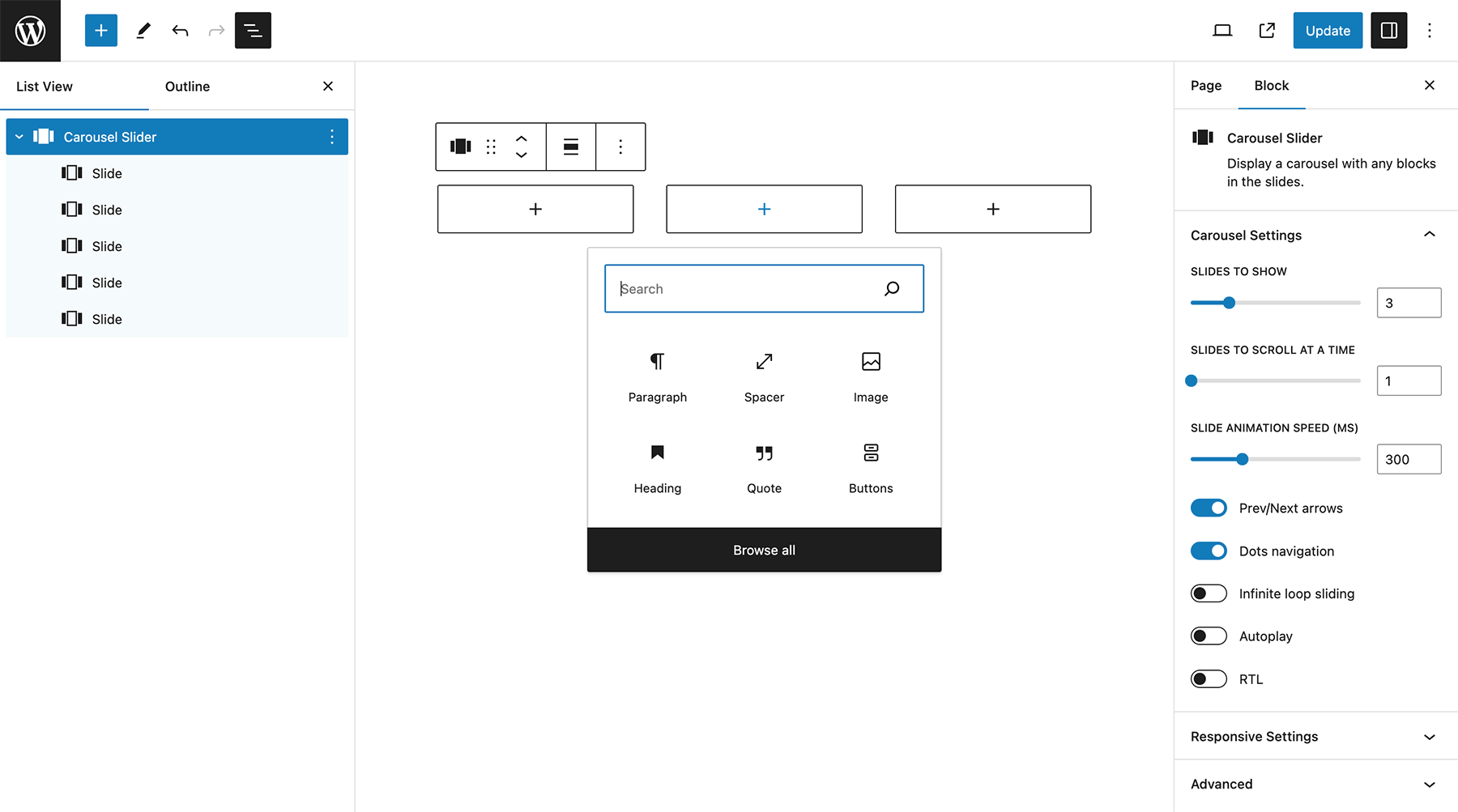
Select the Carousel Slider block from the Design category. Click the + button located at the end of the carousel to add slides. Add any block within the slides. Use the horizontal scrollbar to preview the slides in the editor.
You can reorder the slides by using the left and right arrow buttons in the toolbar.
To remove a slide, select the slide and click the three dots right above it. Click the option to remove that slide.
Click the Carousel Block (the block nesting all the slides) to show the carousel settings.
Carousel Slider Version 2
Carousel Slider v2 now uses Swiper.js instead of Slick. It’s more modern, better supported, and works smoother across devices.
Upgrading from Legacy Carousel
- Existing legacy (v1) Carousel Slider blocks will still work. You can re-enable them in the admin settings under Settings Carousel Slider.
- To upgrade, click on a legacy Carousel Slider block in the editor. In the block’s toolbar (the floating bar that appears above the block), click the block icon (first button on the left). From the dropdown, choose “Transform to Carousel Slider v2”. Your existing carousel settings will be preserved, but note that the design and HTML markup will change.
- Legacy styles will not apply to v2. You may need to adjust custom CSS.
Optional: Re-enable Legacy Blocks
You can show/hide legacy blocks from the block inserter and disable v2 upgrade notices via Settings Carousel Slider in the admin menu.
Note: Legacy blocks will continue to function, but are no longer supported. It is highly recommended to upgrade to v2 for continued improvements and compatibility.
Customizing v2 Styles
Carousel Slider v2 supports custom styling via CSS variables:
Navigation
--wp--custom--carousel-block--navigation-size: Arrow size--wp--custom--carousel-block--navigation-sides-offset: Distance from edge--wp--custom--carousel-block--navigation-color: Arrow color--wp--custom--carousel-block--navigation-fullwidth-color: Arrow color when the carousel is full width
Pagination (dots)
--wp--custom--carousel-block--pagination-top: Top offset for pagination--wp--custom--carousel-block--pagination-bullet-size: Dot size--wp--custom--carousel-block--pagination-bullet-color: Dot color (inactive)--wp--custom--carousel-block--pagination-bullet-active-color: Dot color (active)--wp--custom--carousel-block--pagination-bullet-opacity: Dot opacity (inactive)--wp--custom--carousel-block--pagination-bullet-active-opacity: Dot opacity (active)--wp--custom--carousel-block--pagination-bullet-horizontal-gap: Horizontal spacing between dots--wp--custom--carousel-block--pagination-bullet-vertical-gap: Vertical spacing between dots
Block spacing
--wp--custom--carousel-block--image-margin-top: Top spacing for image blocks--wp--custom--carousel-block--image-margin-bottom: Bottom spacing for image blocks--wp--custom--carousel-block--cover-margin-top: Top spacing for cover blocks--wp--custom--carousel-block--cover-margin-bottom: Bottom spacing for cover blocks
Note: The CSS variables use the WordPress --wp--custom-- prefix, allowing you to override them in your theme’s theme.json for site-wide styling.
Capturas de tela

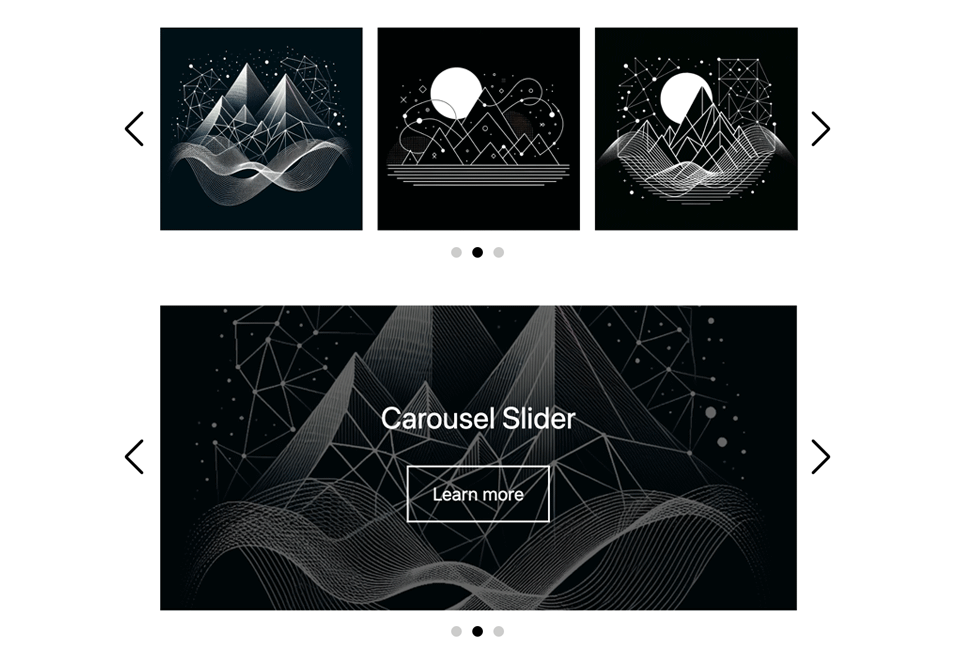
Carousel slider

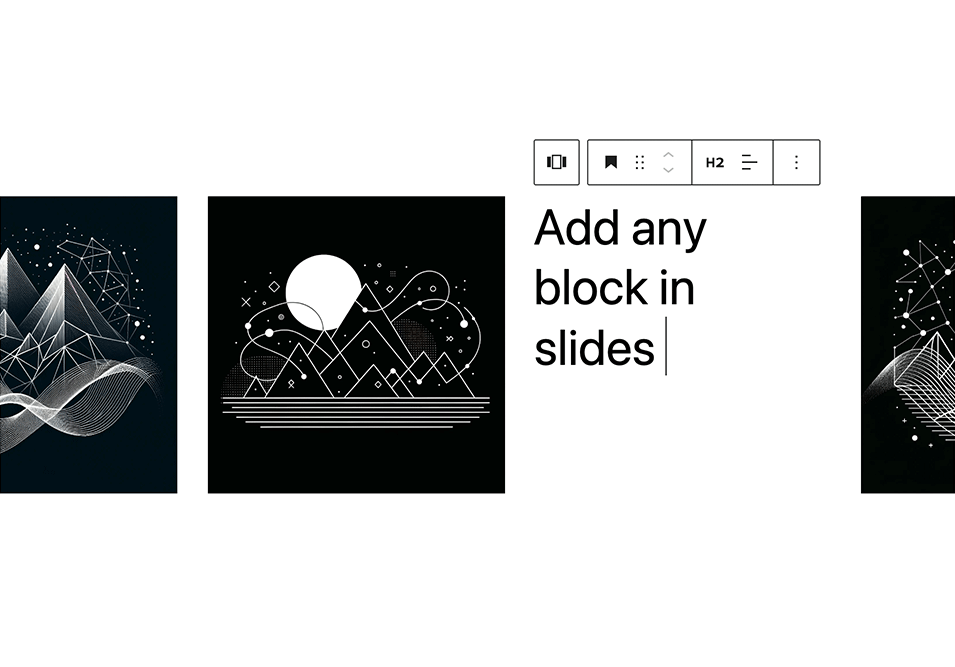
Add any blocks to the carousel slides

Carousel settings
